In one of our previous article, we have explained about form submit in mvc using Ajax.BeginForm now in this article, I have explained about how to submit form or post values to controller using HTML.BeginForm in ASP.NET MVC.
Step 1: Create new project in Your Visual Studio IDE, by navigating to File-> New -> Project -> Select "Web" (From Left pane) and "ASP.NET Web-Application" (From right-pane) -> Name it("FormSubmitMVC") and click "OK"
In the next Screen, select "MVC" template and click "OK", let Visual Studio create project and generate basic MVC files.

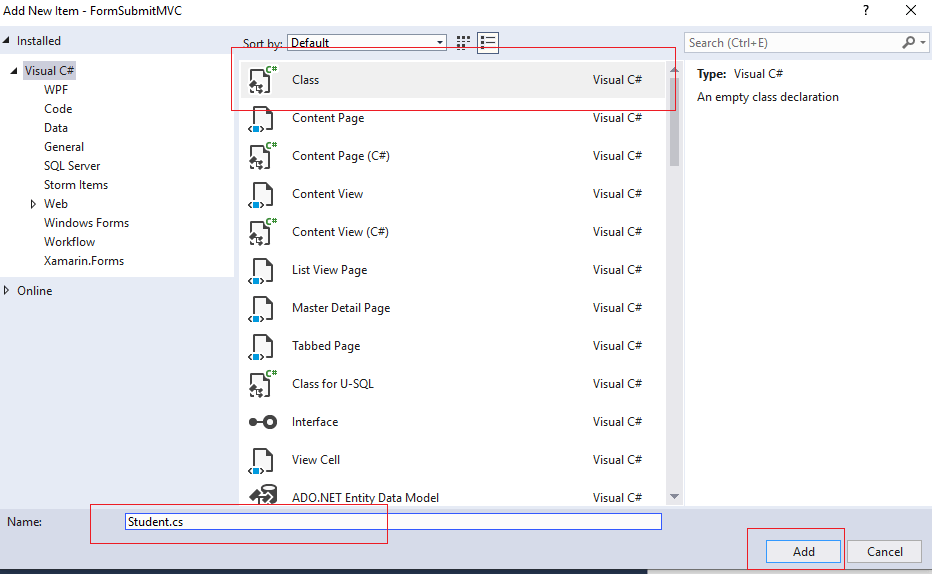
Step 2: Right-click on "Models" folders, select "Add"-> "Class" and create a "Student.cs" class inside it

Student.cs class will contain few properties of Student like FirstName, LastName, EmailAddress etc, so here is the code for it.
namespace FormSubmitMVC.Models
{
public class Student
{
public string FirstName { get; set; }
public string LastName { get; set; }
public string EmailAddress { get; set; }
}
}Step 3: Navigate to Views-> Home -> Index.cshtml to create HTML form using HTML.BeginForm in ASP.NET MVC and then submit Student values from form to C# Controller (HomeController.cs)
Clear all the HTML Code from Index.cshtml as we will create new code.
So, our new code using HTML.BeginForm inside Index.cshtml will look like this:
<!--Student Model is used in this view -->
@model FormSubmitMVC.Models.Student
@{
ViewBag.Title = "Home Page";
}
<br />
@using (Html.BeginForm("SaveStudent", "Home", FormMethod.Post, new { id = "Form1" }))
{
<div class="row">
<div class="col-lg-2">First Name</div>
<div class="col-lg-10">
@Html.TextBoxFor(a => a.FirstName, new { @class = "form-control" })
</div>
</div>
<br />
<div class="row">
<div class="col-lg-2">Last Name</div>
<div class="col-lg-10">
@Html.TextBoxFor(a => a.LastName, new { @class = "form-control" })
</div>
</div>
<br />
<div class="row">
<div class="col-lg-2">Email Address</div>
<div class="col-lg-10">
@Html.TextBoxFor(a => a.EmailAddress, new { @class = "form-control" })
</div>
</div>
<br />
<div class="row">
<div class="col-lg-12"><input type="submit" value="Submit" class="btn btn-primary"></div>
</div>
}
Where, "SaveStudent" = ActionMethod name to post values.
"Home"=Controller name
"FormMethod.Post" is used to post values from form to C# Controller's ActionMethod
"@id="form"" is form's HTML id attribute value.
Basically, HTML.BeginForm syntax looks like this
Html.BeginForm(ActionName, Controller, FormMethod Type, htmlAttributes )Step 4: Navigate to HomeController.cs and create new ActionMethod "SaveStudent" with attribute "HttpPost", so your ActionMethod will look like this
[HttpPost] //attribute to get posted values from HTML Form
public ActionResult SaveStudent(Student student)
{
//Note: Student Model is passed as parameter, which will automatically binds all form values into it
//now we can grab them in C# Controlller
string FirstName= student.FirstName;
string LastName = student.LastName;
string EmailAddress = student.EmailAddress;
//do something with values
// save them in database
return RedirectToAction("Index");
}As you can see in the above code, Student Type variable is used as a parameter of this ActionMethod, which will bind all the HTML form values into this C# Controller ActionMethod.
Using this "student" variable, which is passed as parameter, we can grab HTML form values and use them to save it in database or do other functions with it.
So complete HomeController.cs C# Code will be
using FormSubmitMVC.Models;
using System.Web.Mvc;
namespace FormSubmitMVC.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost] //attribute to get posted values from HTML Form
public ActionResult SaveStudent(Student student)
{
//Note: Student Model is passed as parameter, which will automatically binds all form values into it
//now we can grab them in C# Controlller
string FirstName= student.FirstName;
string LastName = student.LastName;
string EmailAddress = student.EmailAddress;
//do something with values
// save them in database
return RedirectToAction("Index");
}
}
}That's it, we are done.
Now, build and run your project in browser. You should see output like below

Enter values in textbox and then click "Submit", here is the demo gif image

After entering values in form, we can click on "Submit" button and grab values in controller.
Recommended posts:
File Upload in MVC (Single or Multiple)
Dropdown List in MVC using Razor HTML.DropdownList and HTML.DropdownListFor

