I am using jQuery Validate to validate my form, it is placing errors in a position which is not appropriate for my forms, I want to change the position of error placement in it, but not to find a solution.
My jQuery code:
$('#content form:first').validate({
rules: {
MSRP: {
number: true
},
SellingPrice: {
number: true
},
BoxDimensionHeight: {
number: true
},
BoxDimensionWidth: {
number: true
},
BoxDimensionDepth: {
number: true
},
BoxWeight: {
number: true
}
},
ignore: ':not(select:hidden, input:visible, textarea:visible)',
});HTML Code:
<div class="row ">
<label class="control-label col-md-2 col-sm-12 col-xs-12">
Name<span class="required">*</span>
</label>
<div class="col-md-10 col-xs-12 col-sm-12" style="padding:0">
<div class="fg-line">
<input class="form-control" id="Name" name="Name" required="" type="text" />
</div>
</div>
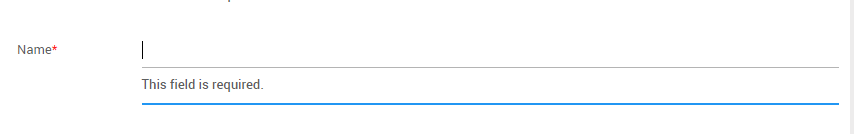
</div>the output of code:

Now you can see the error placement is not correct, how to resolve it?
 Answered by:- vikas_jk
Answered by:- vikas_jk
Ok, so this should be easy, to resolve your issue, you should have following code for error placement
$('#content form:first').validate({
// rules etc,
errorPlacement: function (error, element) {
error.insertAfter(element.closest('div'));
}
});this piece of code should resolve your issue, also, an example of it is already provided in Docs
 Answered by:- bhanu
Answered by:- bhanu
if you want to change position of error placement for only one particular element, then you can have solution as below
$("#YourForm").validate({
//your validation rules
errorPlacement: function(error, element) {
if (element.attr("name") == "FirstName") {
// an example
error.insertAfter($("#SomeDiv"));
//OR
error.insertBefore($("#SomeDiv"));
} else {
// the default error placement for the rest of the elements in form
error.insertAfter(element);
}
}
});Also check:
How to add custom search box in jQuery Datatable and place it outisde main Table?
Hope it helps.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly