Dragging and droppping elements can be very useful and intuitive while creating websites, in one of my previous posts, I have explained how we can implement drag and drop functionality using Javascript and HTML 5, but in this post, I am going to write about few JS based plugins, which makes easier to implement drag and drop functionality in website.
1. draggable.js
draggable.js is a customizable draggable/droppable/sortable/swappable. Draggable is a modular drag & drop library, allowing you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to.

2. Dragula

It doesn't depeend on any other framework and Dragula is drag and drop library very easy to use. It offers browser support includes every sane browser and IE7+. (Granted you polyfill the functional Array methods in ES5). Framework support includes vanilla JavaScript, Angular, and React.
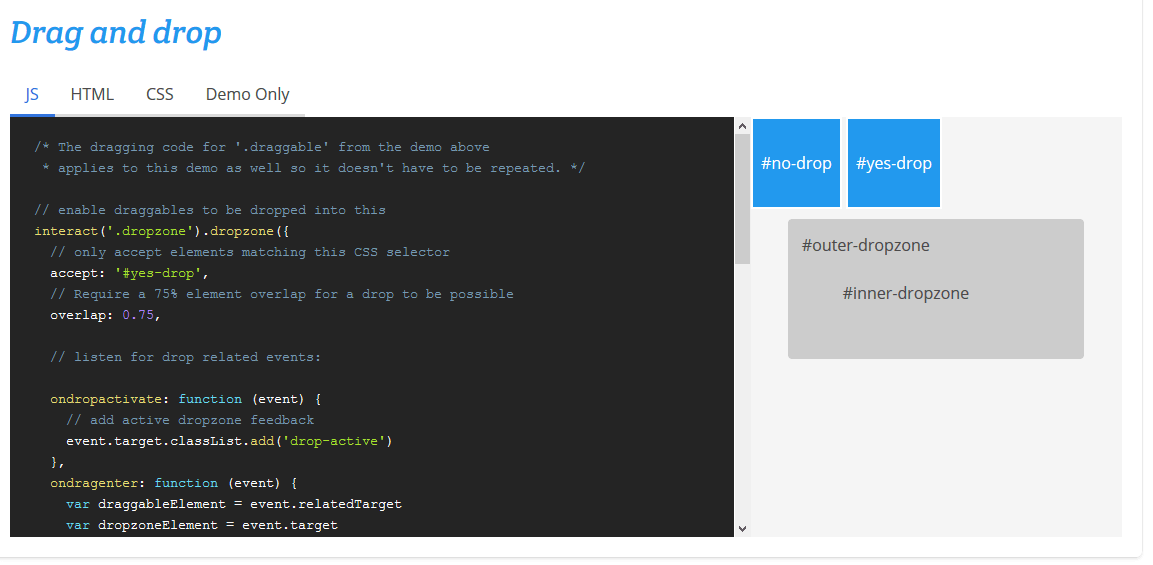
3. Interact.js
JavaScript drag and drop, resizing and multi-touch gestures with inertia and snapping for modern browsers.

Interact.js website also provides you various samples, which you can view. It is easy to manage and can be used with Angular.js
4. Draggabilly
Draggabilly is a VanillaJS plugin that allows you to make any element draggable, it supports IE10+ and touch devices.
5. GridList
Drag and drop library for two-dimensional, resizable and responsive lists.

6. Slip
A tiny library for interactive swiping and reordering of elements in lists on touch screens. No dependencies.
7. ng-sortable
AngularJS Library for Drag and Drop, supports Sortable and Draggable. No JQuery/JQuery UI used. Supports Touch devices.

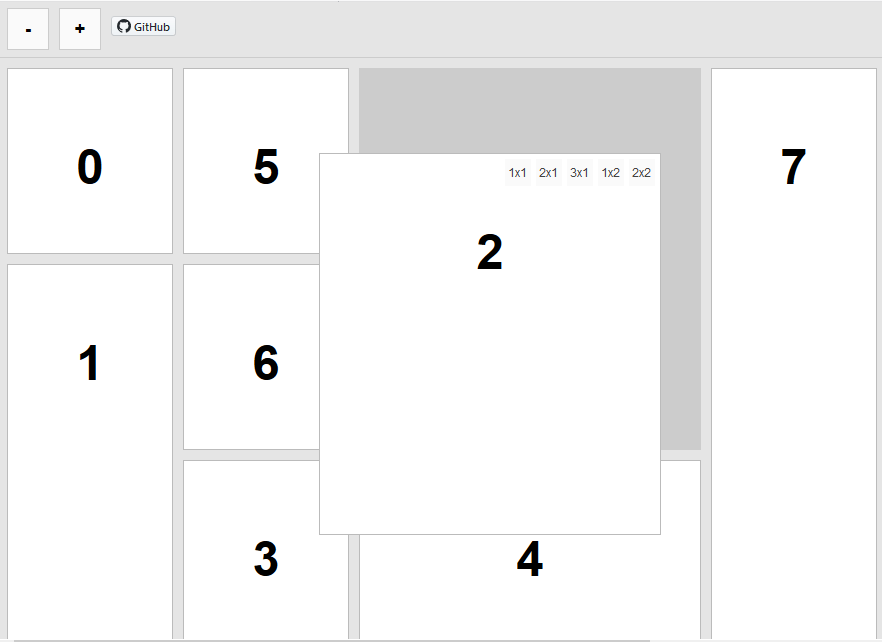
8. gridstack.js
gridstack.js is a JS/Typescript based library designed to help developers create beautiful draggable, resizable, responsive bootstrap-friendly layouts with just a few lines of code.
Features:
- pure JS can be used in any UI framework
- draggable, resizable items
- responsive layouts, column based
- save/restore
- drag between multiple grids
- nested grids
- Can connect to angular, knockout, react js easily
- mobile support
9. React DnD
Drag and Drop library for React. React DnD is a set of React utilities to help you build complex drag and drop interfaces while keeping your components decoupled.
It is a perfect fit for apps like Trello and Storify, where dragging transfers data between different parts of the application, and the components change their appearance and the application state in response to the drag and drop events.
10. Magnet JS
MagnetJS is an open source javascript library for creating and interacting with virtual fridge magnets.
The library can be used in local mode (local movement of magnets), or using the fridgeee.com api (anybody can move the magnets in real-time).
It is designed to be modular and include other components in the future
11. Agnostic-draggable
The implementation of the Draggable, Droppable and Sortable widgets from jQuery UI into an agnostic, VanillaJS and ES6+ based library.
Most of the options and features found in the original implementation by jQuery UI's team are here
Enables dragging functionality on any DOM element. Move the Draggable element by clicking on it and dragging it anywhere within the viewport.
Also, transforms elements into droppables or drop zones. This means that elements controlled by a Draggable can be dropped into a Droppable if accepted by them.
