When I create new item and add image by input type file it works ok. But I have this same code in Edit.cshtml and I want to set input type file from Model and id but it doesn't work. I cannot set this input file.
 Answered by:- Vipin
Answered by:- Vipin
You cannot create edit field of input type =file, instead what you can do is to show all the uploaded file or files in Edit.cshtml and allow users to delete uploaded file or add new one in the Model.
So your view must be like

So in this way you can add/remove new file from your Model, and show you are showing current linked file of the model also.
So, consider if your Model is
public class Support
{
public int SupportId { get; set; }
[Required(ErrorMessage = "Please Enter Your Name")]
[Display(Name = "Name")]
[MaxLength(100)]
public string Name { get; set; }
[Required(ErrorMessage = "Please Enter Summary")]
[Display(Name = "Summary")]
[MaxLength(500)]
public string Summary { get; set; }
public virtual ICollection<FileDetail> FileDetails { get; set; }
}And FileDetails class
public class FileDetail
{
public Guid Id { get; set; }
public string FileName { get; set; }
public string Extension { get; set; }
public int SupportId { get; set; }
public virtual Support Support { get; set; }
}then your edit View will be
@model MultipleFileUpload.Models.Support
@{
ViewBag.Title = "Edit";
}
@using (Html.BeginForm("Edit", "Support", null, FormMethod.Post, new { enctype = "multipart/form-data" }))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>Edit Support Request</legend>
@Html.HiddenFor(model => model.SupportId)
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Summary)
</div>
<div class="editor-field">
@Html.TextAreaFor(model => model.Summary)
@Html.ValidationMessageFor(model => model.Summary)
</div>
<div class="editor-label">
<label>Files:</label>
</div>
<div class="editor-field">
<input type="file" name="file" multiple="multiple" />
<ul class="attachment">
@foreach (var item in Model.FileDetails)
{
<li>
<a class="title" href="/Support/Download/?p=@(item.Id + item.Extension)&d=@item.FileName">@item.FileName</a>
<a href="javascript:void(0);" data-id="@item.Id" class="deleteItem">X</a>
</li>
}
</ul>
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
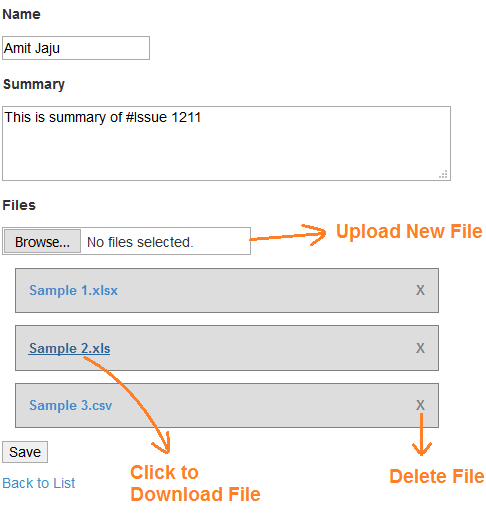
}Considering your above View and Model, you will get the Edit.cshtml as shown in first image.
Reference : https://techbrij.com/crud-file-upload-asp-net-mvc-ef-multiple
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly