Before we begin learning ASP.NET MVC, you must have good knowledge of C#. If you don't have knowldge of C#, you can start learning here.Also we assumed you have Visual Studio IDE to develop a new project in Asp.NET MVC, if you haven't downloaded it yet, you can download it from here https://visualstudio.microsoft.com/
Visual Studio is IDE to develop application using .NET, it can be use to create web application or desktop or even mobile application using Xamarin.
What is ASP.NET MVC?
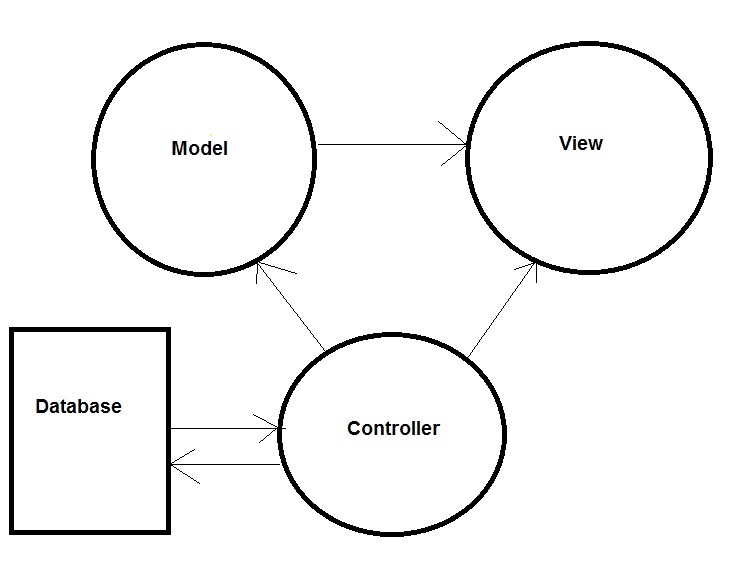
Model-View-Controller (MVC) is a pattern to separate an application into the following three main components:-
- Model : Model represents shape of the data and business logic. It maintains the data of the application. Model objects retrieve and store model state in a database.
- View: View is where we creare User interface, basically where we write HTML code in razor pages, which has extension .cshtml. We also reference CSS/JS code in Views.
- Controller: Controller is where we call database using C# or save data into database using Entity framework. Controller also handles user request and pass appropriate view to user.
The ASP.NET MVC framework is open-source, provides an alternative to the ASP.NET Web Forms pattern for creating web applications. The ASP.NET MVC Framework is a lightweight, highly testable presentation framework that (as with Web Forms-based applications) is integrated with existing ASP.NET features, such as master pages and membership-based authentications. The MVC framework is defined in the System.Web.Mvc assembly. It provides full control over HTML, JavaScript and CSS. It's the better as well as a recommended approach for large-scale applications where various teams are working together.

Advantages of MVC
- Full control of HTML/CSS/Javascript.
- Better Support for test-driven developerment (TDD).
- Provides clean separation of concerns(SoC).
- Good control over URL's to proivde SEO friendly url.
- No ViewState and PostBack events
Creating basic application :-
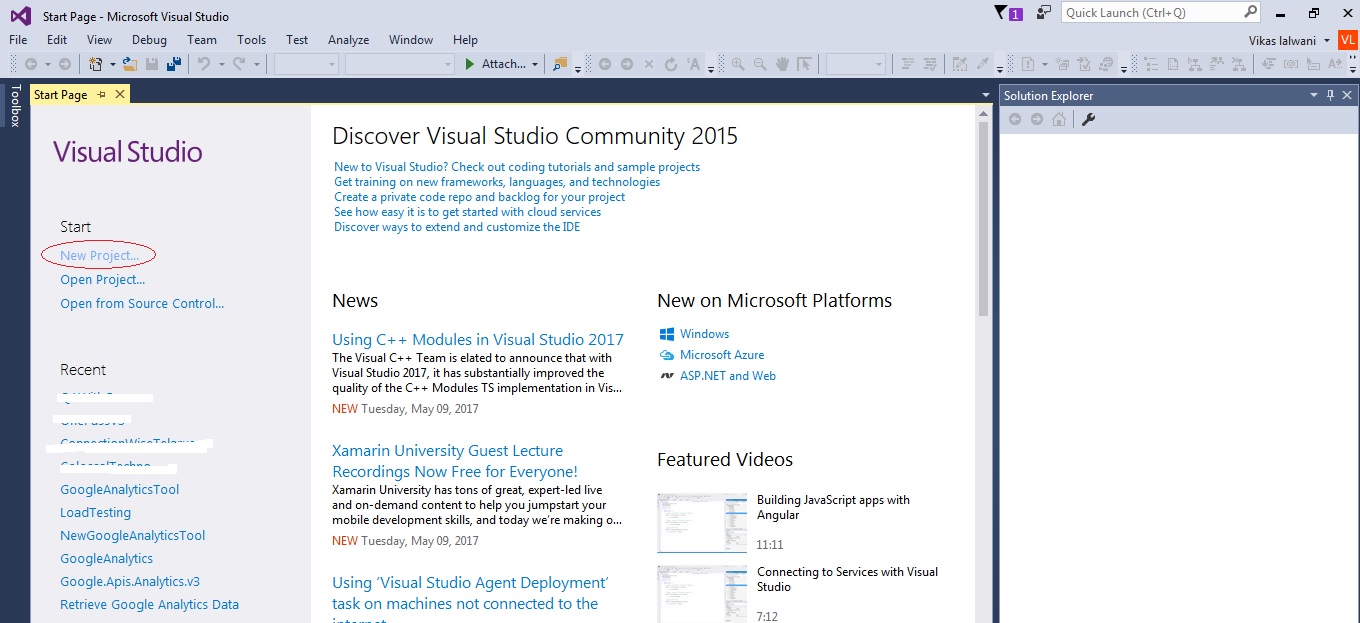
Step-1:- Start by opening Visual Studio and selecting New Project from the Start page. Or you can use File > New Project from any other view.

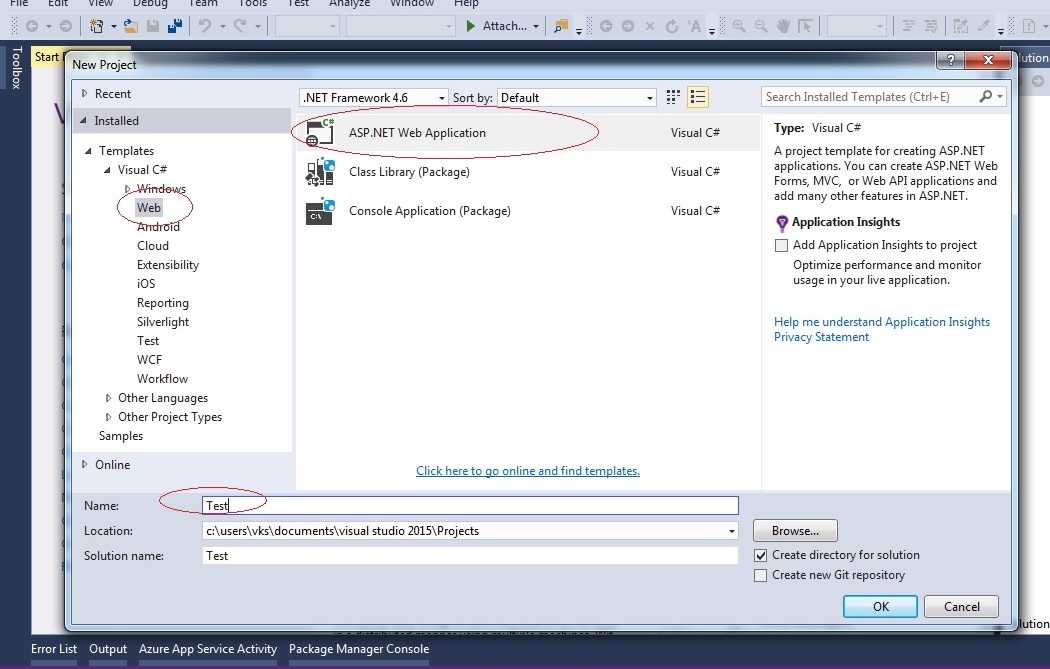
Step-2 :- Navigate the tree on the left to the Visual C# tab and select Web. Then select ASP.NET Web Application. At the bottom you can enter the name of your project and the location in which to store the project. We’re going to name the application Test and leave the default project location. Click OK.

Step-3 :- After clicking Ok button you will new screen , select "MVC" template and then select "Web applications" from preview template, "Empty" template is for advanced level programmers, so for now we will go with "Web application" template, and click OK button.
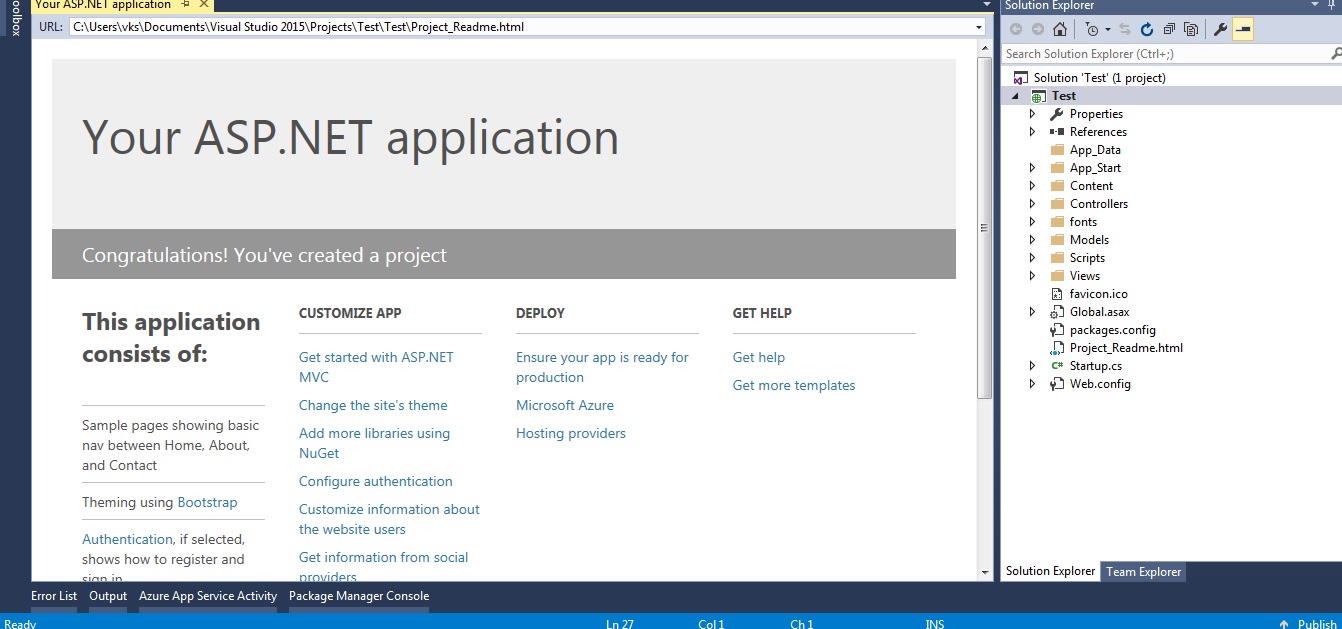
Step-4:- You will see MVC project has generated few files, which we are default proejct files.

Now you can click "Ctrl+f5" in your project to build your project and run it in web-browser.
You will see your project running in web-browser with default pages like home page, about etc, you can click on tose click and visit the default template pages.
Few things to check :-
1. In "Solution explorer" of Visul studio, Go to "Controllers" folder, click on Controller named as "HomeController" and check it's code.
2. You may notice that controller class have already few methods like this
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}3. These are the default template methods, when "Index" is called, it passes the "Index.cshtml" View , from "Views->Home" folder of the solution.
4. You may find many other Action methods in "AccountsController" and "ManageController".
Extra Tip:- You may wonder, why "HomeController", "Index" action was called first when we run the project, it is due to "RouteConfig.cs", you can find it in "App_Start" folder of your web application. You will notice that "Default" route is set to go for "HomeController" and "Index" action.
routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } );?We can change it as per our needs.Recommended MVC Articles:
What is .NET framework and understanding .NET framework architecture
Connecting to database in ASP.NET MVC
Paging, Sorting and Filtering Table data in MVC
OutputCache in ASP.NET MVC ( Caching in MVC)
How to Create login & registration page in MVC with database (ASP.NET)
File Upload in ASP.NET MVC (Single and Multiple files upload example)
