Recently while working for one of my projects, I got a situation in which I had to implement paging in Bootstrap pop-up modal in my ASP.NET MVC project, so today I am going to provide you simple steps to implement paging in modal pop-up in MVC project.
We will be creating :
- Model and it's test data
- Main View and Bootstrap Pop-up modal layout in it with script to call Pop-up data using paging.
- Partial View with Bootstrap Pop-up main body data
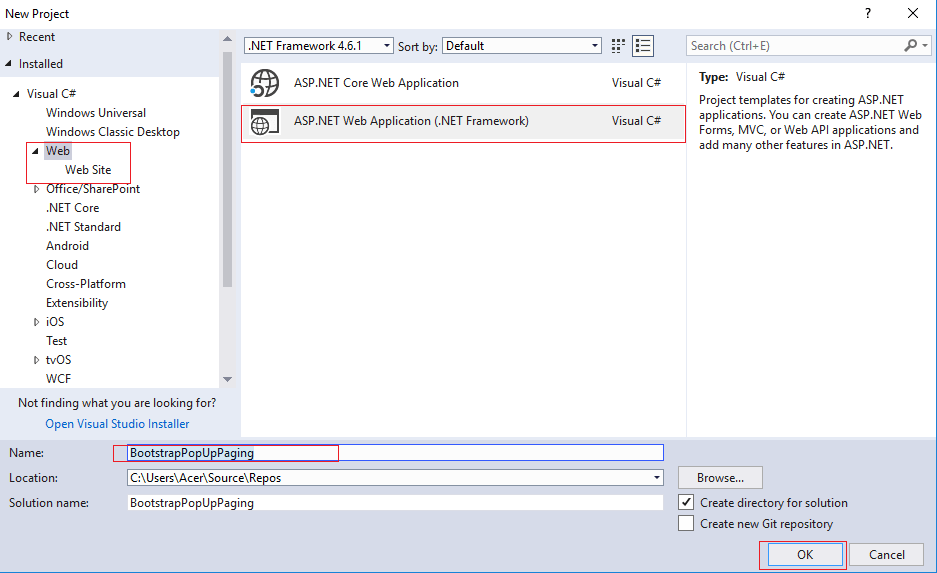
Step 1: Let's get started with it, create a sample project in your Visual Studio, by navigating to File-> New -> Project -> Select "Web"(from left pane) and "ASP.NET web application" (from right-pane) provide a name to your project and Click "OK"

Select "MVC" template as your project template and Click "OK"
Step 2: Let's create a Sample Model class, by right-clicking on your project's "Model" folder, select "Add" and then select "Class", create a Student.cs class and use the below C# code
using System.ComponentModel.DataAnnotations;
namespace BootstrapPopUpPaging.Models
{
public class Student
{
[Required]
public int Id { get; set; }
[Required]
public string Name { get; set; }
[Required]
public string Email { get; set; }
}
}Step 3: Go to your "HomeController.cs" and create the test list of student class, which we will be using in our Bootstrap pop-up Modal to show data, so here is the C# code for it
IEnumerable<Student> list = new List<Student>
{
new Student {Id=1,Name="Ramesh",Email="ramesh@gmail.com" },
new Student {Id=2,Name="Suresh",Email="suresh@gmail.com" },
new Student {Id=3,Name="John",Email="john@gmail.com" },
new Student {Id=4,Name="Sam",Email="Sam@gmail.com" },
new Student {Id=5,Name="Veronica",Email="Veronica@gmail.com" },
new Student {Id=6,Name="Vartika",Email="Vartika@gmail.com" }
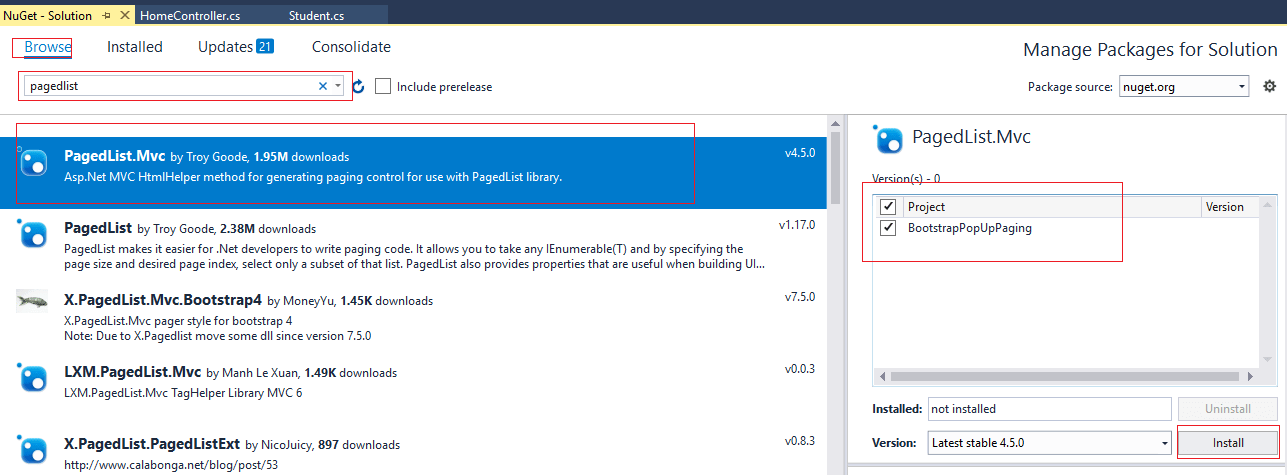
};Step 4: Install PagedList.MVC using Nuget Package, so navigate to "Tools"-> "Nuget Package Manager"-> Select "Manage Nuget package for solution..." -> Select the "Browse" tab and search for "PagedList.MVC" -> Select "PagedList.MVC" package , select your project and click "Install"

