In this code examle, I will show you how you can disable all the fields of a form on page load using jQuery.
We will be considering you have form, which contains html tags, input type = "text", textarea, radio button etc, as shown in the below HTML code
<form id="form1">
<table border="0px">
<tr>
<td>Name</td>
<td><input type="text" id="Name" style="width:200px;" value="Testing"/></td>
</tr>
<tr>
<td>Age</td>
<td><input type="text" id="Age" style="width:50px;" value="25"/></td>
</tr>
<tr>
<td>Address</td>
<td><textarea id="Address" cols="40" rows="5">Some Where in World</textarea></td>
</tr>
<tr>
<td>Gender</td>
<td>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</td>
</tr>
</table>
</form>Now we need to get the display names of the fields you need to set the fields to read only. Depending on the type of field different code is required to disable them.
So here the code for it
$(document).ready(function(){
/*Disable all input type="text" box*/
$('#form1 input[type="text"]').prop("disabled", true);
/*Disable textarea using id */
$('#form1 #Address').prop("disabled", true);
/*Disable radio button */
$("#form1 input:radio").attr("disabled",true);
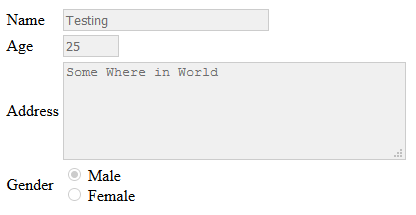
});Output:

Here is the fiddle demo.
You may also like to read:
Local Storage in HTML5 using Javascript (Storing-fetching objects)
