Here is an excellent collection of jQuery plugins for web developers that you can use while designing a website. Websites have limited functionality without plugins.
These plugins are meant to help you save time and create stunning effects with less coding, so here are some useful plugins
jQuery Navigation & Menu Plugins
Slidebars is a lightweight (2kb) plugin for creating an app-style push-menu.

Sidr.js is one of the best side menu js plugin for creating side menus and the easiest way for doing your menu responsive, easier to use.
You can create it by creating a div called sidr and place your menu there. Then activate the plugin binding it to a link. By default, the menu won't be visible and it will be displayed or hidden by clicking on the link.
Here is the code
<a id="simple-menu" href="#sidr">Toggle menu</a>
<div id="sidr">
<!-- Your content -->
<ul>
<li><a href="#">List 1</a></li>
<li class="active"><a href="#">List 2</a></li>
<li><a href="#">List 3</a></li>
</ul>
</div>
<script>
$(document).ready(function() {
$('#simple-menu').sidr();
});
</script>That's it, you are done, but don't forget to include Sidr jquery and it's CSS using the following code
<!DOCTYPE html>
<html>
<head>
<!-- Your other stuff (you can have problems if you don't add minimum scale in the viewport) -->
<meta name="viewport" content="width=device-width,minimum-scale=1">
<!-- Include a Sidr bundled CSS theme -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/jquery.sidr/2.2.1/stylesheets/jquery.sidr.dark.min.css">
</head>
<body>
<!-- More stuff -->
<!-- Include jQuery -->
<script src="//cdn.jsdelivr.net/jquery/2.2.0/jquery.min.js"></script>
<!-- Include the Sidr JS -->
<script src="//cdn.jsdelivr.net/jquery.sidr/2.2.1/jquery.sidr.min.js"></script>
</body>
</html>scotchPanels.js is a jQuery off-canvas menu and panel plugin. It is free plugin for personal use only, for Commercial (1 site) your need to pay $15(as of 21/5/2017)

Round Slider
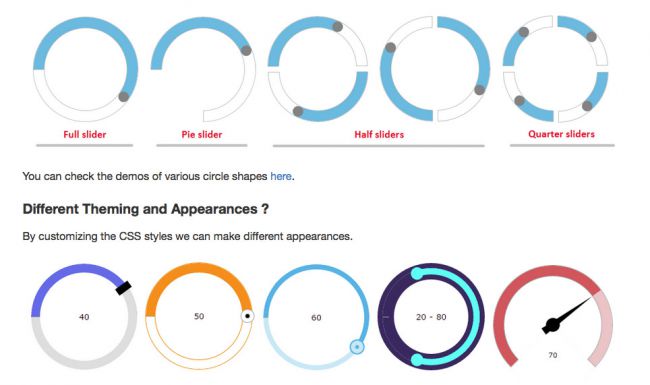
Round Slider, this circular slider enables the user to select a range of values by mousing over the circle. The full slider is the default setup, but you can also use it to get quarter-circle, half-circle, and pie shapes. There are CSS styles you can adjust to theme it in various ways, for example, to look like a speedometer. No images are involved; it's all made with CSS and JavaScript.

jCarousel
jCarousel is one of the most flexible carousel plugins. It offers a variety of options and tools for customization. There are several ready for use variations of the plugin and a skeleton version without any styles at all. You can also add some plugins to the carousel if required. Thanks to a clean structure and documentation you can learn about the configuration and using the plugin.

jQuery Confirm
jQuery Confirm is a multipurpose jQuery plugin for alert, confirm or dialog. It has various features like direct load content via Ajax, call back function, prevent dialog close on a click or auto-close of dialog.
SiteHelp.js
SiteHelp.js is a jQuery plugin designed to provide interactive site help. It creates virtual tours of the website by navigating them to the important sections or HTML elements of the website. It also provides help guidelines to the user.
Chosen
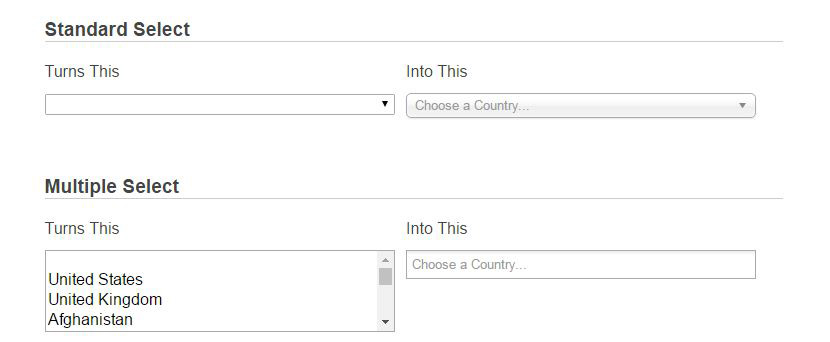
Chosen is a neat jQuery plugin which helps to make the select boxes more likable.It makes long, unwieldy select boxes much more user-friendly

Noty
NOTY is a great jQuery plugin which helps you rapidly create alert, error, warning information. This is very useful for notification and it can be positioned in various locations: top left, top center, top right, bottom left, etc.
Toastr
toastr is a Javascript library for Gnome / Growl type non-blocking notifications. it is an alternative to Noty plugin, which is easier to set up and use
Sticky Elements
This is an easy jQuery plugin to create sticky elements where you can define the position and rules for it to stay and hide.
Bootstrap Plugin
Bootstrap Plugin is a jQuery to create a vertical or horizontal slider which can also be used as a range slider.
jQuer Validator(For form validation)
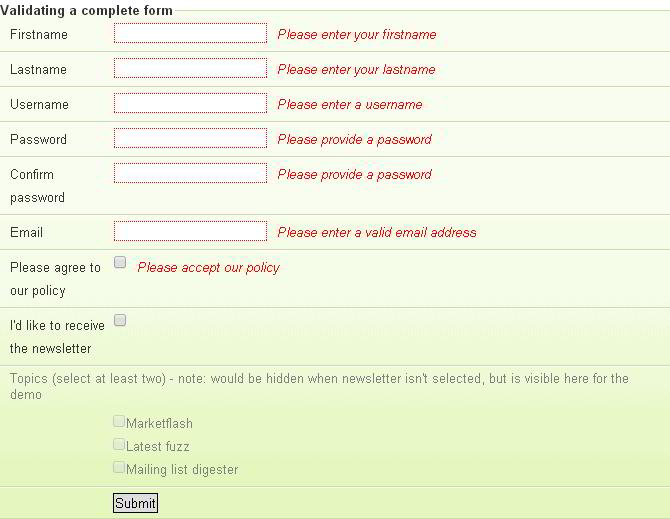
Building forms are one of the most responsible tasks in web design. They have many peculiarities and details that should be taken into account. One of the most irritating stages of form building is the integration of validation plugins. The main difficulty, especially for the beginners is how to find a proper validation plugin and use it for a particular form. Here are some examples of simple, but powerful scripts that will be helpful during designing any project. jQuery Validation Plugin
This validation plugin is a universal solution for building all kinds of forms. On the website, you will also find detailed instructions on how to install and customize the plugin. In addition, there is a variety of tutorials and documentation about the script on the developer website.

jQuery Datatable
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table.
-> Pagination, instant search, and multi-column ordering
-> Supports server side loading using ajax
-> It is free and open source library.
You can easily initialize it(after adding pugin's jquery file) using the code below
$(document).ready(function(){
$('#myTable').DataTable();
});