I am trying to stick the ads on website while user scroll it, using the code below
...I would like to call jQuery function on <input type='radio' /> button change. How can I do it?
I have to show, hidden <div> on radio button value='yes', so if I have two <div>, with id div1 & div2, I would like to show div2 when radio value is "yes", here is my example HTML
...I need to fetch element using "data-id" attribute of HTML, using jquery, here is the element
I would like to disable anchor link (<a>)in my HTML, making it non-clickable?
It doesn't have any URL, but It is clickable and redirect to same to the page, here is code.
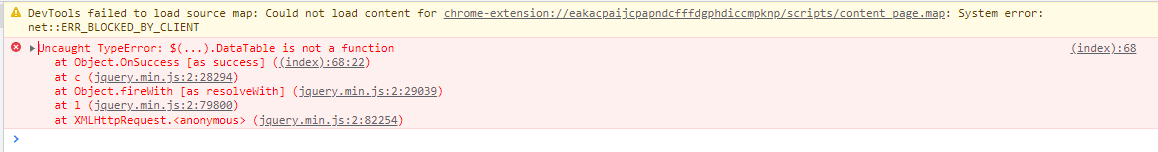
...When I am trying to add jQuery datatable in my ASP.NET Core project I am getting below error "$(..).DataTable is not a function", here is the error image in Google Chrome console.

Although I have added jQuery datatable reference in my code.
...