In this article, I have explained how we can implement new Google reCaptcha API in ASP.NET MVC Application using Google reCaptcha. Google reCaptcha helps to protect our websites from spam and abuse that restricts the automated input sent by a system and allows only input from a real human.
Let's take a look at step by step implementation of Google reCaptcha API in ASP.NET MVC application
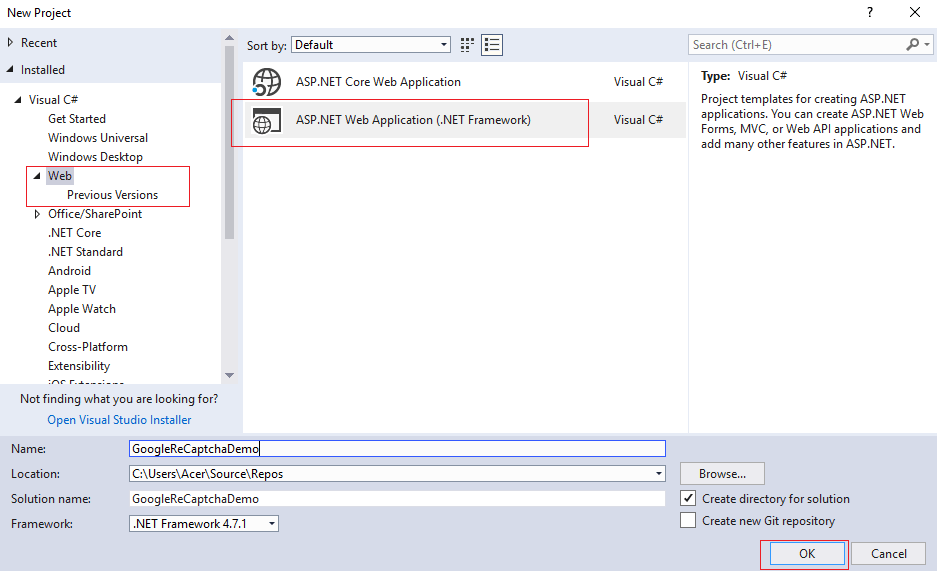
Step 1: In your Visual Studio, go to File => New => Project => ASP.NET Web Application from middle pane => Enter the name (GoogleReCaptchaDemo) of your project i => then click "OK" button.

It will open a new dialog, Select Empty Project => Check MVC checkbox under the "Add folders and references for" => click ok button.
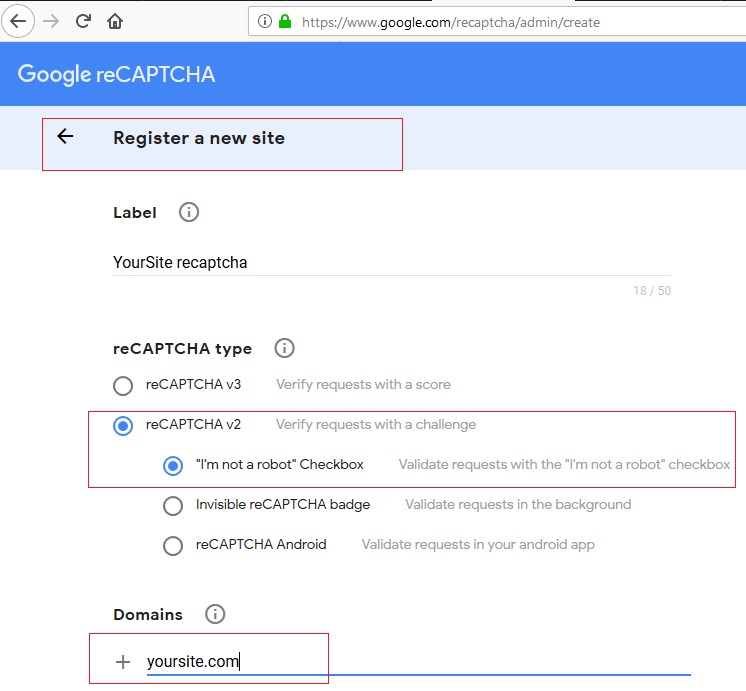
Step 2: Now we would have to get site key and secrte key from google recaptcha, go to http://www.google.com/recaptcha then click on the top right corner Get reCAPTCHA button. Here you will get a form for Register a new site, fill the form and complete your registration. After complete your registration you will get Site key and Secret key those we will use in our application.

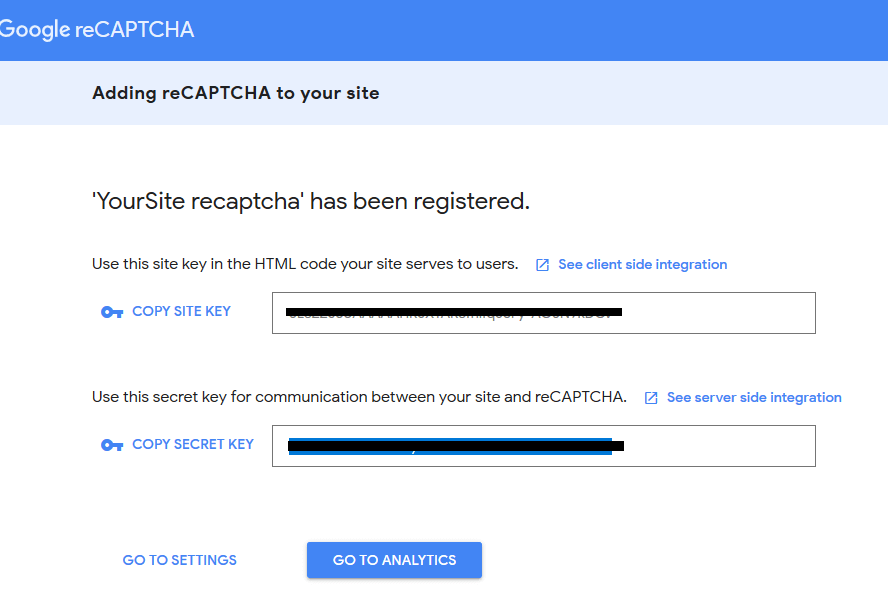
once you have entered the details, like you domain name and selected the Google recaptcha type, accpet the terms and Click on "Submit", on the next page you must get Site Key and Secret key, copy it we will need it later.

Step 3: Create a Controller : Go to Solution Explorer -> Right Click on Controllers folder form Solution Explorer > Add > Controller > Enter Controller name > Select Templete "empty MVC Controller"> Add.
Now enter the name (E.g. HomeController) in the name field => then click Add button
Add ActionMethod inside it
public ActionResult Index()
{
return View();
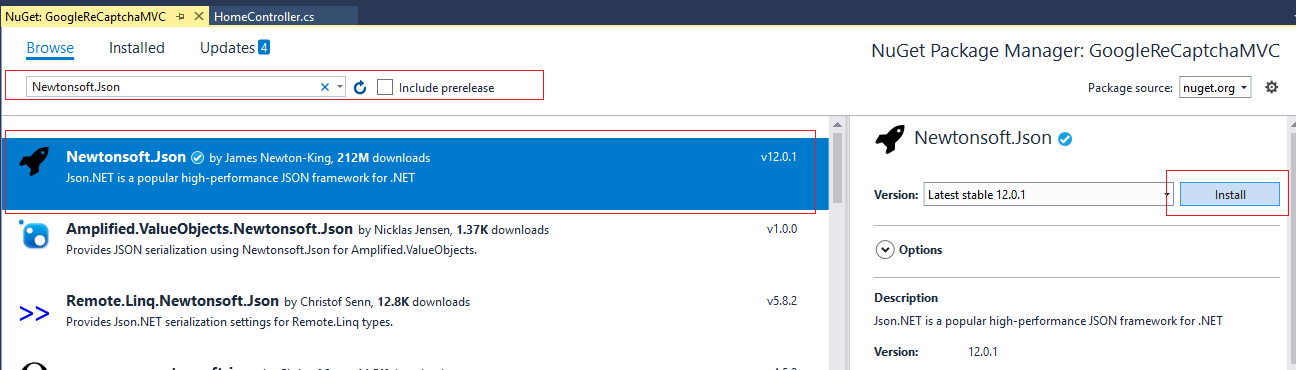
}Step 4: Add reference of Newtonsoft.Json from NuGet Packages.
Select solution explorer from right pane => Right click on Reference => Manage NuGet Packages => Search for “Newtonsoft.Json” => click install.

Now we need to add "System.Linq.Dynamic" in our project.
So, you need to search again for "System.Linq.Dynamic" in NuGet Package search box, search it, select and click Install.
Step 5: Add the View and razor code to show Google reCaptcha
Right-Click inside the Index ActionMethod of the HomeController, then add the below code inside Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>Google reCaptcha Example</h2>
<div>
@using (Html.BeginForm("SubmitForm", "Home", FormMethod.Post))
{
<div class="g-recaptcha" data-sitekey="Enter Sitekey Here"></div>
<br />
<input type="submit" value="Submit" style="color:white; border: 2px solid white; background-color:black;" />
}
</div>
<span style="font-size:30px;">
@ViewBag.Message
</span>
@*Google reCaptcha API Script*@
<script src='https://www.google.com/recaptcha/api.js' type="text/javascript"></script>Step 6: Now, we would need another ActionMethod to get form values and check if user is validated successfully using Google reCaptcha or not.
So, add the following code to your HomeController.cs class.
[HttpPost]
public ActionResult SubmitForm()
{
//To Validate Google recaptcha
var response = Request["g-recaptcha-response"];
string secretKey = "Here Your Secret Key";
var client = new WebClient();
var result = client.DownloadString(string.Format("https://www.google.com/recaptcha/api/siteverify?secret={0}&response={1}", secretKey, response));
var obj = JObject.Parse(result);
var status = (bool)obj.SelectToken("success");
//check the status is true or not
if (status == true)
{
ViewBag.Message = "Your Google reCaptcha validation success";
}
else
{
ViewBag.Message = "Your Google reCaptcha validation failed";
}
return View("Index");
}You would have to add following references in your HomeController.cs
using Newtonsoft.Json.Linq;
using System.Net;Now run your application with this URL "http://localhost:57430/Home/index", you will get the following output in your browser page.

That's it, we are done, here if is the working gif sample.

Feel free to ask questions in the comments section below.
You may also like to read
Implementing Google Authentication in ASP.NET MVC
Send Emails in ASP.NET MVC using MvcMailer


vikas_jk
You can do it in same way as mentioned in above tutorial, you just need to go to google captcha admin -> Settings -> Domain , Add "localhost" also, to test locally.