Usually when we create web application, there can be need to load sub-page inside main-page of your application, without reloading the page or you may need to call same razor/html code in many pages, in these cases you should create a separate partial views in ASP.NET MVC and use it.
Partial View in ASP.NET MVC
- Partial View is a subpage of Main View page that keeps reusable parts of web pages.
- Partial views in ASP.NET MVC allow you to reuse and customise components to act like user controls. They can consist both Razor Code and CSS/Javascript
- Partial views helps us to reduce code duplication, as we can use sample partial views in many Views, where we need same code.
- Hence partial views are reusable views like as Header and Footer views.
Difference between View and Partial view
A View when rendered produces a full HTML document, whereas a partial view when rendered produces a fragment of HTML. A partial view does not specify the layout.
Creating Partial View in MVC Project
Before we proceed, I believe you have already created basic ASP.NET MVC application in your Visual Studio(If not please create a sample application in your Visual Studio by navigating to File->New->Project-> Select "ASP.NET Web-Application"-> give name to your project -> click "OK"-> select "MVC" template from new screen and click "OK")
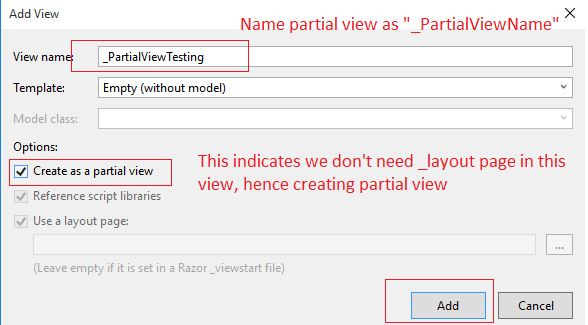
To create the partial View in your Visual studio MVC project, right click inside Views->Shared folder, select "Add" -> select "View", you will see screen like below

Note: It’s not mandatory to create a partial view in the Shared folder, but looking at it’s usage of reusability, the Shared folder is a good place to store it and partial view name is preceded by "_", but it is not mandatory. The "_" before view name specify that it is a reusable component.
Calling/Using Partial View
To render a partial view from the View page, we can either user @Html.Partial or @Html.RenderPartial helper method, with and without Model, here is the sample syntax to call it.
<div>
@Html.Partial("_PartialViewTesting")
</div>
<div>
@{ Html.RenderPartial("_PartialViewTesting"); }
</div>
You can also call them by passing Model in second argument, like below
<div>
@Html.Partial("_PartialViewTesting",Model.Comments)
</div>
<div>
@{ Html.RenderPartial("_PartialViewTesting",Model.Comments); }
</div>
The difference between Partial and RenderPartial helper method is that the Partial helper renders a partial view into a string whereas RenderPartial method writes directly to the response stream instead of returning a string.
Here, we are assuming that
_PartialViewtesting.cshtmlpartial view exists in the same folder where the calling view exists. If not, ASP.NET MVC framework search for /Views/Shared folder for this view, if the view is not found in shared folder also, then it throws error.
Returning partial views from ActionMethod in Controller
This is quite a common requirement, and you must know while learning ASP.NET MVC, there can be times when you would have to return partial View from controller, so in that case you need return partial View from controller like below
public ActionResult CallingPartialView()
{
return View("_PartialViewTesting");
}Now there is also another method to call above view or load partial view HTML without loading the whole page, that is, using jQuery Ajax, or $.load method, here is the sample jQuery code
$("#DivToLoadHTML").load("/Home/CallingPartialView")in the above jQuery method "DivToLoadHTML" is the id of the <div> element in which we want to load partial view's HTML and '/Home/CallingPartialView' is the URL which returns partial view , Home= controller & CallingPartialView = ActionMethod.
Usage of Partial Views
Partial Views in ASP.NET MVC are meant to be used when a peice of HTML or page that is required to be rendered in multiple places on different views. They can have models bound to them, and can be rendered using @Html.Partial() or @Html.RenderPartial().
Another use of partial views can be to load only a part of pages dynamically on button click using jQuery.
You may also like to read:
Difference in Html.Partial vs Html.RenderPartial & Html.Action vs Html.RenderAction?
