Sometimes you may need to create a layout in HTML, which will require you to show table inside table, one of the alternatives to it is using RowSpan and ColSpan, but that makes layout difficult, creating nested tables is much easier, so in this article, I have provided example of creating nested tables in HTML.
Before we begin, what are tables in html?
A table is defined using the <table> element, and contains a number of table cells ( <td>) which are organized into table rows ( <tr>). The markup (HTML code) for a table is always based on rows, never columns.
Simple example of table
<table>
<tr>
<td>Main Data</td>
<td>Main Data</td>
</tr>
</table>Nested table example in HTML
In HTML, we can create another table inside table, but the table which you are nesting, must be inside <tr> -> <td> OR <tr> -> <th> of the main table, so basically, if you need a table inside table, you can have HTML like below
<table class="table-grid">
<tr>
<td>Months
<table class="table-grid">
<tr>
<td>Jan</td>
<td>Feb</td>
<td>Mar</td>
<td>Apr</td>
</tr>
</table>
</td>
</tr>
</table>Working output:
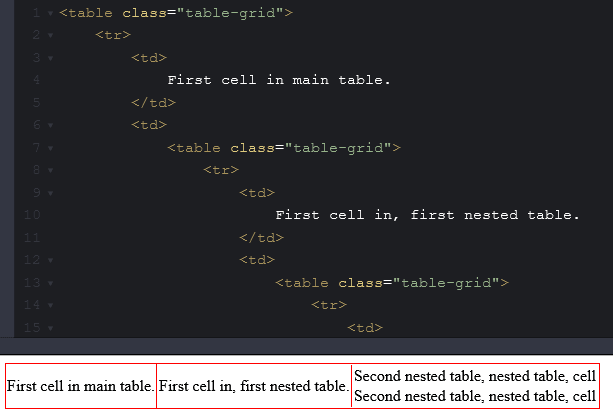
Complex Nesting of HTML tables
In this example, we are using multiple tables inside main HTML table.
<table class="table-grid">
<tr>
<td>
First cell in main table.
</td>
<td>
<table class="table-grid">
<tr>
<td>
First cell in, first nested table.
</td>
<td>
<table class="table-grid">
<tr>
<td>
Second nested table, nested table, cell
</td>
</tr>
<tr>
<td>
Second nested table, nested table, cell
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
If you will see in the above example, although we are not using thead and tbody but it is strongly recommended to use them.
Example output:

You may also like to read:
Adding bootstrap datetime picker in HTML Form ( Example with step by step procedure )
How to create a login page in HTML and CSS
How to create mailto html anchor tag link? (Including subject, body)

