How to convert png image to jpg with white background using C# or jQuery ?
 Answered by:- Vinnu
Answered by:- Vinnu
As your question title says you want to convert from "png to jpg" with white background, an description says "jpg to png" conversion is required, please change it as per your need
I am not sure if there is any way using jQuery but C# is good,here is png to jpg conversion code in C#
// Assuming myImage is the PNG you are converting
using (var b = new Bitmap(myImage.Width, myImage.Height)) {
b.SetResolution(myImage.HorizontalResolution, myImage.VerticalResolution);
using (var g = Graphics.FromImage(b)) {
g.Clear(Color.White);
g.DrawImageUnscaled(myImage, 0, 0);
}
}
//source https://stackoverflow.com/questions/6513633/convert-transparent-png-to-jpg-with-non-black-background-colorSimilar, another way is as below
using (Bitmap b = new Bitmap(bitmap.Width, bitmap.Height))
{
using (Graphics g = Graphics.FromImage(b))
{
g.Clear(Color.White);
g.DrawImage(bitmap, 0, 0,bitmap.Width,bitmap.Height);
}
// Encoder parameter for image quality
EncoderParameter qualityParam = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, 95L);
// Jpeg image codec
ImageCodecInfo imgcodec = GetEncoderInfo("image/" + ImageFormat.Jpeg.ToString().ToLower());
EncoderParameters encoderParams = new EncoderParameters(1);
encoderParams.Param[0] = qualityParam;
b.Save("c:\\imagepath\\SomeFile.jpg", imgcodec, encoderParams);
}in the above code bitmap is
Bitmap bitmap = (Bitmap)Bitmap .FromFile("c:\\imagepath\\Somefile.png");For Converting "jpg to PNG" in C#
Image bmpImageToConvert = Image.FromFile("images/sample3.jpg");
Image bmpNewImage = new Bitmap(bmpImageToConvert.Width,
bmpImageToConvert.Height);
Graphics gfxNewImage = Graphics.FromImage(bmpNewImage);
gfxNewImage.DrawImage(bmpImageToConvert,
new Rectangle(0, 0, bmpNewImage.Width,
bmpNewImage.Height),
0, 0,
bmpImageToConvert.
Width,bmpImageToConvert.Height,
GraphicsUnit.Pixel);
gfxNewImage.Dispose();
bmpImageToConvert.Dispose();
bmpNewImage.Save("images/sample3t.png", ImageFormat.Png);namespace required
using System.Drawing;
using System.Drawing.Imaging;You are done.
 Answered by:- vikas_jk
Answered by:- vikas_jk
Hello @SnehalSawant
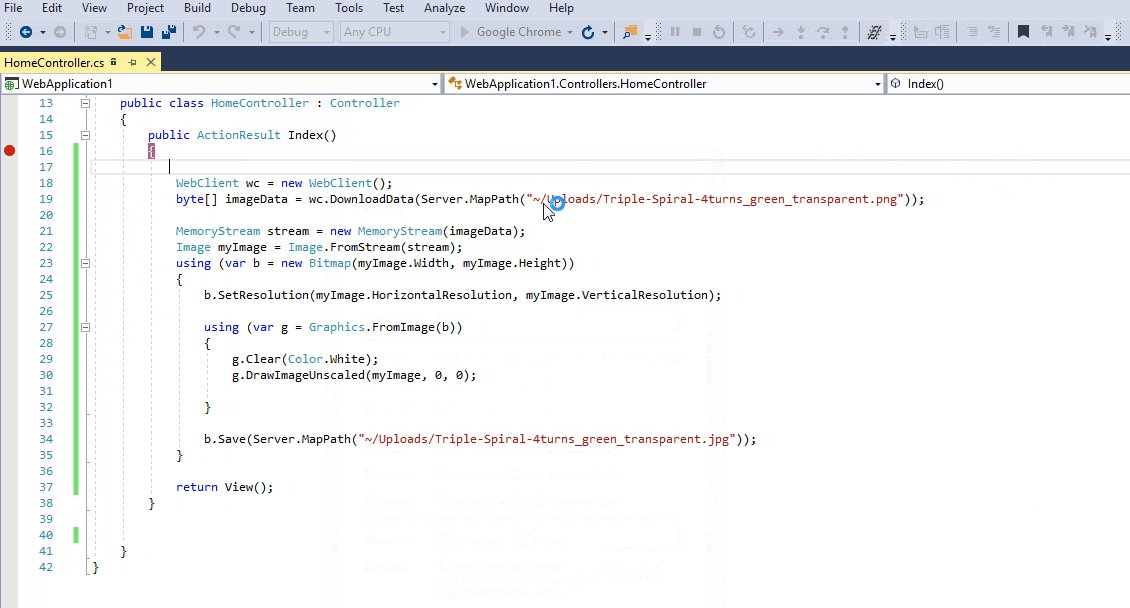
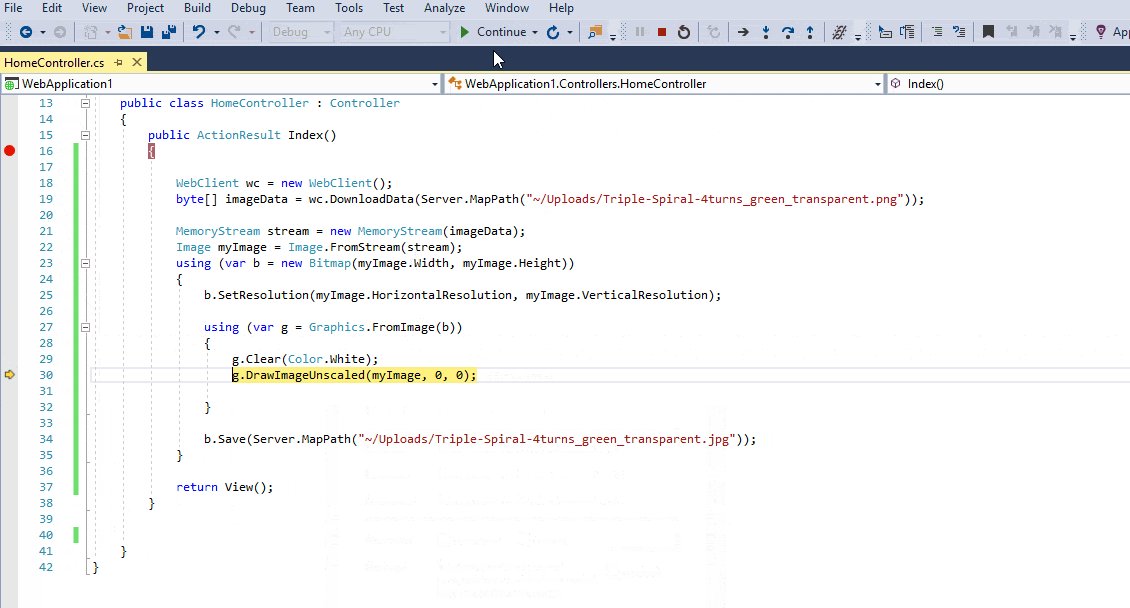
Above solution works for me, I executed the above first solution in my local PC MVC project, here is the C# Code
WebClient wc = new WebClient();
byte[] imageData = wc.DownloadData(Server.MapPath("~/Uploads/Triple-Spiral-4turns_green_transparent.png"));
MemoryStream stream = new MemoryStream(imageData);
Image myImage = Image.FromStream(stream);
using (var b = new Bitmap(myImage.Width, myImage.Height))
{
b.SetResolution(myImage.HorizontalResolution, myImage.VerticalResolution);
using (var g = Graphics.FromImage(b))
{
g.Clear(Color.White);
g.DrawImageUnscaled(myImage, 0, 0);
}
b.Save(Server.MapPath("~/Uploads/Triple-Spiral-4turns_green_transparent.jpg"));
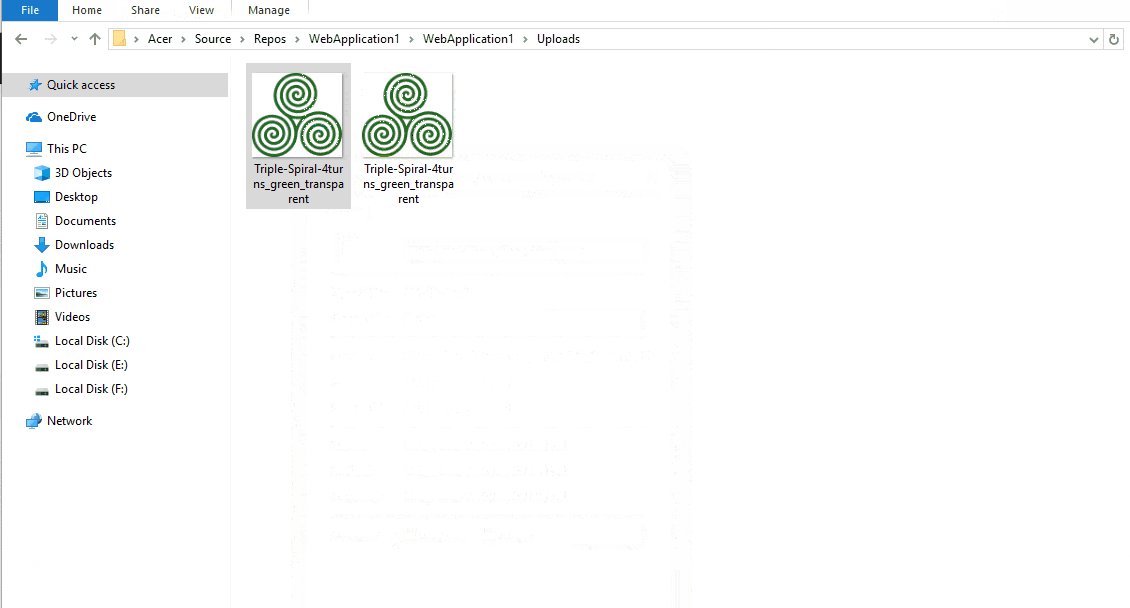
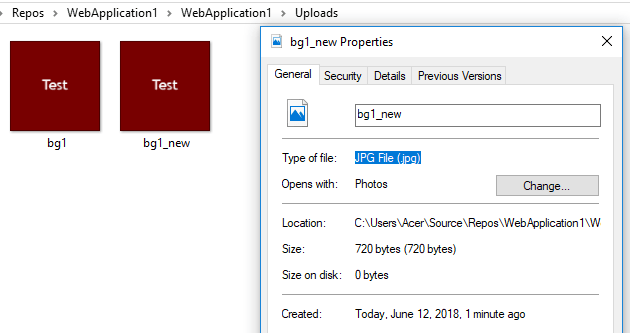
}For the above example, I have downloaded a sample .png image named as "Triple-Spiral-4turns_green_transparent.png" and placed it inside my project's "Uploads" folder, here is the complete execution with gif image

As you can see in the above image, I was able to successfully convert .png to .jpg with white background.
 Answered by:- vikas_jk
Answered by:- vikas_jk
I tried to test the above image, It is working fine, png is converting into jpg with same background no black background.

As you can see it will convert transparent image into transparent jpg file.
If you are looking to remove background color from the image which isn't transparent, you would have to use Magick.NET package here are some of the links which may help you
This may help you
 Answered by:- SnehalSawant
Answered by:- SnehalSawant


 Answered by:- SnehalSawant
Answered by:- SnehalSawant
For converting png images to jpg,it doesnot changes background to white .Is there any other solution for this?
THanks.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly