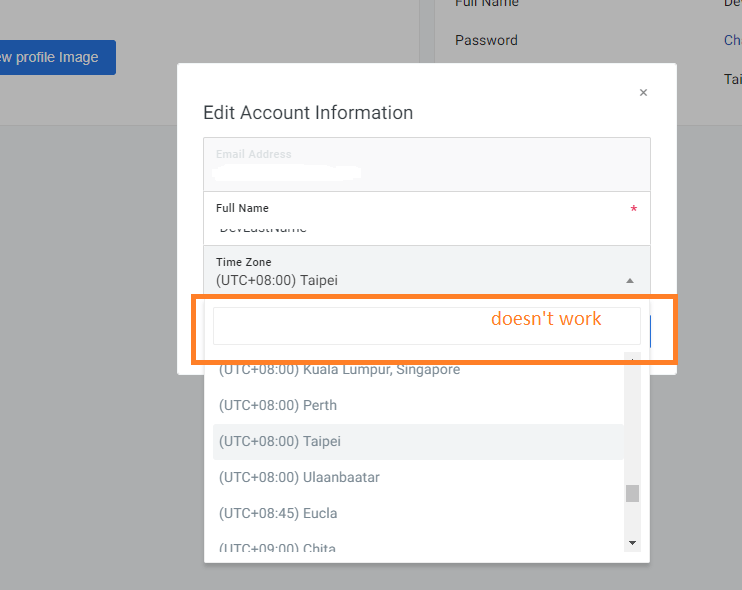
I am using the Bootstrap pop-up modal and select2 js dropdown inside it, Select 2 is working fine when used outside the pop-up modal, but when used inside pop-up modal, as shown in the bwlo image, dropdown is working, but search input is not working.

How to resolve this issue?
 Answered by:- jaya
Answered by:- jaya
There can be two ways to make select2 search input work inside pop-up
tabindex" attribute from the modal. This will allow moving around in the Select2 box, but you lose the ability to close the modal using "Esc" button. (Tested and worked)
$("#select2Input").select2({ dropdownParent: "#modal-container" });?Any of the above solutions will work, i have personally used 1st option, but second one should also be correct.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly