Hi, I had ask a question on this link about how can minimize a full page login with facebook in just popup :
https://qawithexperts.com/questions/360/login-with-facebook-using-oauth-redirect-us-to-full-page-how
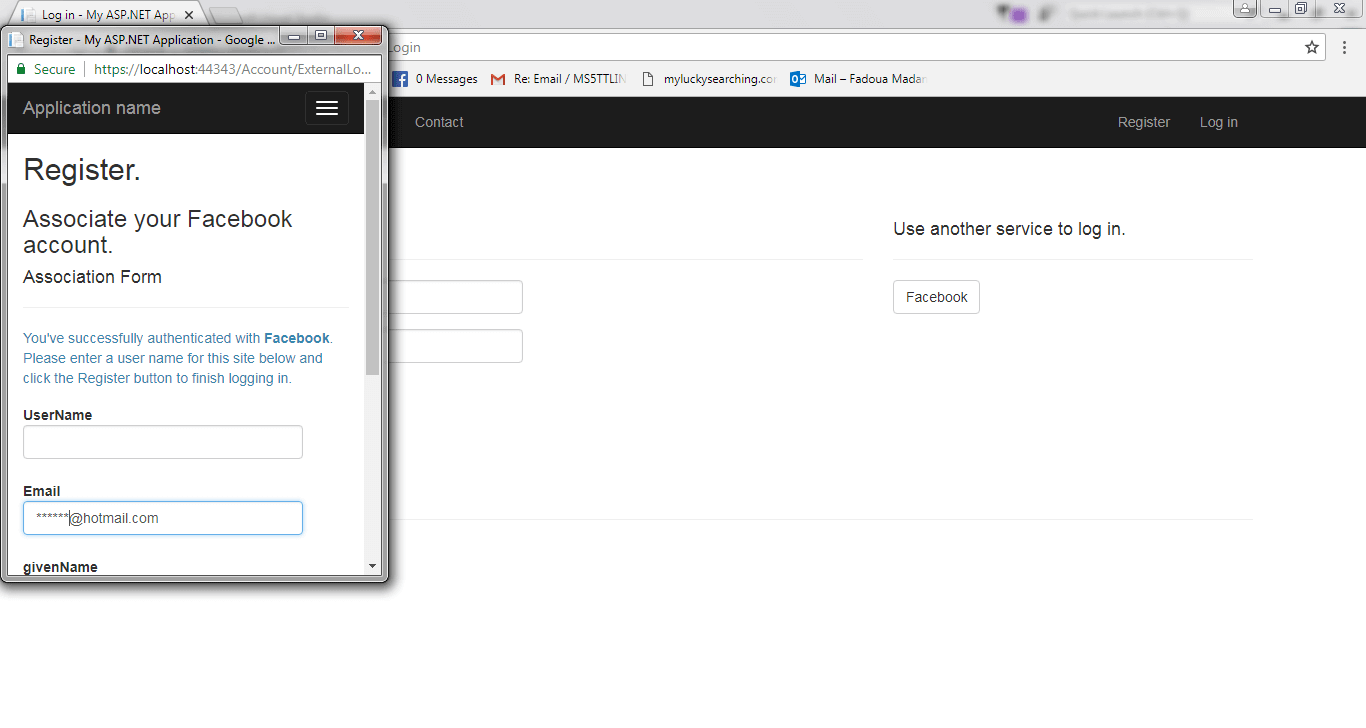
but this FB popup does not return to main windows, stay in the popup , I would like to have code which should return back login details in the main tab.
Right now, when logging using popup It is still inside popup & not redirected to the main tab.

how can I resolve that problem. Thanks in advance.
 Answered by:- vikas_jk
Answered by:- vikas_jk
you can implement login/register code using C#, but close modal pop-up and redirect to main pop-up using js
Check the following links which should help
https://stackoverflow.com/questions/5049171/how-to-close-popup-window-and-redirect-the-parent-window
https://stackoverflow.com/questions/2257154/redirect-from-pop-up-window
https://www.c-sharpcorner.com/blogs/how-to-close-popup-window-and-redirect-to-parent-window1
The above links should made this possible for you.
 Answered by:- vikas_jk
Answered by:- vikas_jk
You need to do create some custom Javascript based on your requirement, after successful login,
If you don't like the above idea, check this link to manually handle login flow
https://developers.facebook.com/docs/facebook-login/manually-build-a-login-flow/#checklogin
Here is some more related links
https://www.sammyk.me/best-practice-for-facebook-login-with-the-javascript-sdk-and-php-sdk-v4-1
Try to create login button using JS https://developers.facebook.com/docs/facebook-login/web
Remember, for custom requirements like this you need to create own customised code, as per your needs(client side or server side, depends on your needs)
 Answered by:- LuneAgile
Answered by:- LuneAgile
Hi, Vikas Thanks so much for your reply. but I need to do that with asp.net mvc5 c# not implement login facebook with javascript SDK.
Here is the login.js that I was use for success or failure . Thanks. I Still have the issue.
/**
* Simulates Single Page Application login response.
* This would normally be inside a client controller.
* @param {object} - The external login result containing success and name.
*/
function externalLoginComplete(result) {
if (result.success) {
// After successfull login, validation token will stop working (login with external provider will return server error).
$("#socialLoginForm").html("");
// Simulate templating engine update by re-writing a portion of the main page.
$("#loginForm").html(
"<h3>Congratulations, " + result.name + "!</h3>You logged in successfully. If we were using a templating engine we would update the auth state here to re-render the UI.");
} else {
// When login fails, validation token keeps working so login with external provider can be retried.
$("#loginForm").html(
"<h3>Login cancelled</h3>Normally you would ignore this since your app state was 'not authorized' and remained 'not authorized' but for this demo we want to indicate success and failure.");
}
}And here the popup.js
/**
* Open a popup dialog with standard size.
* @param {string} name - Window name that can be used as a target for a POST form.
* @param {function} onClose - Handler that receives a copy of popup's 'result' window variable (must be serializable to JSON).
*/
function openPopup(name, onClose) {
watchPopup(window.open(
'about:blank',
name,
'width=400,height=400,location=0,color=blue,centerscreen=1,resizable=0,scrollbars=0,status=0,toolbar=0,menubar=0,personalbar=0',
true), onClose);
}
/**
* Watches and closes a popup when it returns a result.
* @param {object} popup - Popup window.
* @param {function} onClose - Handler that receives a copy of popup's 'result' window variable.
*/
function watchPopup(popup, onClose) {
if (popup) {
if (watchPopup.watchTimer) {
try {
if (popup.closed) {
cancelPopup(popup, watchPopup.closeHandler)
}
if (popup.result) {
closePopup(popup, watchPopup.closeHandler);
}
}
catch (e) { }
} else {
watchPopup.closeHandler = onClose;
watchPopup.watchTimer = setInterval(
watchPopup, 200, popup);
}
} else if (watchPopup.watchTimer) {
clearInterval(watchPopup.watchTimer);
watchPopup.watchTimer = null;
}
}
/**
* Handles popup closure where no result is available.
* @param {object} popup - The popup that was closed.
* @param {function} onClose - Close handler.
*/
function cancelPopup(popup, onClose) {
watchPopup(null);
onClose({ success: false });
}
/**
* Handles popup dismissal to handle the result.
* @param {object} popup - The popup that was dismissed.
* @param {function} onClose - Close handler.
*/
function closePopup(popup, onClose) {
watchPopup(null);
onClose(popup.result);
popup.close();
} Maybe should I add redirected to my main web using that js but still not know how. :(
Thanks.
 Answered by:- LuneAgile
Answered by:- LuneAgile
Thanks Vikas. for your efort. I will try those links and give you feedback.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly