If you are a web developer or front end developer there would be a various occasion when you would need jQuery plugins for Ajax, to improve the performance of your web application or to improve the user interface.
So, let me suggest you few plugins for it
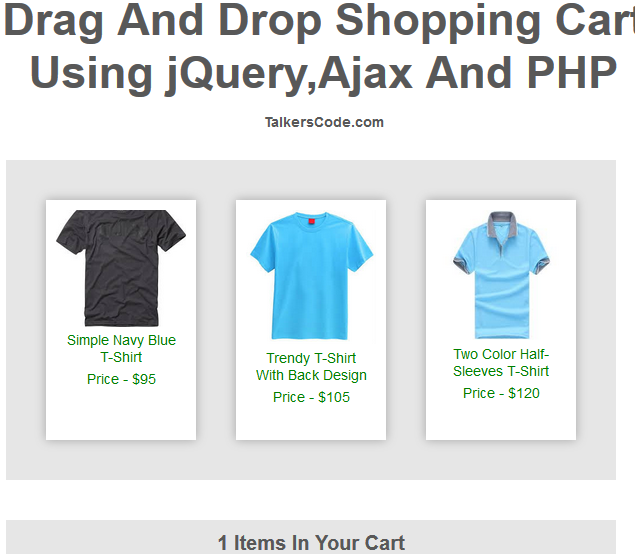
1. Drag and Drop plugin for Shopping cart
This plugin allows you to drag and drop the item in your shopping cart using Ajax and PHP. It allows you to easily drag and drop the item in your shopping cart, with the help of Ajax.

2. jPages
jPages is one of the fascinating paging plugins available on the internet, it helps you create paging on the client side using Ajax. jPages is a client-side pagination plugin but it gives you a lot more features comparing to most of the other plugins for this purpose, such as auto page turn, key, and scroll browse, showing items with delay, completely customizable navigation panel and also integration with Animate.css and Lazy Load.

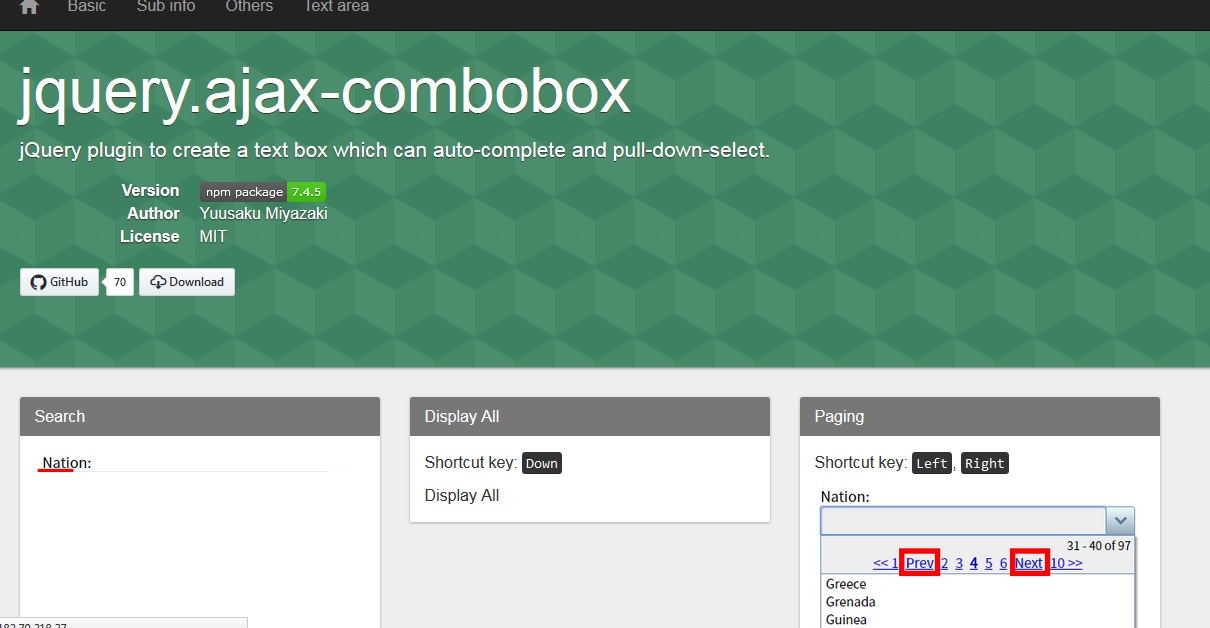
3. jQuery.ajaxComboBox
jQuery.ajaxComboBox is a jQuery plugin to create a text box which can auto-complete and pull-down-select.It can be used with php

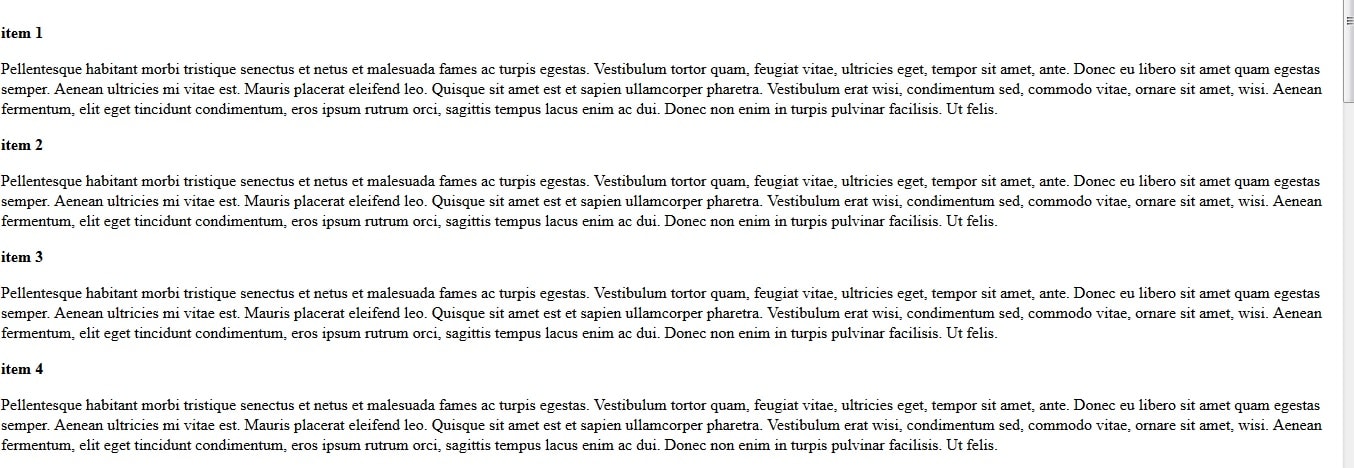
4. ias.js
ias.js is a jQuery plugin that helps you create infinite scrolling effect with ajax technique for loading more items of your page when scrolling down. Infinite Scroll is an awesome and powerful effect that applied to many modern websites like Pinterest, Facebook, Twitter and etc. It provides a basic mechanism for triggering more contents to be loaded when the bottom of the page is reached.

5. Submitter
It is handy plugin when you want to save information of user without reloading the page, Submitter is a jQuery plugin which allows you to submit a form entirely using jQuery AJAX API that works without any page reload.
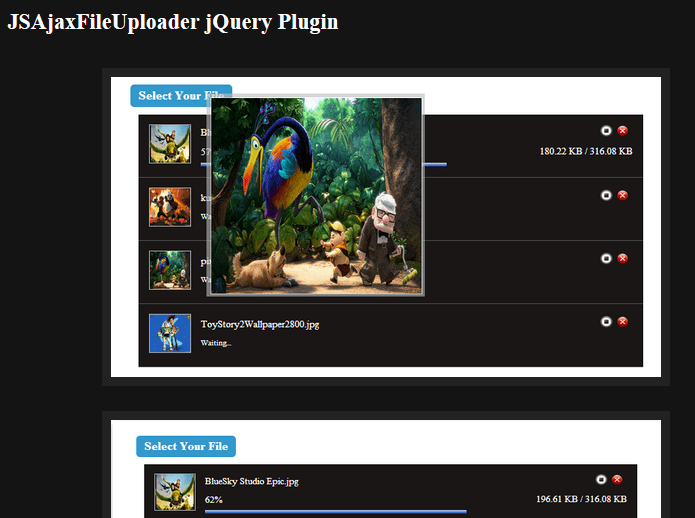
6. JS Ajax File Uploader
JSAjaxFileUploader is a jQuery Plugin with ease of use. Fully customizable with many options. You can have multiple upload forms on the same web page at the same time and user can also select multiple files for upload.
Using JSAjaxFileUploader jQuery plugin you can enable a large view of the image during file upload to the end user and the image size again is customizable. below are some of the important features of JSAjaxFileUploader jQuery plugin.

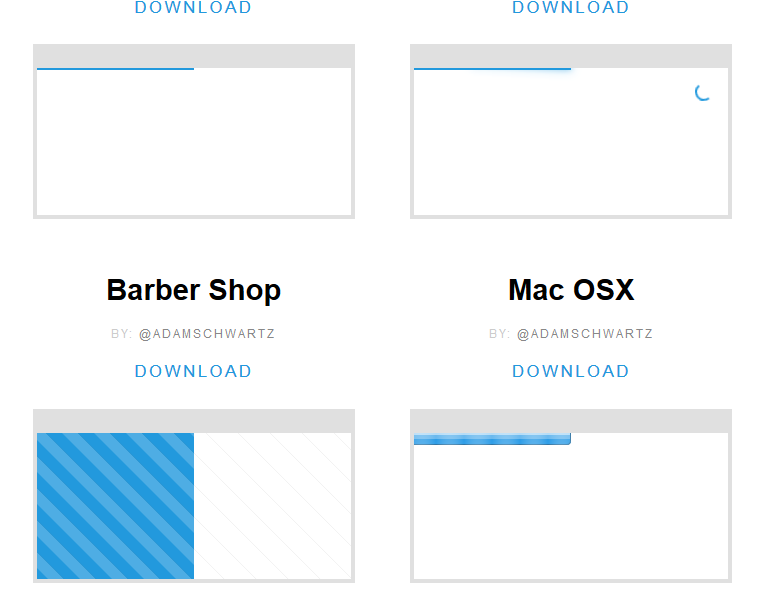
7. Pace
Pace is a jQuery plugin used to show a progress bar while the web page is still loading, it gives a better idea to users about page loading and helps you build the better User interface. It will automatically monitor your ajax requests, event loop lag, document ready state, and elements on your page to decide the progress. On ajax navigation, it will begin again. As they say "No need to hook into any of your code, progress is detected automatically."

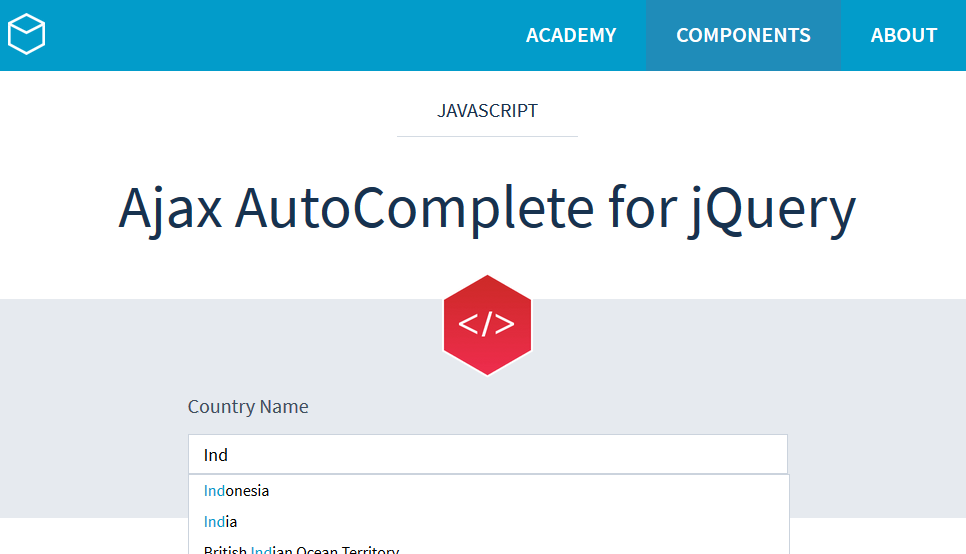
8. Ajax AutoComplete
Ajax Autocomplete for jQuery allows you to easily create autocomplete/autosuggest boxes for text input fields.
Has no dependencies other than jQuery.
The standard jquery.autocomplete.js file is around 2.7KB when minified via Closure Compiler and gzipped.Built with a focus on performance – results for every query are cached and pulled from local cache for the same repeating query.

9. jQuery BlockUI
BlockUI plugins allow you to block complete page while Ajax request is in progress, so it will the prevent the user from allowing to click on any button etc until the ajax request is complete.
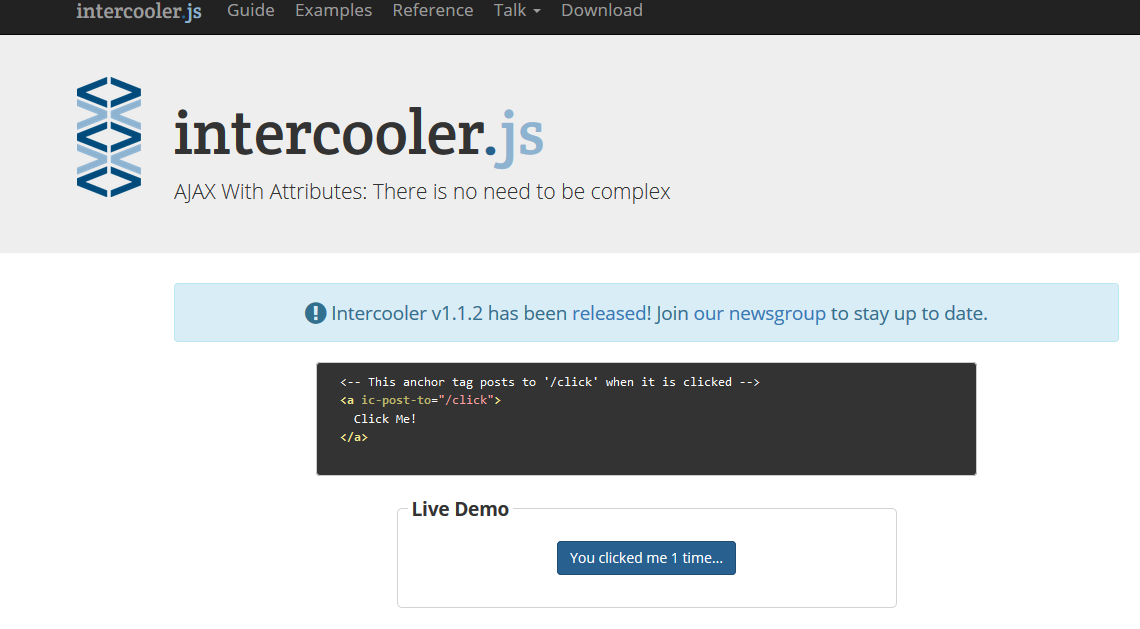
10. Intercooler.js
Intercooler.js allows developers to quickly implement AJAX directly in the HTML, it is allowed to load data from the server, or you can say data from another page also.By adding a specific HTML attribute to your links and buttons you can enable them to send GET, POST, or other requests to a URL.