I have created a new empty ASP.NET web-forms project using Visual Studio, after adding the new .aspx (web-form) file with the RegularExpressionValidator code as shown below, I am getting an error "WebForms UnobtrusiveValidationMode requires a ScriptResourceMapping for 'jquery'. Please add a ScriptResourceMapping named jquery(case-sensitive)."
Here is the code of my Web-Form page(Default.aspx)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="EmailIdValidate.Default" %>
<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Your email: " + TextBox1.Text.ToString();
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Validate email address using RegularExpressionValidator in ASP.NET</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:Red">RegularExpressionValidator: email</h2>
<asp:Label
ID="Label1"
runat="server"
Font-Bold="true"
Font-Italic="true"
Font-Size="Large"
ForeColor="SeaGreen"
>
</asp:Label>
<br /><br />
<asp:Label ID="Label2" runat="server" Text="Email">
</asp:Label>
<asp:TextBox ID="TextBox1" runat="server" >
</asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1"
runat="server"
ControlToValidate="TextBox1"
Text="*"
>
</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator
ID="RegularExpressionValidator1"
runat="server"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
ControlToValidate="TextBox1"
ErrorMessage="Input valid email address!"
>
</asp:RegularExpressionValidator>
<br /><br />
<asp:Button
ID="Button1"
runat="server"
Text="Submit email"
Font-Bold="true"
ForeColor="DodgerBlue"
OnClick="Button1_Click"
/>
</div>
</form>
</body>
</html>
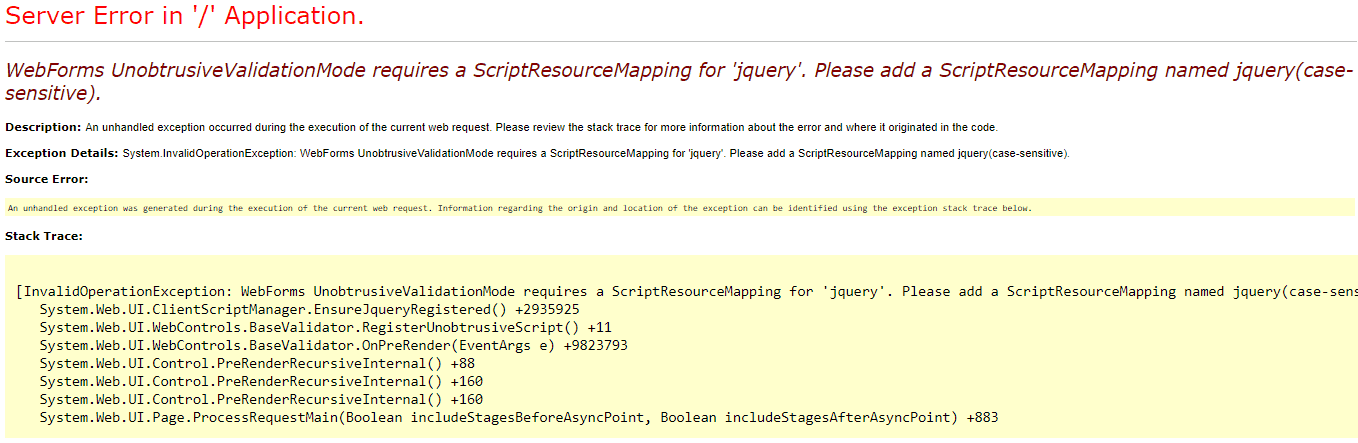
When building the project and running it browser getting error details as shown below

Any Idea how to resolve this issue?
 Answered by:- jaiprakash
Answered by:- jaiprakash
Unobtrusive validation is enabled by default in new version of ASP.NET. Unobtrusive validation aims to decrease the page size by replacing the inline JavaScript for performing validation with a small JavaScript library that uses jQuery.
You can adopt any of the three ways to solve this error, by disabling this setting, using any of these ways:
1. Disable it by editing web.config
<configuration>
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings>
</configuration>2. Set the value of the System.Web.UI.ValidationSettings.UnobtrusiveValidationMode static property to System.Web.UI.UnobtrusiveValidationMode.None
3. Set the value of the System.Web.UI.Page.UnobtrusiveValidationMode instance property to System.Web.UI.UnobtrusiveValidationMode.None
To disable settings per page, set the "Page.UnobtrusiveValidationMode" property to "None"
<%@ Page Language="C#" UnobtrusiveValidationMode="None" %>If you do not want to disable this setting & still want to solve it, you can go to your Global.asax.cs page and Write code as below
protected void Application_Start(object sender, EventArgs e)
{
string JQueryVer = "1.7.1";
ScriptManager.ScriptResourceMapping.AddDefinition("jquery", new ScriptResourceDefinition
{
Path = "~/Scripts/jquery-" + JQueryVer + ".min.js",
DebugPath = "~/Scripts/jquery-" + JQueryVer + ".js",
CdnPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-" + JQueryVer + ".min.js",
CdnDebugPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-" + JQueryVer + ".js",
CdnSupportsSecureConnection = true,
LoadSuccessExpression = "window.jQuery"
});
}Please Note: you need to include jQuery version(1.7 or other) which is included in your project.
 Answered by:- vikas_jk
Answered by:- vikas_jk
You can also fix this using Method Page_load(), here is how to do it:
protected void Page_Load(object sender, EventArgs e)
{
ValidationSettings.UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}That's it.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly