In this article, I have explained about what is query string in asp.net and how we can pass data from one web-form page to another web-form page in asp.net. Query String is passed in the URL. They store the value in the form of Key-Value pair.
What is Query string in ASP.NET?
Many times we may face a situtation, in ASP.NET applications where we need to transfer data or information provided by user from one .aspx ( web-form) page to another, in that case, we use query string. Basically query string is data that is appended to the end of a page URL after ( ? ) question mark sign in URL, they are commonly used to hold data like search terms, page numbers or any other data that isn't user confidential. For example : http://somewebsite.com/FrmQueryString.aspx?UserName=abc&Address=xyz
Where, we are passing Username and Address value to another page.
Now, how can we get this value in second value, simply by using
Reqeuest.QueryString["Value"], for above example, it could be like
string Username = Request.QueryString["UserName"].ToString();Example for passing values from one .aspx to another .aspx (Web-form) page using Query string
Let's take a look at an complete example, in which we will pass value from one web-form page to another.
Step 1: Create a new Project in your Visual Studio, navigate to File -> New -> Project -> Select "Web" from left pane and Select "ASP.NET web-application" from right-pane, name your project "QuertStringASPNET" and then click "Ok".
In second pop-up, Select "Empty" and check "Web-Forms", click "ok"
Step 2:Create a new .aspx page, by right-clicking on Project name, Select "Add"-> Select "New Item" -> Select "Web" from left-pane and Select "Web-Form" from right-pane, name it as "MainPage.aspx" and click "Ok"
Add two new "Texbox" control and a "Button" Control, in your MainPage.aspx page
<div>Name: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></div>
<div>Age: <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></div>
<asp:Button ID="Button1" runat="server" Text="Pass Value using query string" OnClick="Button1_Click" />So, your complete page code will look like this
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MainPage.aspx.cs" Inherits="QuertStringASPNET.MainPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<div>Name: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></div>
<div>Age: <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></div>
<asp:Button ID="Button1" runat="server" Text="Pass Value using query string" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
Above, we have created two textbox, Name and Age, we will be passing these textbox values from "MainPage.aspx" to "SecondPage.aspx" on button click.
So, create a function inside "MainPage.aspx.cs", which will be called on button click, so it will look like this
using System;
namespace QuertStringASPNET
{
public partial class MainPage : System.Web.UI.Page
{
protected void Button1_Click(object sender, System.EventArgs e)
{
Response.Redirect("SecondPage.aspx?Name=" + TextBox1.Text +"&Age="+ TextBox2.Text);
}
}
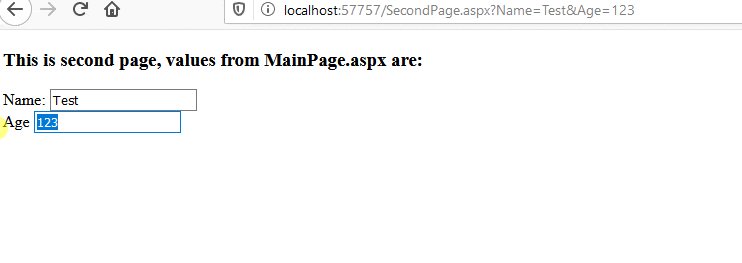
}Step 3: Create another web-form page and name it "SecondPage.aspx"
Now, we will again create two textboxes, where we will be show values on page load, so complete .aspx page code will look like this
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SecondPage.aspx.cs" Inherits="QuertStringASPNET.SecondPage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<h3>This is second page, values from MainPage.aspx are:</h3>
<div>
Name: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</div>
<div>
Age <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</div>
</form>
</body>
</html>
Inside, SecondPage.aspx.cs, we will be getting values in "PageLoad" event from Query String values passed from "MainPage"
using System;
namespace QuertStringASPNET
{
public partial class SecondPage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox1.Text = Request.QueryString["Name"];
TextBox2.Text = Request.QueryString["Age"];
}
}
}We are done, build your project and run it brower, navigate to "http://localhost:57757/MainPage.aspx" and enter sample name/Age value, click on button "Pass Value using query string", you will be redirected to "Secondpage.aspx" with Name/Age values loaded in textboxes provided by you in "MainPage.aspx".
Sample output:

You May also like to read:
How to debug in visual studio? ( Tutorial to debug C# code )
Understanding ASP.NET Gridview control with an example
Validating Email in ASP.NET using Regularexpressionvalidator
Search (Filter) Records in ASP.NET GridView with Textbox (Highlighting searched term)
Bind Data to Gridview using jQuery Ajax & WebMethod in ASP.NET
