In the previous article, I mentioned how to Show or Hide Whitespace, Tabs in Visual Studio but in this article, I have mentioned how we can Show or Hide the Whitespace, tabs in Visual Studio Code (VS Code).
So, here are the 2 possible ways to show or hide, tabs / whitespace in Visual Studio:
- Toggle it by selecting main menu "View" -> "Render Whitespace"
- In settings.json use '
"editor.renderWhitespace": "all"', if you are using VS Code 1.6 or above, For VS Code 1.6 and below use 'editor.renderWhitespace: true'
You can see the GIF image sample, where I have toggle Whitespace, tabs, on or OFF in VS Code

You can also change to " none||boundary||all " (editor.renderWhitespace: none||boundary||all )
It will change output, based on your value.
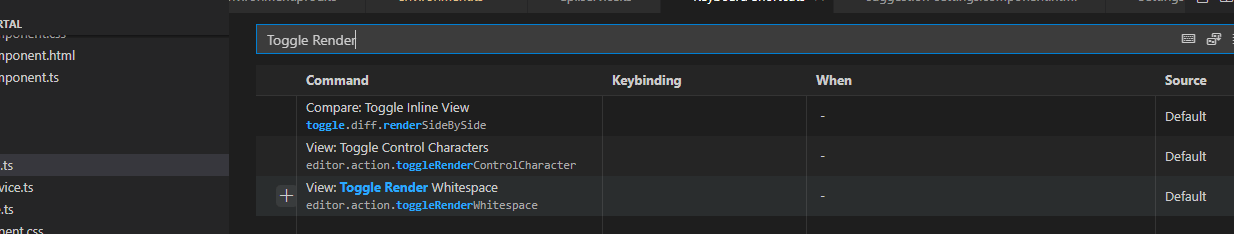
You can also set your own shortcut, by opening shortcuts: File -> Preferences -> Keyboard Shortcuts (or use Ctrl+K Ctrl+S), and then search for "Toggle Whitespace"
Toggling whitespace characters has no default keybinding, so we can simply add new one. Just press the + sign on the left side of the related line.

I have simply set it to "Shift+L", once you are done, click "ENTER".
You may also like to read:
