When we are developing web-applications in MVC, there might be a need when we need to create customized error page for user to show when error like 404 or 403 Forbidden error occurs or 500 Internal error occurs, then instead of showing Error details and stack trace, we would like to show a user friendly error page to users, which we can do by creating custom error pages in MVC.
Here are the steps which we will need in order to create Customer errors.
- Create a project in MVC
- Enable Custom Error in Web.Config
<system.web> <customErrors mode="On" defaultRedirect="~/Error"> <error redirect="~/Error/NotFound" statusCode="404" /> </customErrors> </system.web>? - Create
ErrorController.csin your project withIndexandNotFoundActionMethod with there Views - Disable
HandleErrorAttributeby commenting down below line in App_Start -> FilterConfig.cs
filters.Add(new HandleErrorAttribute());?
Let's take a look at complete procedure in detail, explained here step by step:
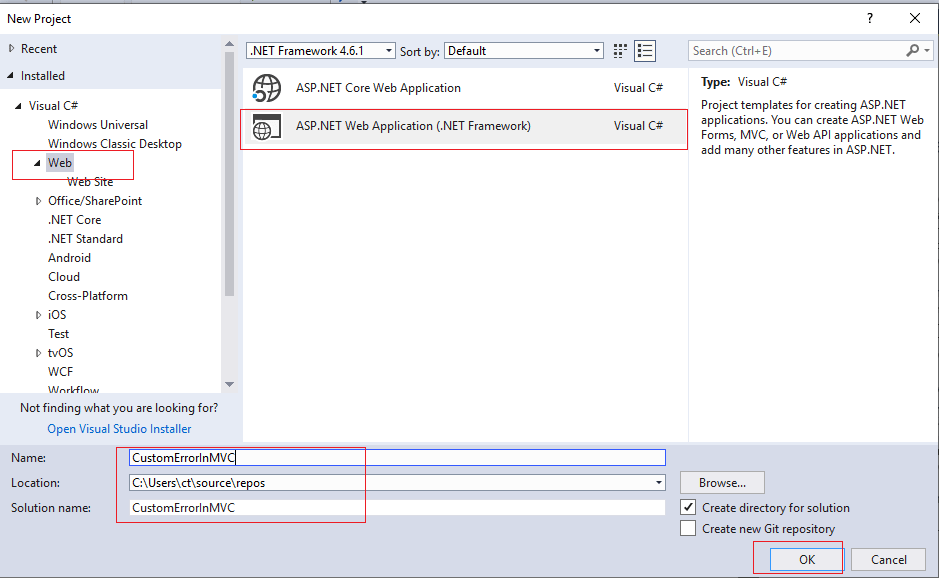
Step 1: Create a new project in your Visual Studio, by navigating to File-> New -> Project -> Select "Web" (From left pane) and "ASP.NET web application" (Right pane) -> Give name to your application ("CustomErrorInMVC") and Click "OK"
After clicking on "Ok", check "MVC" and Click "Ok", so that Visual Studio can generate basic MVC template with some views.
Step 2: Go to your Web.Config settings and just below <system.web> use the below configuration
<customErrors mode="On" defaultRedirect="~/Error">
<error redirect="~/Error/NotFound" statusCode="404" />
</customErrors>Basically, we are setting Customer Error Mode = ON in web.config file and default redirect for errors is Pointed to "/Error" and for 404 error, we will be routing "/Error/NotFound", so we will create ErrorControler
Step 3: Create a ErrorController.cs, so right click on your "Controllers" folder and then select "Add" -> "Controller"-> Select "MVC 5 Empty Controller" -> name it "ErrorController.cs" and click "Ok"
Add a new ActionMethod NotFound, as Index ActionMethod is already there,so complete code for ErrorController.cs
using System.Web.Mvc;
namespace CustomErrorInMVC.Controllers
{
public class ErrorController : Controller
{
// GET: Error
public ActionResult Index()
{
return View();
}
public ActionResult NotFound()
{
return View();
}
}
}Right-Click Inside Index ActionMethod, and select "Add View", inside it use the below code
@{
ViewBag.Title = "Error";
}
<div class="alert alert-danger">
Sorry, something went wrong, please try again later.
</div>
Similar, right click inside NotFound ActionMethod and add new View, using below code
@{
ViewBag.Title = "404 - Not Found";
}
<div class="alert alert-danger">
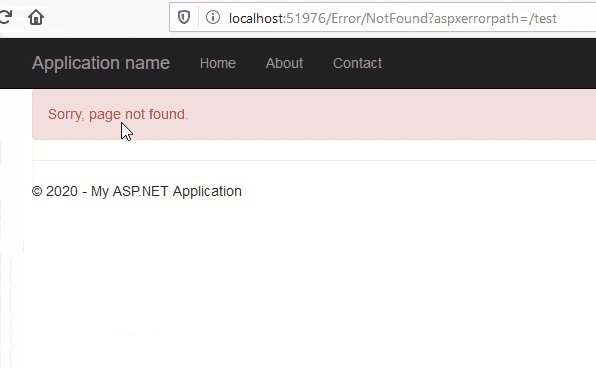
Sorry, page not found.
</div>
In the above controller, we have created two ActionMethod in this controller with there views, one view will be rendered when we get error 404 (NotFound ActionMethod) and another when we get 500 internal error (Index ActionMethod), as we have pointed this in Web.Config file.
Step 4: Go to App_Start->FilterConfig.cs and comment out "filters.Add(new HandleErrorAttribute());", as shown below
using System.Web.Mvc;
namespace CustomErrorInMVC
{
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
// filters.Add(new HandleErrorAttribute());
}
}
}Basically, we are removing HandErrorAttribute filter, so we can manage errors using Custom Pages.
That's it, we are done, build and run your project in browser.
Here is the sample output

You can download the sample project.
Configure IIS to handle Errors
In the above case, Error handling is done using ASP.NET MVC , but if you want to configure using IIS ( 7+), you can also do that by adding some code in Web.Config, inside <system.webServer> node
<httpErrors errorMode="Custom">
<remove statusCode="404"/>
<error statusCode="404" path="/404.html" responseMode="ExecuteURL"/>
</httpErrors>Similar to ASP.NET custom errors I've set errorMode="Custom" so we can test the error page locally. Normally you'd want this set to errorMode="DetailedLocalOnly"
Also note that I'm using a html page again, not MVC based Razor pages. This way if there's something wrong with ASP.NET system, you should still be able to display your custom error pages using IIS mode and static pages (note don't try to use both error modes in same application.)
