In one of the previous articles, I explained code how you can upload file in ASP.NET MVC ( Single or Multiple ), now in this post, I am going to provide you code to upload file in ASP.NET Web-form using asp.net file upload control in Visual Studio. The fileupload control in asp.net used to upload any file like image, text file, document etc to asp.net website.We will be saving the uploaded file in a local folder of the project.
ASP.NET FileUpload control allows us to upload files to a Web Server or storage in a Web Form, so we will be using it to upload files in ASP.NET Web-Forms, controls should be placed in .aspx file while it's callback function is placed in .aspx.cs
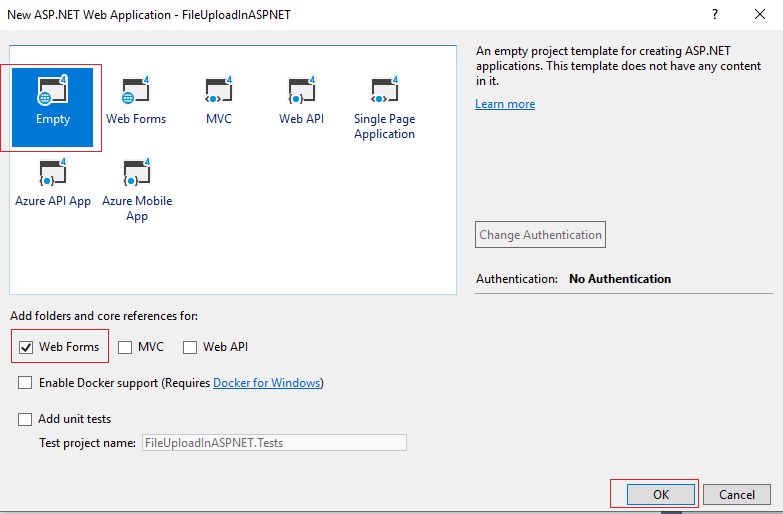
Step 1: Create a new project in your Visual Studio, by navigating to File-> New Project -> Web ( from the left pane) and "Web-Application" from right pane, name the project and click OK.
In the next screen, select "Empty" project and also check "Web-Form", then click "OK"

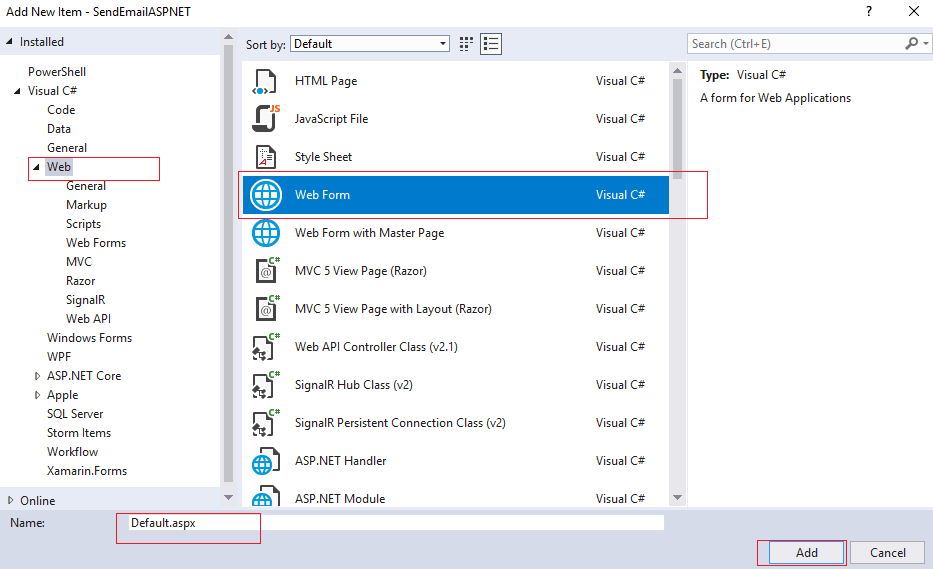
Step 2: Create a new Web-Form page in your newly created project, by right-clicking on the project name and then selecting "Add"-> "New Item"-> "Web-Form" -> name it "Default.aspx" and click "OK"

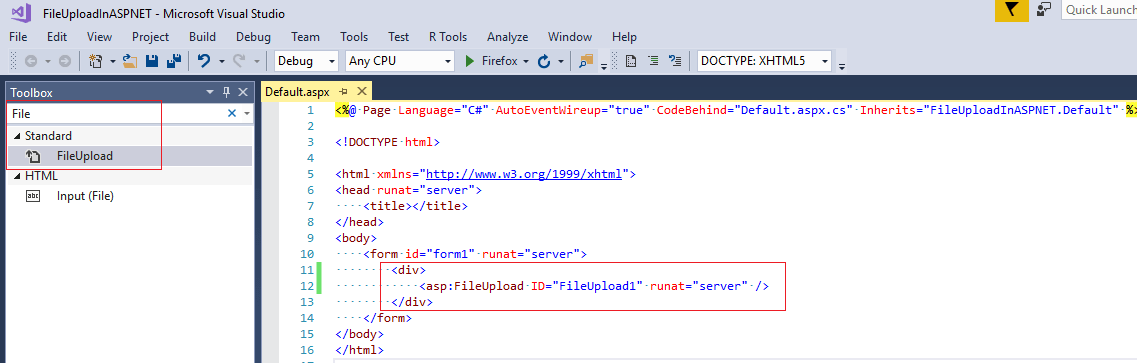
Now, in this Web-Form page, we will be adding an asp.net file upload control using asp.net Toolbox.
Search file control in the asp.net toolbox and then drag-drop it inside the Form, you will see the update HTML code in form as shown below

We will also be adding one button clicking which we will upload file on local drive in a specific folder and we will also be adding a label field and update it's text message once file is uploaded, so your complete Default.aspx code will be as below
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="FileUploadInASPNET.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" runat="server" /><br/>
<asp:Button ID="Button1" runat="server" Text="Upload File" OnClick="UploadFile" /><br/>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</div>
</form>
</body>
</html>
Also, create the folder inside your project to save files there, right-click on your project and then select "Add New Folder" -> re-name it to "Upload", uploaded file will be saved in this folder (Upload)
Step 3: We will write C# Code to upload file in asp.net website in Default.aspx.cs
using System;
using System.IO;
namespace FileUploadInASPNET
{
public partial class Default : System.Web.UI.Page
{
protected void UploadFile(object sender, EventArgs e)
{
//folder path to save uploaded file
string folderPath = Server.MapPath("~/Upload/");
//Check whether Directory (Folder) exists, although we have created, if it si not created this code will check
if (!Directory.Exists(folderPath))
{
//If folder does not exists. Create it.
Directory.CreateDirectory(folderPath);
}
//save file in the specified folder and path
FileUpload1.SaveAs(folderPath + Path.GetFileName(FileUpload1.FileName));
//once file is uploaded show message to user in label control
Label1.Text = Path.GetFileName(FileUpload1.FileName) + " has been uploaded.";
}
}
}First, we are specifying folder path, then checking if folder exists or not, if not, create the folder.
Then take file from FileUpload control and then save it in the specified folder path, and show updated text message to user that file is uploaded using Label control.
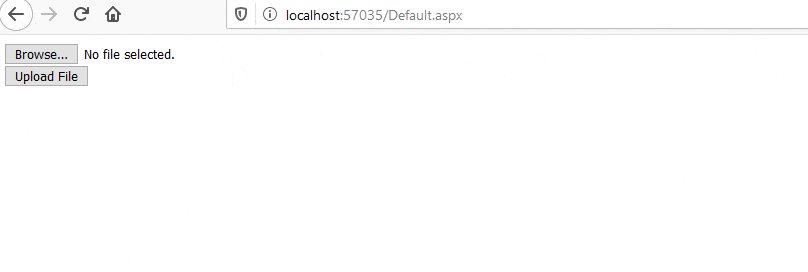
Now build and run your project in the browser.

In the above image, file is uploaded as you see in the "Upload" folder of the project also.
You may also like to read:
File Upload in ASP.NET MVC (Single and Multiple files upload example)
Using Chart in ASP.NET (Pie chart in ASP.NET)
