In few previous articles, we have explained how to generate qr code in asp.net mvc and how to generate barcode in C#, but in this article, we will be generating qr code in ASP.NET Core MVC or reading qr code in ASP.NET Core MVC using Zxing.NET Library, which has different version of code than above articles.
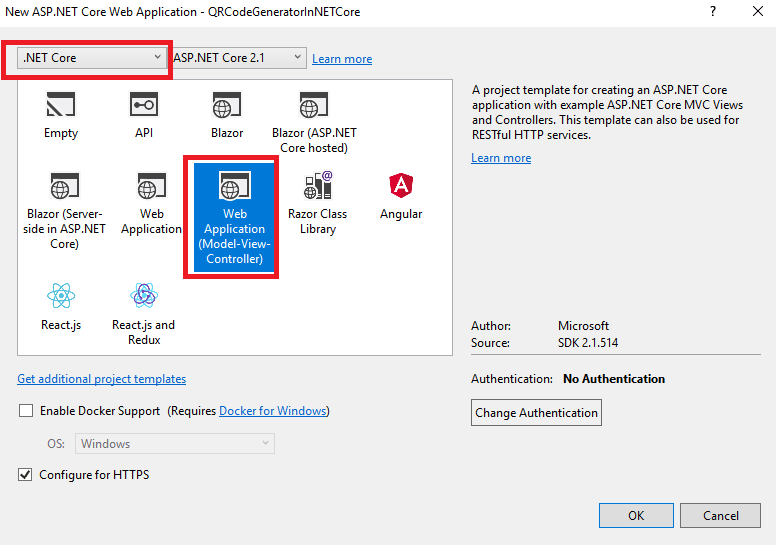
Step 1: Create a new ASP.NET Core project in your Visual Studio, Navigate to File -> New Project -> Select "ASP.NET Core Web Application" (Right-pane) and Select "Web" from left-pane, name your project and click "OK"

In the next steps, I am using .NET Core 2.1 version and I have selected MVC so that Visual Studio can generate an MVC template, as shown in the below image

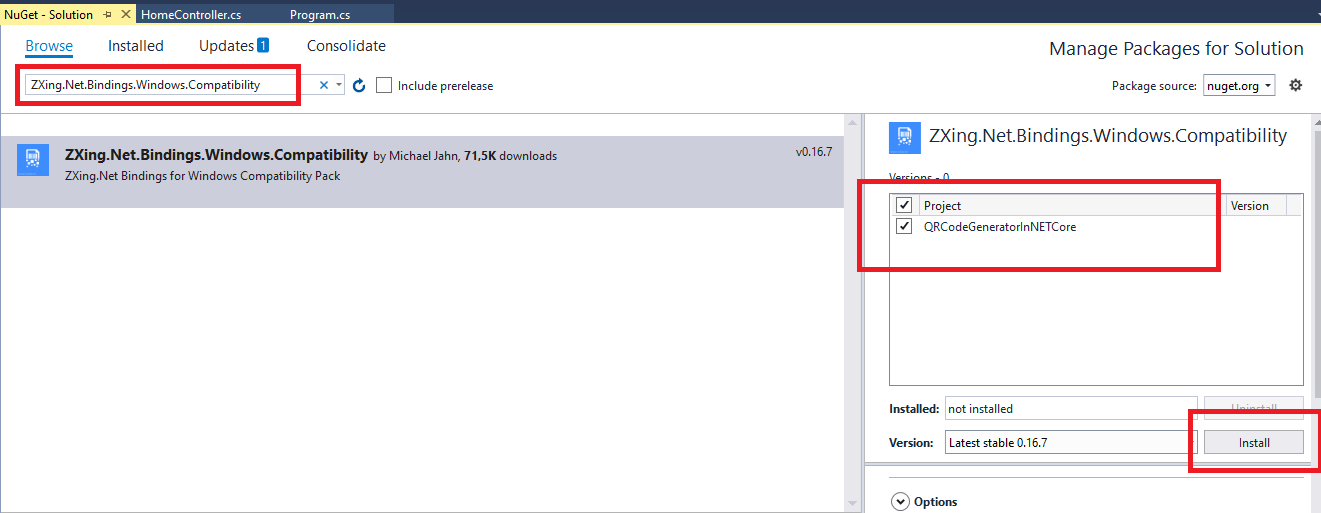
Step 2: Install Library "ZXing.Net.Bindings.Windows.Compatibility" using Nuget package manager, you can navigate to Tool -> NuGet Package Manager -> Manage NuGet Package for Solution, then Select "Browser" and search "ZXing.Net.Bindings.Windows.Compatibility", as show in below image

Note: Now, you guys must be thinking why "ZXing.Net.Bindings.Windows.Compatibility" instead of "Zxing.NET Core", this is because, we can install and read only using "Zxing.NET Core" and "System.Drawing.Common" library, we will need "ZXing.Net.Bindings.Windows.Compatibility" to convert QR Code image into 'Text' using "BitmapLuminanceSource" class which is available on "ZXing.Net.Bindings.Windows.Compatibility" library.
If we install "ZXing.Net.Core" side by side with "ZXing.Net.Bindings.Windows.Compatibility", Visual Studio will throw error as which version of "Zxing.NET Core" to select, so I am simply using "ZXing.Net.Bindings.Windows.Compatibility".
If you just want to generate QR Code, you can install "ZXing.Net.Core" NuGet Package, to generate QR Code and "System.Drawing.Common" Nuget Package to convert BitMatrix result into BitMap.
Now, as the things are clear, let's proceed with next steps.
As Stated above we will need another NuGet Package, i.e, "System.Drawing.Common" to convert Bitmatrix results into Bitmap and then save QR Code as image.
So, you need to install it also using NuGet Package Manager.
Step 3: Navigate to "Views"->"Home"-> "Index.cshtml", to create form and submit qr code text, clear everything there and use the below Razor code.
@{
ViewData["Title"] = "Home Page";
}
<br />
<form asp-controller="Home" asp-action="Index">
<div class="col-lg-12">Enter QR Code String</div><br/>
<div class="col-lg-12">
<input type="text" name="QrCodeString" id="QrCodeString" class="form-control" />
</div><br /><br />
<div class="col-lg-12">
<input type="submit" value="Generate QR Code" class="btn btn-primary">
</div><br /><br />
</form>
@*if there is an image of QR Code show it, using ViewBag*@
@if(!string.IsNullOrEmpty(ViewBag.URL))
{
<div class="col-lg-12">
<img src="@ViewBag.URL" />
</div>
}
As you can see from the above code, we will be submitting form to "Index" ActionMethod, in "HomeController".
So, navigate to "Controllers"-> "HomeController.cs" and use the below code, to submit form and convert Text into QR Code image in .NET Core
private readonly IHostingEnvironment _hostingEnvironment;
public HomeController(IHostingEnvironment hostingEnvironment)
{
_hostingEnvironment = hostingEnvironment;
}
public IActionResult Index()
{
return View();
}
[HttpPost]
public IActionResult Index(IFormCollection formCollection)
{
var writer = new QRCodeWriter();
//generate QR Code
var resultBit = writer.encode(formCollection["QrCodeString"], BarcodeFormat.QR_CODE, 200, 200);
//get Bitmatrix result
var matrix = resultBit;
//convert bitmatrix into image
int scale = 2;
Bitmap result = new Bitmap(matrix.Width * scale, matrix.Height * scale);
for (int x = 0; x < matrix.Height; x++)
for (int y = 0; y < matrix.Width; y++)
{
Color pixel = matrix[x, y] ? Color.Black : Color.White;
for (int i = 0; i < scale; i++)
for (int j = 0; j < scale; j++)
result.SetPixel(x * scale + i, y * scale + j, pixel);
}
//get wwwroot folder location
string webRootPath = _hostingEnvironment.WebRootPath;
//save result as png inside 'Images' folder
result.Save(webRootPath + "\\Images\\QrcodeNew.png");
//pass the image url in ViewBag
ViewBag.URL ="\\Images\\QrcodeNew.png";
return View();
}You will need to import following namespaces:
using System.Drawing;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using ZXing;
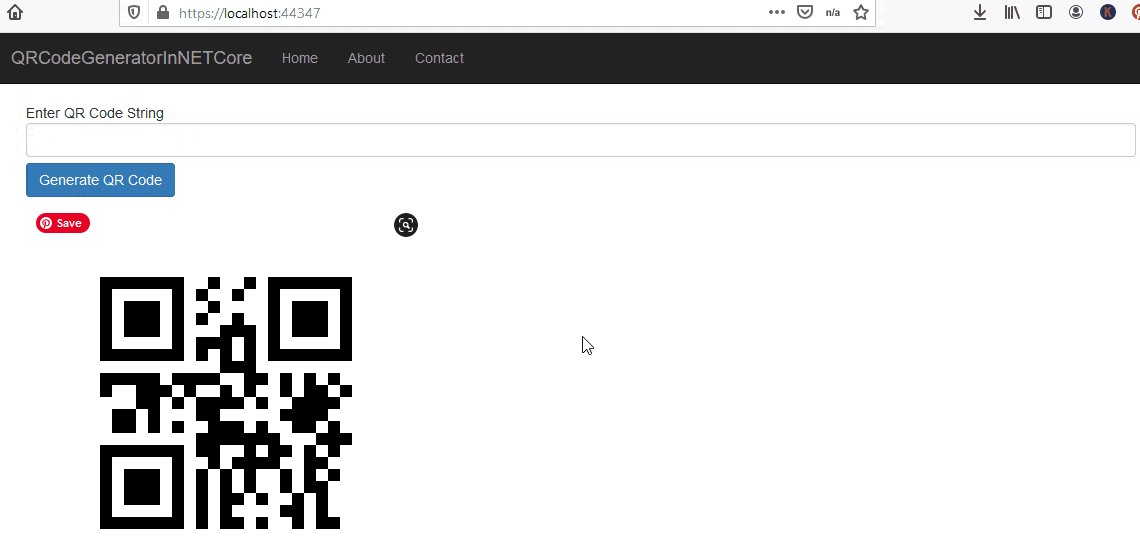
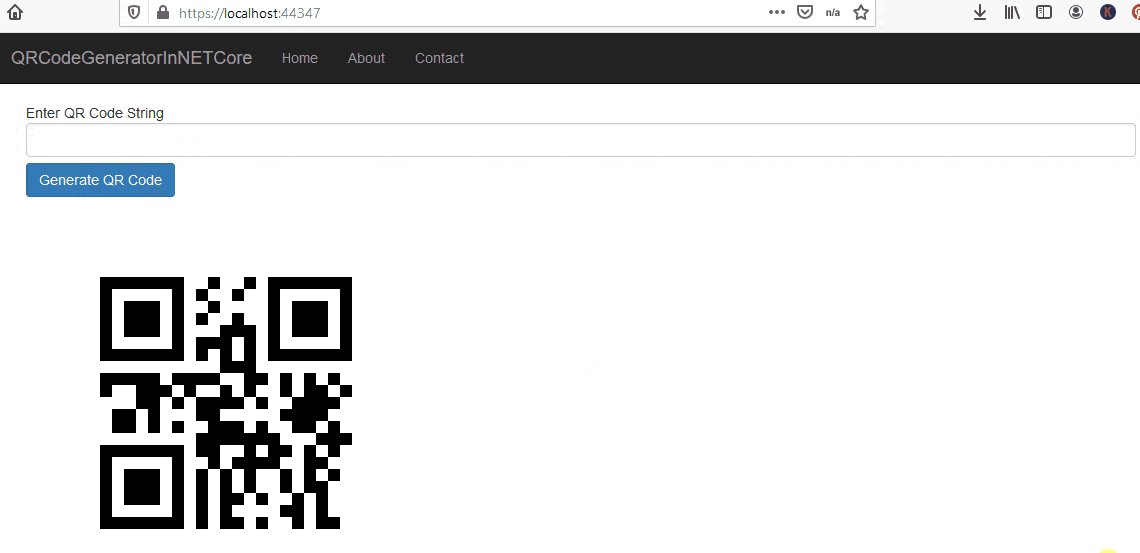
using ZXing.QrCode;That's it, we are done with generating part, you can build the project and run it in browser, you will see output as shown below

As you can see from the above image, once we have entered the text and clicked on the button, the QR Code image is generated and displayed.
