Here, I am appending Model data to <td> from the model List and trying to do inplace (inline) editing and I want to validate the form using for loop.
Now, I would like to add/append the calender to start date and end date (dynamic textbox elements)using bootstrap calendar. How can I do it?
here is my Current C# razor view code:
<tbody>
@if (List.Count > 0)
{
for (int i = 0; i < List.Count; i++)
{
<tr id="Tr_@i.ToString()">
<td>
<input type="hidden" value="@List[i].ID" id="hdnId_@i.ToString()" />
<input type="text" class="form-control" id="txtName_@i.ToString()" value="@List[i].Name" />
</td>
<td class="hideCol2 hideHideCol_2">
<input type="text" class="form-control" id="txtDescription_@i.ToString()" value="@List[i].Description" />
</td>
<td class="hideCol3 hideHideCol_3">
<input type="text" class="form-control" id="txtTopCount@i.ToString()" value="@List[i].TopCount" />
</td>
<td class="hideCol4 hideHideCol_4">
<div class="input-group date" id="editstartDate">
<input type="text" class="form-control" id="txtStart_Date_@i.ToString()" value="@List[i].Start_Date.ToString("dd/MM/yyyy")" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</td>
<td class="hideCol5 hideHideCol_5">
<div class="input-group date editendDate" data-provide="datepicker">
<input type="text" class="form-control" id="txtEnd_Date_@i.ToString()" value="@List[i].End_Date.ToString("dd/MM/yyyy")" />
<span class="input-group-addon">
<i class="glyphicon glyphicon-th"></i>
</span>
</div>
</td>
</tr>
}
}
else
{
<tr></tr>
}
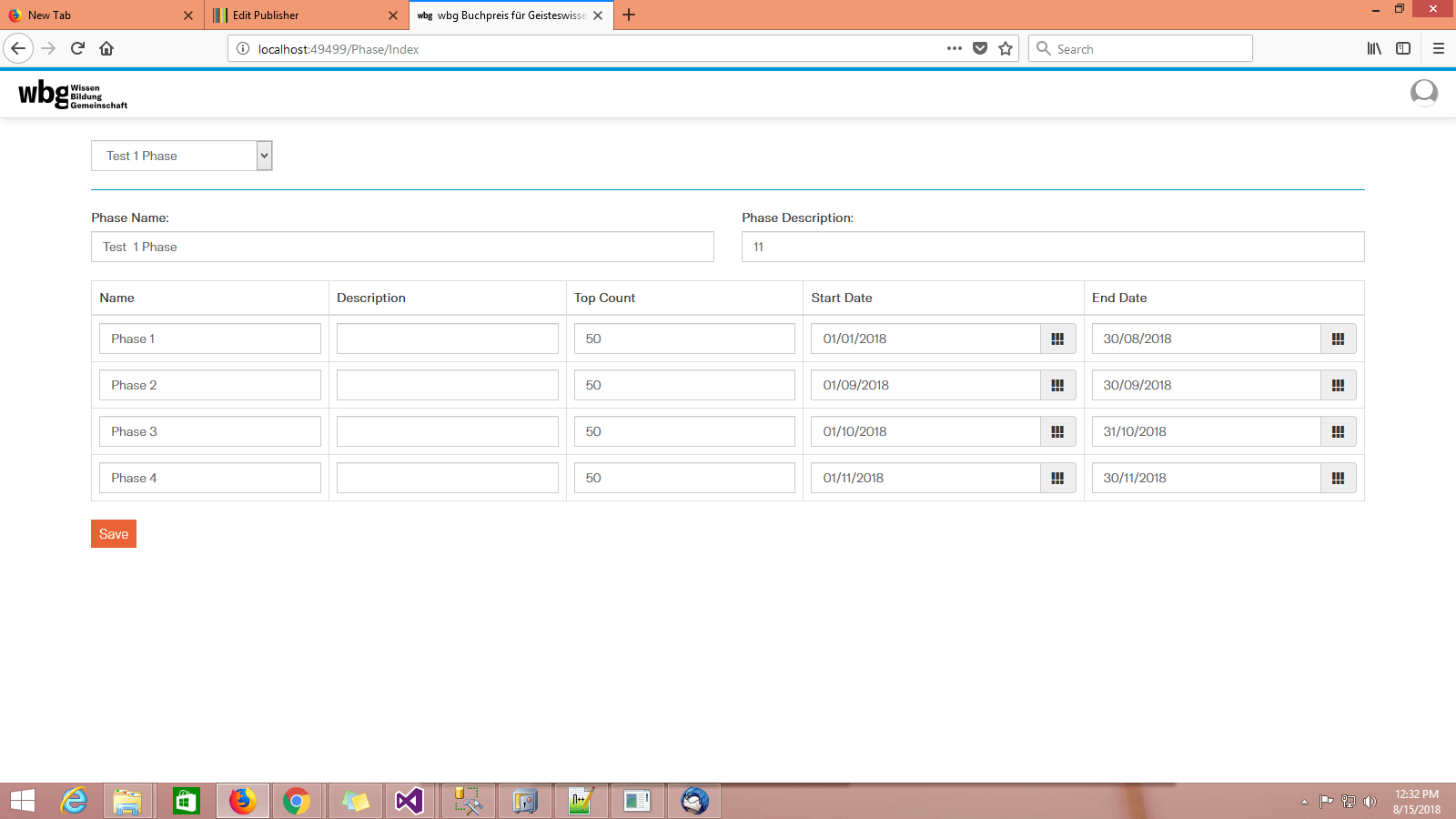
</tbody>Here is the screenshot of my view

thanks.
 Answered by:- vikas_jk
Answered by:- vikas_jk
Suppose this is your textbox dynamic or not, here is the HTML
<input type="text" class="form-control DatePickerElement" id="txtEnd_Date_@i.ToString()" />You need to include jQuery Ui CSS & jQuery, then use the below jQuery code on elements
$(document).on('focus',".DatePickerElement", function(){
$(this).datepicker();
});This should work with dynamic element and on page load elements also.
If you want to specify addtional details like format of datepicker, here is the jQuery code
$(document).on('focus',".DatePickerElement", function(){
$(this).datepicker({
dateFormat: 'dd/mm/yy'
});
});For validating your form you can use jQuery validate to make things easier.
 Answered by:- vikas_jk
Answered by:- vikas_jk
For this "I want to do validations of form here like phase1 stardate < phase1 enddate (start date < end date for every phases) phase2 start date > phase1 end date in jquery?"
You can create two date instance and compare it before submitting form using javascript
if(new Date(phase1_start) <= new Date(phase1_end))
{
//your code here
if(new Date(phase2_start) >= new Date(phase1_end))
{
//your code here
}
}You can check this on form submit
$('#yourForm').on('submit', function(e) {
e.preventDefault(); //prevent form from submitting
//do validations here
});Combining both the code, should solve your issue to validate it on client side, you can do further validations using same logic in C# controller also.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly