In the previous article, I explained about creating the dropdown list in ASP.NET MVC, but in this article, we will see how to create dropdown from database table column values and then save the selected dropdown value and text value in SQL Server database in ASP.NET Web-Forms.
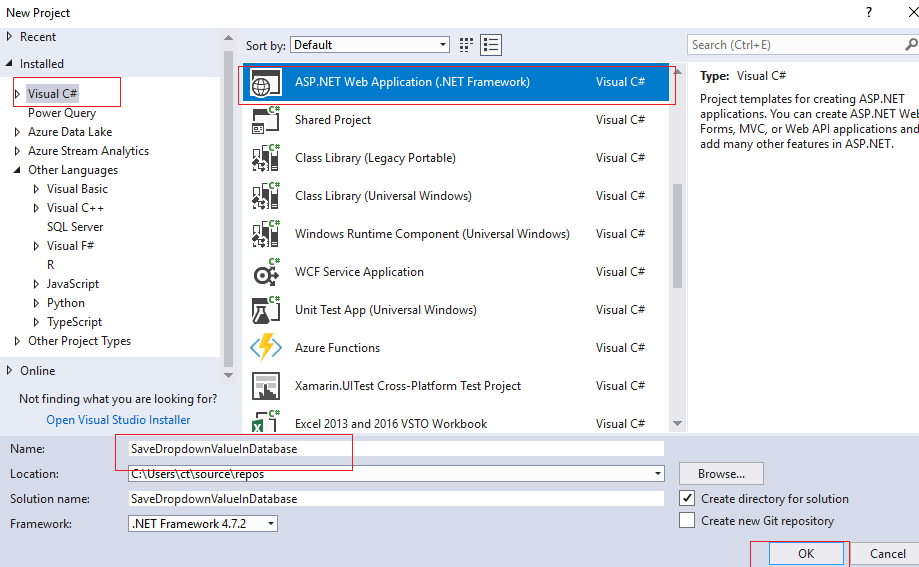
Step 1: Create a new project in your Visual Studio by navigating to "File"-> "New" -> "Project" -> Select "Visual C#" from the left-pane and "ASP.NET Web-Application" from the right-pane, name your project, and click "Ok"

In Second Window, check "Web-Forms" and select "Empty", so Visual Studio can generate basic Web-Forms files.
Step 2: Create new "Default.aspx" page by right-clicking on Solution Explorer, Select "Add" -> Select "New Item" -> Select "Web-Forms" -> Name it as Default.aspx and click "Ok"
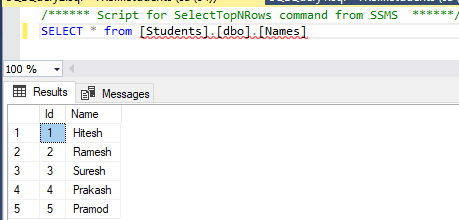
Suppose, we have these name values to fill in dropdown from database

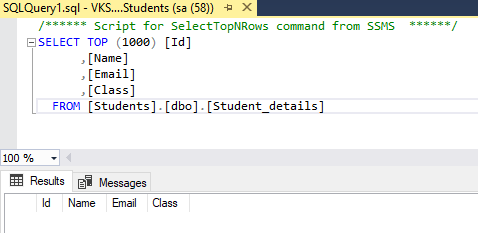
and we have an Empty table (Student_details) where we will save new values, as below, from dropdown and text.

Use the below code to create Dropdown and Textbox in Default.aspx Page.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SaaveDropdownTextValue.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
Name:
<asp:DropDownList ID="DropDownList1" runat="server" Width="100px">
</asp:DropDownList>
<br/>
Email:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br/>
Class:
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br/>
<asp:Button ID="Button1" runat="server" Text="Save Values in Database" OnClick="SaveValuesInDatabase" />
</div>
</form>
</body>
</html>
and in the code-behind (Default.aspx.cs), use the below C# code to load dropdown from database and insert or save values in database from dropdown and text-boxes in "Student_details" table.
using System;
using System.Data;
using System.Data.SqlClient;
namespace SaaveDropdownTextValue
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
//using Students Database, with Windows Security as Login to SQL Server DB
string connectionString = @"Data Source=VKS-PC-NEW\SQLEXPRESS;Initial Catalog=Students;Integrated Security=True;";
// connection string
SqlConnection con = new SqlConnection(connectionString);
con.Open();
SqlCommand com = new SqlCommand("select * from Names", con);
// table name
SqlDataAdapter da = new SqlDataAdapter(com);
DataSet ds = new DataSet();
da.Fill(ds); // fill dataset
//assigning datasource to the dropdownlist
DropDownList1.DataSource = ds.Tables[0];
DropDownList1.DataTextField = ds.Tables[0].Columns["Name"].ToString(); // text field name of table dispalyed in dropdown, "Name" column from Students table
DropDownList1.DataValueField = ds.Tables[0].Columns["Id"].ToString();
DropDownList1.DataBind(); //binding dropdownlist
}
}
protected void SaveValuesInDatabase(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection();
con.ConnectionString = @"Data Source=VKS-PC-NEW\SQLEXPRESS;Initial Catalog=Students;Integrated Security=True;";
string query1 = "insert into Student_details(Name,Email,Class) values ('"+ DropDownList1.SelectedItem.Text + "','" + TextBox1.Text + "','" + TextBox2.Text + "')";
SqlCommand cmd1 = new SqlCommand(query1, con);
con.Open();
cmd1.ExecuteNonQuery();
con.Close();
}
}
}In the above code, we are binding dropdown list with data using these lines 'DropDownList1.DataSource = ds.Tables[0];' and to show text values in the dropdown list, we are using code 'DropDownList1.DataTextField = ds.Tables[0].Columns["Name"].ToString();', similarly, to generate "value" fields of dropdown we are using code "ds.Tables[0].Columns["Id"].ToString();", basically binding "Id" column values as dropdown values.
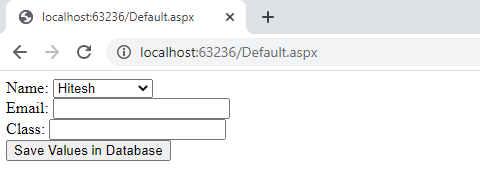
Now, build and run it in your browser, you will see output like below

Once you will select dropdown value and enter text values in it, it will save data in database.
Here is the complete GIF sample, which shows database table before and after exeucting above code

You may also like to read:
Image control in ASP.NET (Upload Image & Display it in Image Control)