Read QR Code and Convert it into Text in .NET Core
We are done with generating "Text"-> "QR Code Image" in ASP.NET Core, but what if we need to read QR Code image and convert it back to Text, so now we will read the image and convert it into "Text".
So go back to "HomeController.cs" and add below ActionMethod
public IActionResult ReadQRCode()
{
string webRootPath = _hostingEnvironment.WebRootPath;
var Path = webRootPath + "\\Images\\QrcodeNew.png";
var reader = new BarcodeReaderGeneric();
Bitmap image = (Bitmap)Image.FromFile(Path);
using (image)
{
LuminanceSource source;
source = new ZXing.Windows.Compatibility.BitmapLuminanceSource(image);
//decode text from LuminanceSource
Result result = reader.Decode(source);
ViewBag.Text = result.Text;
}
return View("Index");
}
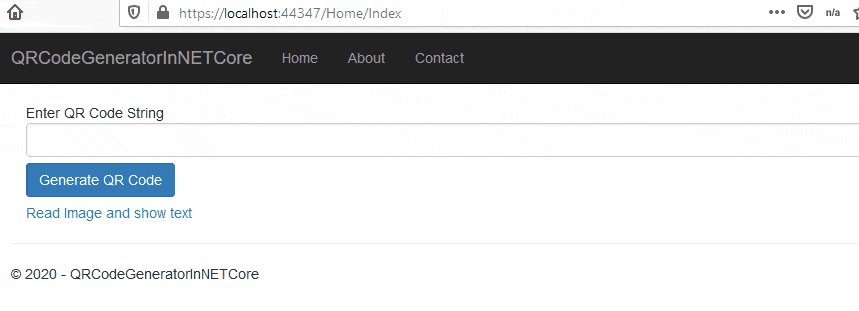
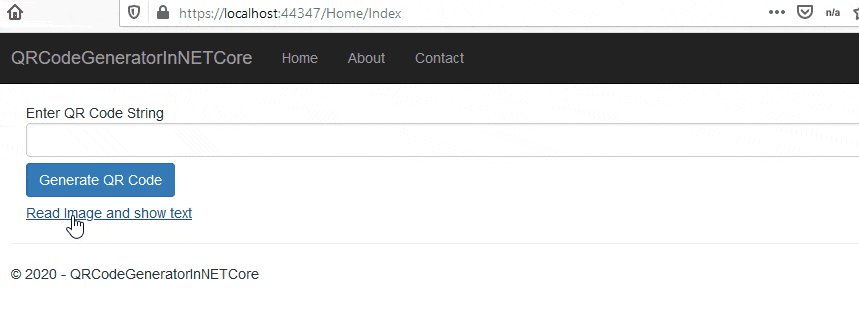
and inside "Views"-> "Home"->"Index.cshtml", add the below Razor Code
<div class="col-lg-12">
<a href="/Home/ReadQRCode"> Read Image and show text</a>
</div>
@*if there is an image of QR Code show it, using ViewBag*@
@if (!string.IsNullOrEmpty(ViewBag.Text))
{
<div class="col-lg-12">
QR Code into text -> @ViewBag.Text
</div>
}Output:

Thanks for reading, if you have any questions feel free to ask them in the comments section.
You may also like to read:
Read or Generate QR Code using Javascript
Using Google Translate to translate language using HTML- Javascript
Google places autocomplete example without Map in Javascript