Step 5: Navigate to your Views -> Home-> Index.cshtml (Create one if there isn't any) and use the below Razor code to show and open Pop-Modal
@{
ViewBag.Title = "Home Page";
}
<!-- Trigger the modal with a button -->
<input id="sub" type="button" class="btn btn-default btn-sm" value="Show Modal" />
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body" id="Preview">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
@section scripts {
<script type="text/javascript">
$(document).ready(function () {
$("#sub").click(function () {
$.ajax({
type: "Get",
url: '@Url.Action("GetDetail", "Home")',
data: '',
success: function (data) {
$('#Preview').html(data);
$('#myModal').modal('show');
}
})
});
})
</script>
}Now, go to your "HomeController.cs" and create a new ActionMethod "GetDetail" with partial view to fetch and show body data in it, and here is the ActionMethod
public ActionResult GetDetail(int? page)
{
int pageSize = 2;
int pageNumber = (page ?? 1);
return PartialView("_Detail", list.ToPagedList(pageNumber,pageSize));
}So here is your complete C# controller code
using BootstrapPopUpPaging.Models;
using PagedList;
using System.Collections.Generic;
using System.Web.Mvc;
namespace BootstrapPopUpPaging.Controllers
{
public class HomeController : Controller
{
IEnumerable<Student> list = new List<Student>
{
new Student {Id=1,Name="Ramesh",Email="ramesh@gmail.com" },
new Student {Id=2,Name="Suresh",Email="suresh@gmail.com" },
new Student {Id=3,Name="John",Email="john@gmail.com" },
new Student {Id=4,Name="Sam",Email="Sam@gmail.com" },
new Student {Id=5,Name="Veronica",Email="Veronica@gmail.com" },
new Student {Id=6,Name="Vartika",Email="Vartika@gmail.com" }
};
public ActionResult Index()
{
return View();
}
public ActionResult GetDetail(int? page)
{
int pageSize = 2;
int pageNumber = (page ?? 1);
return PartialView("_Detail", list.ToPagedList(pageNumber,pageSize));
}
}
}Create a PartialView with name "_Detail", right-click inside "GetDetail" ActionMethod -> select "AddView"-> Select "Create as partial view", name it as "_Detail" and click "OK".
Use the below Razor code to show Student data in tabular form in Pop-Up modal body
@using PagedList.Mvc
@model PagedList.IPagedList<BootstrapPopUpPaging.Models.Student>
<table class="table">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@item.Id</td>
<td>@item.Name</td>
<td>@item.Email</td>
</tr>
}
</tbody>
</table>
<div id="myPager">
@Html.PagedListPager(Model,
page => Url.Action(
"GetDetail",
new
{
page = page
}
)
)
</div>
<script>
$('#myPager').on('click', 'a', function (e) {
//prevent action link normal functionality
e.preventDefault();
if (this.href != null && this.href !="") {
$.ajax({
url: this.href,
type: 'GET',
cache: false,
success: function (result) {
$('#Preview').html(result);
}
});
return false;
}
});
</script>That's it, we are done, now build project and run it browser, Click "Show Modal", you will output as below

You can download the Source code from here.
If you have any questions reated to this article, feel free to comment it below.


vikas_jk
Hello
Thanks, I have updated code in _Details.cshtml partial view to get rid of the above mentioned error.Here is the sample Gif of the output
I have also added link for source code.
Javascript code, which I have updated in _Detail.cshtml
That's it, clicking on selected page link will not give any issue now, thanks.
Edited at :- 9/18/2019 8:07:38 AM