I am using jQuery Validate to implement validation in my forms, I am also using Bootstrap selectpciker for dropdown. Validation message placement are correct for all fields except the dropdown, so I would like to know how can I place the validation messsage below dropdown instead of above it using jquery validate?
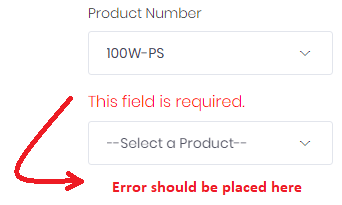
here is the error in image

my jquery script for validating form
$("#Form1").validate();
//using selectpicker
$(".kt_selectpicker").selectpicker({
dropupAuto: false,
size: 5
})HTML
<div class="col-lg-3 k-margin-b-5">
<div class="dropdown bootstrap-select form-control kt_ ProductNumber">
<select class="form-control kt_selectpicker ProductNumber error" data-dropup-auto="false" data-live-search="true" id="ProductNumber_0_" name="ProductNumber[0]" required="" tabindex="-98">
<option value="">--Select a Product--</option>
<option value="1">100W-PS</option>
<option value="2">11W-PL-30K</option>
<option value="3">11W-PL-40K</option>
<option value="4">120W-PS</option>
</select>
<button type="button" class="btn dropdown-toggle bs-placeholder btn-light" data-toggle="dropdown" role="button" data-id="ProductNumber_0_" title="--Select a Product--" aria-expanded="false">
<div class="filter-option">
<div class="filter-option-inner">--Select a Product--</div>
</div> <span class="bs-caret"><span class="caret"></span></span>
</button>
<label id="ProductNumber_0_-error" class="error" for="ProductNumber_0_">This field is required.</label>
<div class="dropdown-menu" role="combobox" style="max-height: 292px; overflow: hidden; min-width: 276px; position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(0px, 43px, 0px);" x-placement="bottom-start">
<div class="bs-searchbox">
<input type="text" class="form-control" autocomplete="off" role="textbox" aria-label="Search">
</div>
<div class="inner show" role="listbox" aria-expanded="false" tabindex="-1" style="max-height: 200px; overflow-y: auto;">
<ul class="dropdown-menu inner show" style="margin-top: 0px; margin-bottom: 29360px;"></ul>
</div>
</div>
</div> </div>Thanks
 Answered by:- vikas_jk
Answered by:- vikas_jk
Usually, you can change position of error message in jQuery validate using below jQuery code
1. If you want to specify location of 1 or 2 fields and keeping same for other form elements, you can use jquery validate like code
$("#Form1").validate({
errorPlacement: function(error, element) {
//for name attribute
if (element.attr("name") == "email" )
{
error.insertAfter(".some-class");
}
else if (element.attr("name") == "phone" )
{
error.insertAfter(".some-other-class");
}
//for rest of the elements, keeping same position
else
{
error.insertAfter(element);
}
}
});2. For you above select picker, you can try this modified code to place error message below bootstrap selectpicker
$("#Form1").validate({
errorPlacement: function (error, element) {
//check if element has class "kt_selectpicker"
if (element.attr("class").indexOf("kt_selectpicker") != -1) {
//get main div
var mpar = $(element).closest("div.bootstrap-select");
//insert after .dropdown-toggle div
error.insertAfter($('.dropdown-toggle', mpar));
} else {
//for rest of the elements, show error in same way.
error.insertAfter(element);
}
}
});3. For Showing custom error message, use message attribute
$("#registration").validate({
// Specify validation rules
rules: {
firstname: "required",
lastname: "required",
email: {
required: true,
email: true
},
phone: {
required: true,
digits: true,
minlength: 10,
maxlength: 10,
},
password: {
required: true,
minlength: 5,
}
},
//specify custom messages
messages: {
firstname: {
required: "Please enter first name",
},
lastname: {
required: "Please enter last name",
},
phone: {
required: "Please enter phone number",
digits: "Please enter valid phone number",
minlength: "Phone number field accept only 10 digits",
maxlength: "Phone number field accept only 10 digits",
},
email: {
required: "Please enter email address",
email: "Please enter a valid email address.",
},
},
// specify error placement
errorPlacement: function (error, element) {
if (element.attr("class").indexOf("kt_selectpicker") != -1) {
// $(".dropdown-toggle").text(error);
var mpar = $(element).closest("div.bootstrap-select");
error.insertAfter($('.dropdown-toggle', mpar));
} else {
error.insertAfter(element);
}
}
});Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly