I am creating a big assessment form for VISA purpose. Now there will be a section where users will be able to add their education info.

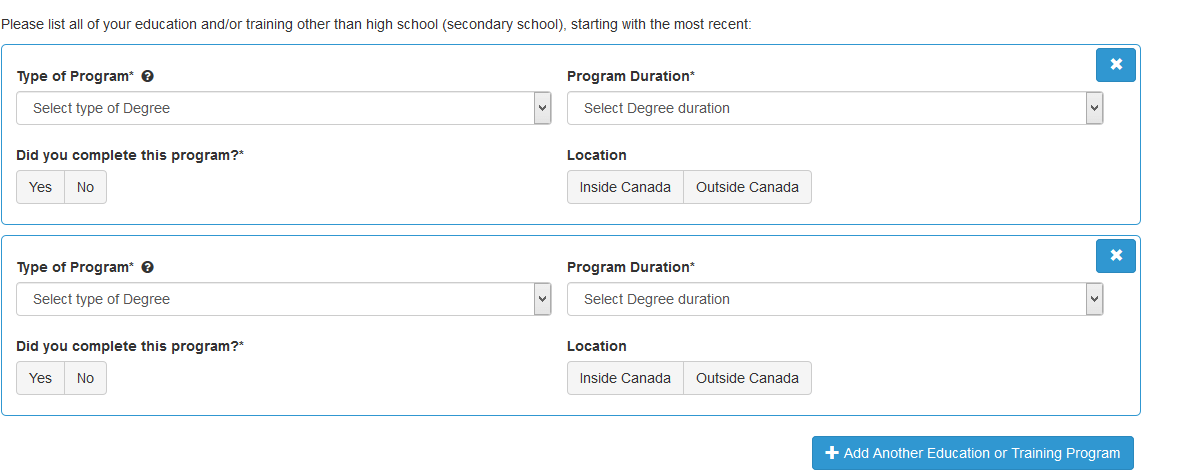
Look at this image. I want this kind of form. I also have to submit this with the same submit button. But how can I submit items from two different models at the same time where one of the models will submit bulk items to it? Also the assessment_id should be the foreign key in each of the bult items to be submitted from the education form.
 Answered by:- pika
Answered by:- pika
You can create a ViewModel which will have both the fields , signle values of form and list values of form.
Suppose You have two models of Blog and comments, so combining list of comments and on a blog model will be like below
public class BlogCommentViewModel
{
public BlogModel Blog { get; set; }
public List<CommentModel> Comments { get; set; }
}Check this link https://www.codeproject.com/Articles/1108855/ways-to-Bind-Multiple-Models-on-a-View-in-MVC
Another solution(not preferred) :
You can submit two seperate forms (Single value and list value) on single button click using jquery/javascript using below function.
// new onsubmit function for form1
function form1_onsubmit()
{
$('#form1 :input[isacopy]').remove();
if (!EntryCheck()) return false;
$('#form2 :input').not(':submit').clone().hide().attr('isacopy','y').appendTo('#form1');
return true;
}In above code, we are copying all of form2's inputs into form1 once the data validation check succeeds. This assumes you are not doing an AJAX submit, on controller you will get data of both forms.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly