To make paging, sorting, filtering easier in MVC C#, we can use a jquery plugin, called jQuery datatable, it is flexible and easier to use and implement.
I have already discussed paging, sorting, filtering in MVC C#, if you don't like the previous article, you can use jquery plugin, to make it easier, there are several useful jQuery plugins, but here we are going to discuss jQuery Datatable
What is jQuery Datatable?
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table.
-> Pagination, instant search, and multi-column ordering
-> Supports server side loading using ajax
-> It is free and open source library.
You can easily initialize it(after adding plugin's jquery file) using the code below
$(document).ready(function(){
$('#myTable').DataTable();
});Using it in ASP.NET MVC Table
Using it in ASP.NET MVC application is quite easy and straight, suppose we have this razor code
<table class="table table-condensed" id="CustomerTable">
<thead>
<tr>
<th>Customer name</th>
<th>Work Area</th>
<th>City</th>
</tr>
</thead>
<tbody>
<!--Loop through each customer to show it's data-->
@foreach (var Customer in Model)
{
<tr>
<td>@Customer.Customername</td>
<td>@Customer.WorkArea</td>
<td>@Customer.City</td>
</tr>
}
</tbody>
</table>then we can implement paging, sorting, filtering in this table by adding the script and CSS for the plugin
<link href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css" rel="stylesheet" />
<script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>and you just need to pass list data from your controller to view
public ActionResult CutomerDatatable()
{
var ModelList = new List<Customer>();
using (var context = new NorthWindEntities())
{
ModelList = (from s in context.Customers
select s).ToList();
}
return View(ModelList);
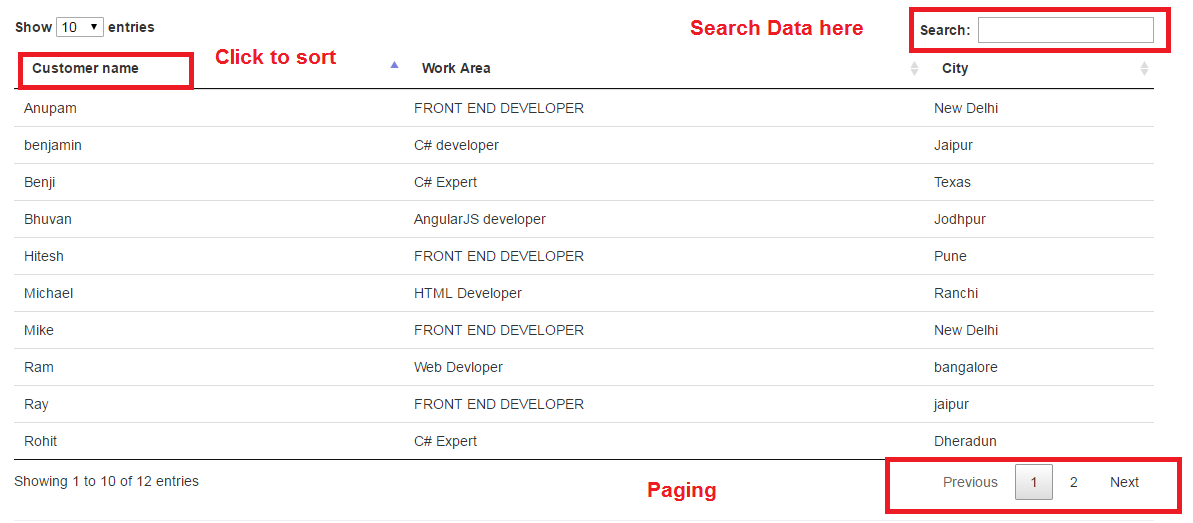
}Output of the above code will be

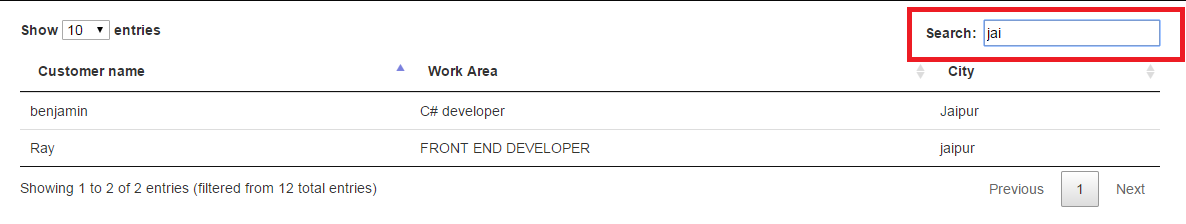
As you can see in above just by adding jQuery datatable, we have implemented paging, sorting , and search functionality in the table.

Load data Dynamically in jQuery data table
We can also load data in jquery dynamically(server side load) using the code below
$(document).ready(function() {
$('#tbleId').dataTable( {
"bProcessing": true,
"bServerSide": true,
"sAjaxSource": "/Controller/Action" //url
} );
} );to reload data if back end is updated, you can use built-in reload function like this
var table = $('#tblId').DataTable( {
ajax: "/Controller/ActionMethod" /url
} );
setInterval( function () {
table.ajax.reload(); //reload with paging
}, 30000 );Or we can use alternative of it
var table = $('#tblId').DataTable( {
ajax: "/Controller/ActionMethod" //url
} );
$("#update").on('click',function(){
table.ajax.url( '/Controller/ActionMethod' ).load();
})
That's it, we are done, please feel free to comment below and ask questions related to this article.
