Suppose you are a React Developer working on the front end of a web application. In that case, you may like to use React Component libraries to make front-end development faster, so I have mentioned Top 5+ Best React Component libraries in this article.
1. Material UI
Material UI is one of the best React component libraries, widely known for making web development more efficient and faster.
It has many pre-built components and templates, including dropdown menus, navigational tools, and pre-built sliders, so you don't need to waste time developing your own.
MUI offers a comprehensive suite of UI tools to help you ship new features faster.
Features:
- Build beautiful UIs with ease. Start with Google's Material Design, or create your own sophisticated theme.
- React Components are as flexible as they are powerful. You always have full control over how they look and behave.
- Excellent Documentation with examples
- Keep adding new features.
- The MUI library for React has over 76k stars on GitHub and is one of the most improved UI libraries.
2. React Bootstrap
React-Bootstrap replaces Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery.
React-Bootstrap is compatible with various versions of Bootstrap.
Features:
- Has more than 21.2k stars on GitHub
- Works with all versions of bootstrap
- It is one of React's original libraries, meaning it includes a vast number of components.
3. Semantic UI
Semantic UI is a framework that helps you build web applications. It provides a set of components for your applications, tools for defining responsive layouts, and flexible theming support.
The easiest way to install Semantic UI is our NPM package which contains special install scripts to make setup interactive and updates seamless.
Features:
- Featuring no jQuery and a declarative API, reduced props, sub-components, add-ons, auto-managed state, and more.
- Library with more than 50 React Components.
- Allows Simplified Debugging
- Semantic is designed completely with em making responsive sizing a breeze.
4. Blueprint
Blueprint is a React based UI library created by Palantir.
It is optimized for building complex, data-dense web interfaces for desktop applications which run in modern browsers and IE11. This is not a mobile-first UI toolkit.
Features:
- React library contains more than 40 components
- It has detailed documentation for almost every aspect of its functionalit.
- It has more than 19.4K Stars on GitHub.
- React Components are written in TS and styled with Sass for rapid development.
- Blueprint has lots of components but still miss lot's of Mobile Components.
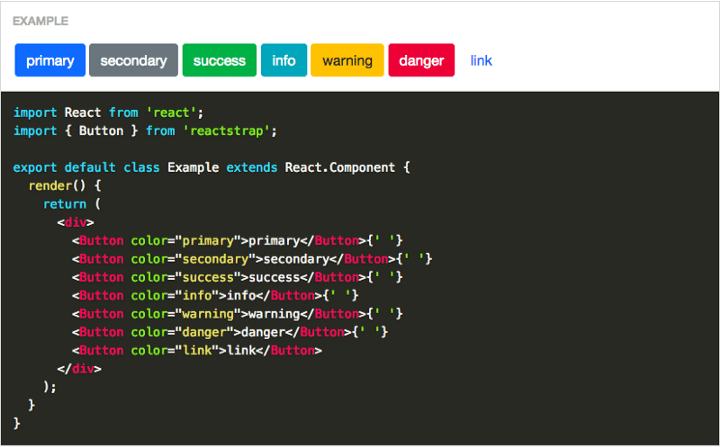
5. Reactstrap

Reactstrap is a React component library for Bootstrap
Reactstrap is currently compatible with Bootstrap 5.1. If you are using Bootstrap 4, you'll need to use Reactstrap v8
Features:
- Unlike some component libraries, Reactstrap does not embed its own styles, and instead depends on the Bootstrap CSS framework for its styles and theme.
- Reactstrap exports all the correct Bootstrap classes automatically, and don't need to use or include Bootstrap's JavaScript files or add data attributes to trigger functionality
- It has more than 10.4K Stars on GitHub.
- This UI library does not depend on jQuery or Bootstrap javascript. However, Poppers.js via react-popper is relied upon for advanced positioning of content like Tooltips, Popovers, and auto-flipping Dropdowns.
6. PrimeReact
PrimeReact is a rich set of open-source UI Components for React.
Features:
- It has more than 80 UI Components
- Excellent Documentation
- More than 3.3K Stars on GitHub.
You may also like to read:
Best Javascript Drag and Drop Libraries
Useful Javascript Unit Testing Frameworks
Best Javascript Charting Libraries
