
In this article, I will explain how to Convert Html+CSS to PDF using php.
First, we have to download mpdf library from this website mPDF version 6.0 and then extract all files from zip and put this mPDF library files into our folder name as "html-2-pdf".
Now by using this mPDF library with simple Student Info table, we will create a PDF file using PHP.
we have te create page as "qa-html-topdf.php"
here is the php code
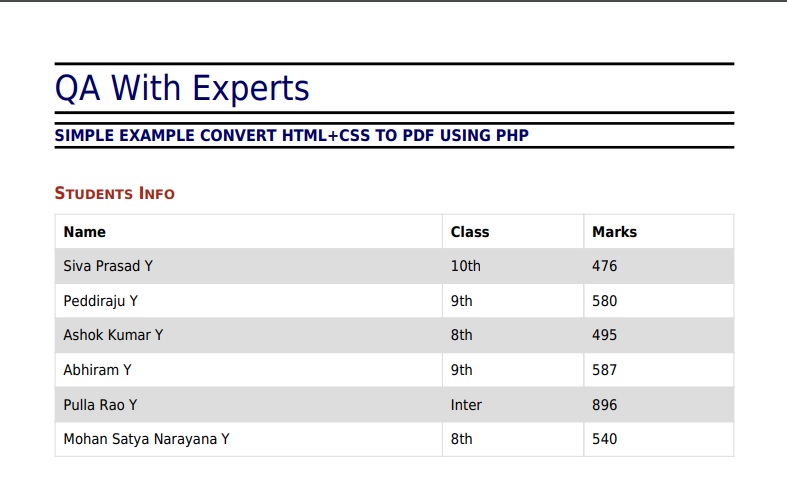
$html = '<h1>QA With Experts</h1>
<h2>Simple Example Convert Html+CSS to PDF using php</h2>
<p></p>
<h4>Students Info</h4>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Marks</th>
</tr>
<tr>
<td>Siva Prasad Y </td>
<td>10th </td>
<td>476</td>
</tr>
<tr>
<td>Peddiraju Y </td>
<td>9th</td>
<td>580</td>
</tr>
<tr>
<td>Ashok Kumar Y </td>
<td>8th</td>
<td>495</td>
</tr>
<tr>
<td>Abhiram Y </td>
<td>9th</td>
<td>587</td>
</tr>
<tr>
<td>Pulla Rao Y </td>
<td>Inter</td>
<td>896</td>
</tr>
<tr>
<td>Mohan Satya Narayana Y</td>
<td>8th</td>
<td>540</td>
</tr>
</table>
';
include("/mpdf.php");
$mpdf=new mPDF();
$mpdf->SetDisplayMode('fullpage');
// LOAD a stylesheet
$stylesheet = file_get_contents('tbl_style.css');
$mpdf->WriteHTML($stylesheet,1);
$mpdf->WriteHTML($html);
$mpdf->Output();
exit;
To give proper styling to the above HTML code, we will write our CSS using file name tbl_style.css
So, here is the code for our css file
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
h1 {
font-weight: normal; font-size: 26pt; color: #000066;
font-family: arial, sans-serif; margin-top: 18pt; margin-bottom: 6pt;
border-top: 0.075cm solid #000000; border-bottom: 0.075cm solid #000000;
text-align: ; page-break-after:avoid; }
h2 {
font-weight: bold; font-size: 12pt; color: #000066;
font-family: arial, sans-serif; margin-top: 6pt; margin-bottom: 6pt;
border-top: 0.07cm solid #000000; border-bottom: 0.07cm solid #000000;
text-align: ; text-transform: uppercase; page-break-after:avoid; }
h4 {
font-weight: ; font-size: 13pt; color: #9f2b1e;
font-family: arial, sans-serif; margin-top: 10pt; margin-bottom: 7pt;
font-variant: small-caps;
text-align: ; margin-collapse:collapse; page-break-after:avoid; }and then finally run our php file in localhost & our pdf file is ready.
That's it, as you can see using the above Library, i.e, mpdf library, we can easily convert HTML/CSS page into pdf in PHP.
Here are the few more HTML to pdf converting libraries.
1. Have a look at wkhtmltopdf . It is open source, based on WebKit and free. tutorial here.
3. TCPDF. It's also free!
4. pdfToHtml
The above libraries can also help you easily convert HTML/CSS into PDF using php.
