Hi, I have created an app at Facebook developer page and configured that with my Identity server application URL. Identity server4 application is built in asp.net core.
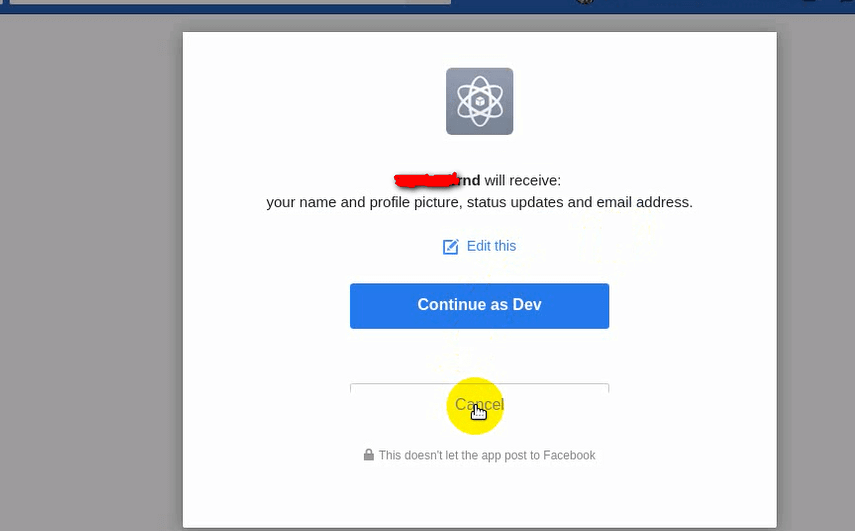
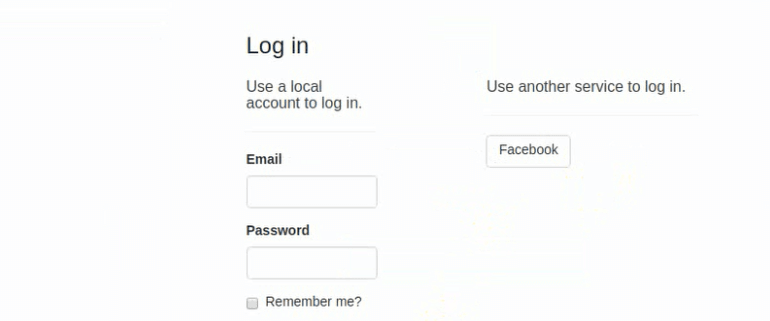
When user enter the website and tries to connect it using his/her Facebook account, then my app created under Facebook developer ask him the permission to allow the app to receive her information like email adress, age, etc, when user cancelled the permission he is redirected to page "Account/Login" I have followed the steps in this link : https://qawithexperts.com/questions/387/access-denied-when-permission-of-app-to-my-application-is-de


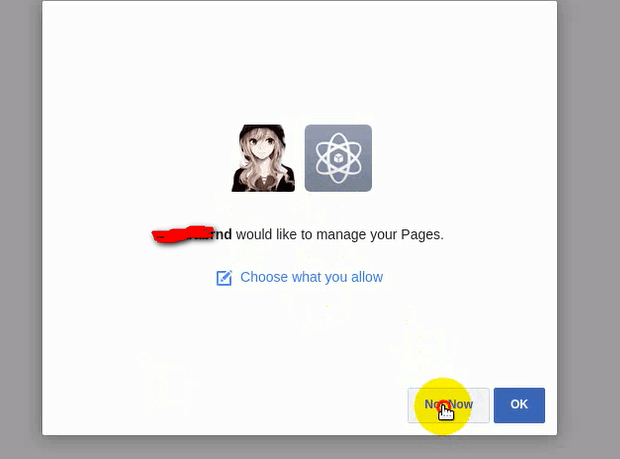
But when user accept the permissions, our app ask him for another permissions (permission for managing her pages facebook "manage_page") :

here if the user decline the permissions he will redirect to Account/ExternalLoginCallback.
Actually, I need the permission from the user to collect the data from their pages, so they need to give me the authrise to access their pages. Otherwise, we will have no data to give them. So we will redirect them to start point Account/Login means if the user accept the first permission getting the information public email , profile and decline the permissions of "manage_page" they should be forced to redirect to the starting page of app, thet is, "Account/Login"
How I can do that? Thanks.
 Answered by:- Sam
Answered by:- Sam
Why don't you divide the steps in two process.
You can grab the declined permissions using JS code as below
FB.api('/me/permissions', function(response) {
var declined = [];
for (i = 0; i < response.data.length; i++) {
if (response.data[i].status == 'declined') {
declined.push(response.data[i].permission)
}
}
alert(declined.toString())
});https://developers.facebook.com/docs/facebook-login/handling-declined-permissions/#reprompt
or using API URL and access token: https://graph.facebook.com/me/permissions?access_token=USER_ACCESS_TOKEN
You can also re-ask user for permissions, take a look at these URL https://developers.facebook.com/docs/facebook-login/manually-build-a-login-flow/#reaskperms
That's it.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly