If you are looking to convert your asp.net web-application aspx page to pdf, then you can easily convert aspx to pdf using iTextSharp in your project, if you are looking to convert your HTML page into PDF in ASP.NET MVC you can take a look article "Export HTML to PDF in asp.net MVC using iTextSharp or Rotativa (Step by step explanation)"
Before we convert our aspx into pdf file, let's create a sample project in your Visual Studio and download iTextSharp in that project using NuGet.
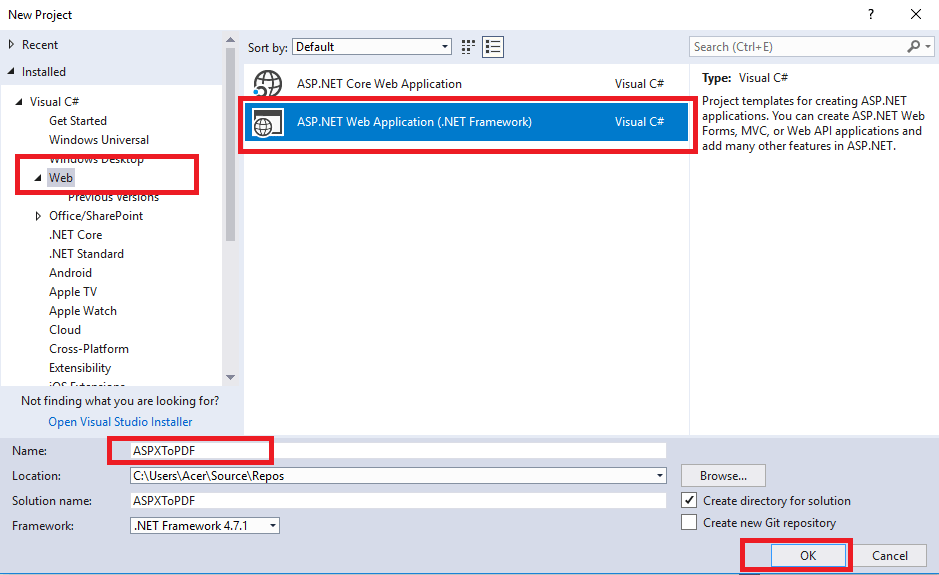
So, Create a project in your Visual Studio (2017 in my example), by opening Visual Studio and clicking "File"-> "New"-> "Project" -> Select "Web" from the left pane and "ASP.NET Web-Application" from right-pane.

In the Next Step, Select "Empty" and check "Web-Forms" and then click "OK", visual studio will create the Empty ASP.NET web-application project for you.
Once, we have a basic project set-up, Install the iTextSharp using NuGet in it.
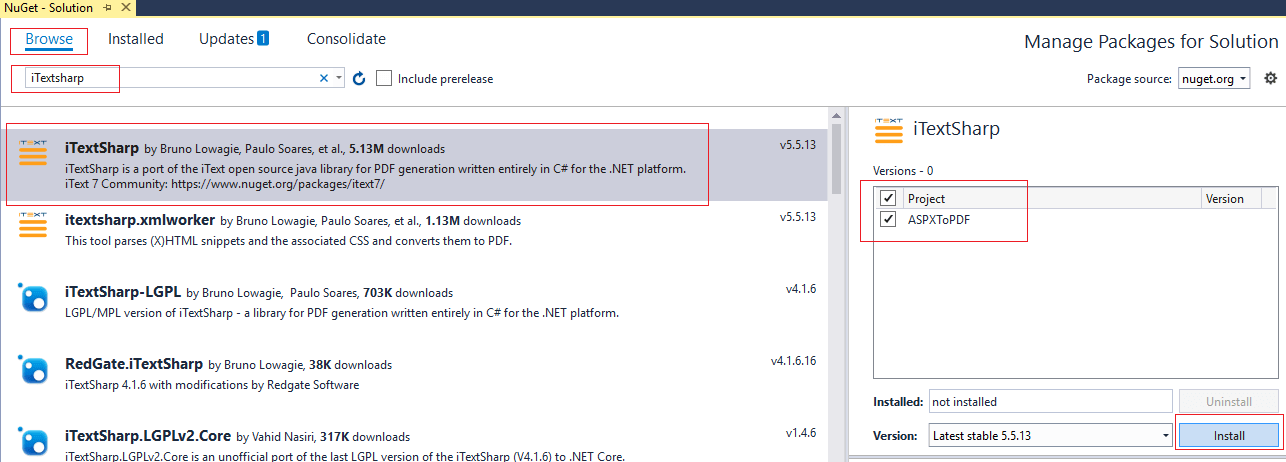
Navigate to Tools -> NuGet Package Manager -> Manage Nuget package for Solution -->In "Nuget package manager window" select the "Browse" tab, then search for "iTextSharp", Select and click install

Once you have successfully installed the iTextSharp library in your project, let's create the sample aspx file which we will be converting into PDF.
Right-Click on your project, Select "Add" -> Select "New Item" -> Select "Web" From left-pane and then Select "Web-Form" from right-pane, name it (Default.aspx), click OK
Now, use the below HTML/ASPX code, which we will be converting into PDF
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ASPXToPDF.Default" EnableEventValidation = "false" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Testing</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<img src="https://qawithexperts.com/Images/QAwithexperts.png" />
</div>
<div style = "font-family:Arial">Demo page to Convert ASPX into PDF</div>
<div>
<table border = "1" width = "100">
<thead>
<tr>
<th>Name</th>
<th>Class</th>
</tr>
</thead>
<tbody>
<tr>
<td>Sam</td>
<td>X</td>
</tr>
<tr>
<td>Manish</td><td>XI</td>
</tr>
<tr>
<td>Vinod</td><td>X</td
</tr>
</tbody>
</table>
</div>
<div>
<asp:Button ID="btnExport" runat="server" Text="Export To PDF" onclick="btnExport_Click" />
</div>
</form>
</body>
</html>
Note: I have added EnableEventValidation = "false" in the above page directives to prevent error like "RegisterForEventValidation can only be called during Render()"
Once you have added the above code, let's create a Method in code behind which will be called on Button Click, so here our complete code behind C# code
using iTextSharp.text;
using iTextSharp.text.html.simpleparser;
using iTextSharp.text.pdf;
using System;
using System.IO;
using System.Web;
using System.Web.UI;
namespace ASPXToPDF
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnExport_Click(object sender, EventArgs e)
{
Response.ContentType = "application/pdf";
Response.AddHeader("content-disposition", "attachment;filename=TestPage.pdf");
Response.Cache.SetCacheability(HttpCacheability.NoCache);
StringWriter sw = new StringWriter();
HtmlTextWriter hw = new HtmlTextWriter(sw);
this.Page.RenderControl(hw);
StringReader sr = new StringReader(sw.ToString());
Document pdfDoc = new Document(PageSize.A4, 10f, 10f, 100f, 0f);
HTMLWorker htmlparser = new HTMLWorker(pdfDoc);
PdfWriter.GetInstance(pdfDoc, Response.OutputStream);
pdfDoc.Open();
htmlparser.Parse(sr);
pdfDoc.Close();
Response.Write(pdfDoc);
Response.End();
}
}
}in the above code, we are returning the pdf file on button click, that's it, we are done, build your project and run it in the browser, you will see output as below

Here is the Gif image of the output

That's it, we are done, feel free to post your comments below in the comment's section.
