There are many ways to upload files on server, but in this I will give you example to upload file using jQuery Ajax, if you want to use any eternal plugin like Dropzone.js you can read "File uploading using DropZone js & HTML5 in MVC" or if you want to Upload file using HTML.BeginForm, you can read my article "Uploading Files in ASP.NET MVC C# (Single & Multiple Files)"
Before we proceed further I will like to that about the way we will upload the files using jQuery Ajax, so basically we will be using FormData object.
About FormData
The FormData interface provides a way to easily construct a set of key/value pairs representing form fields and their values, which can then be easily sent using the XMLHttpRequest.send() method.It uses the same format a form would use if the encoding type were set to "multipart/form-data".
FormData methods:
- FormData.append(): Appends a new value onto an existing key inside a
FormDataobject, or adds the key if it does not already exist. - FormData.delete(): Deletes a key/value pair from a
FormDataobject. - FormData.entries(): Returns an
iteratorallowing to go through all key/value pairs contained in this object. - FormData.get(): It returns value of given key within FormData object.
- FromData.has(): It returns a Boolean value whether a given key is present inside object.
- FormData.keys(): It helps to get all keys present inside object.
- FormData.set(): It helps to set/update a new value to existing keys or add new key-value pair if doesn’t exist.
- FormData.values(): Returns an iterator allowing to go through all values of the key/value pairs contained in this object.
You can read more about it from this reference
Compatibility and detection
You can verify if the client browser support the FormData or not using the below code
function supportAjaxUploadWithProgress() {
return supportFileAPI() && supportAjaxUploadProgressEvents() && supportFormData();
function supportFileAPI() {
var fi = document.createElement('INPUT');
fi.type = 'file';
return 'files' in fi;
};
function supportAjaxUploadProgressEvents() {
var xhr = new XMLHttpRequest();
return !! (xhr && ('upload' in xhr) && ('onprogress' in xhr.upload));
};
function supportFormData() {
return !! window.FormData;
}
}Simple way to submit the complete HTML form using FormData
FormData gives us two ways to interface with it. The first and simplest is: get a reference to the form element and pass it to the FormData constructor, like so:
var form = document.getElementById('form-id');
var formData = new FormData(form);Another way is to call
var xhr = new XMLHttpRequest();
// any event handlers here...
xhr.open('POST', '/upload/path', true);
xhr.send(formData);Uploading Files in MVC using jQuery AJAX FormData
I assume, you have already created the basic structure of MVC in your project using Visual Studio templates, if you haven't follow these steps in your Visual Studio
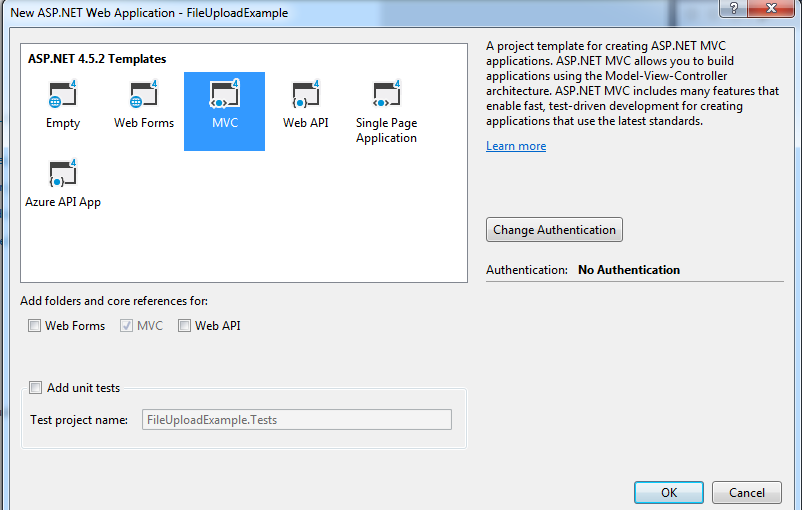
1.Go to File->New->Project. Give a suitable name to the Application. Click OK.
2.Select MVC Template from it, and press OK

Now, Go to your View, Home->Index and add the <input> of file type, with a <button>
<input type="file" id="files" name="files" />
<input type="button" id="Upload" value="Upload" class="btn btn-primary" /> Add the jQuery Code to upload files using FormData
<script>
$(document).ready(function(){
$('#Upload').click(function () {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
// Create a FormData object
var fileData = new FormData();
// if there are multiple files , loop through each files
for (var i = 0; i < files.length; i++) {
fileData.append(files[i].name, files[i]);
}
// Adding more keys/values here if need
fileData.append('Test', "Test Object values");
$.ajax({
url: '/Home/UploadFiles', //URL to upload files
type: "POST", //as we will be posting files and other method POST is used
processData: false, //remember to set processData and ContentType to false, otherwise you may get an error
contentType: false,
data: fileData,
success: function (result) {
alert(result);
},
error: function (err) {
alert(err.statusText);
}
});
});
});
</script>I have explained above code, using comment's, line by line.
Note: remember to set processData and ContentType to false, otherwise you may get an error
So your complete view code will be as below
<br/>
<input type="file" id="files" name="files" />
<input type="button" id="Upload" value="Upload" class="btn btn-primary" />
@section scripts{
<script>
$(document).ready(function(){
$('#Upload').click(function () {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
// Create a FormData object
var fileData = new FormData();
// if there are multiple files , loop through each files
for (var i = 0; i < files.length; i++) {
fileData.append(files[i].name, files[i]);
}
// Adding more keys/values here if need
fileData.append('Test', "Test Object values");
$.ajax({
url: '/Home/UploadFiles', //URL to upload files
type: "POST", //as we will be posting files and other method POST is used
processData: false, //remember to set processData and ContentType to false, otherwise you may get an error
contentType: false,
data: fileData,
success: function (result) {
alert(result);
},
error: function (err) {
alert(err.statusText);
}
});
});
});
</script>
}Now, to get data in your C# controller, you need to create a ActionMethod
[HttpPost]
public ActionResult UploadFiles()
{
if (Request.Files.Count > 0)
{
var files = Request.Files;
//iterating through multiple file collection
foreach (string str in files)
{
HttpPostedFileBase file = Request.Files[str] as HttpPostedFileBase;
//Checking file is available to save.
if (file != null)
{
var InputFileName = Path.GetFileName(file.FileName);
var ServerSavePath = Path.Combine(Server.MapPath("~/Uploads/") + InputFileName);
//Save file to server folder
file.SaveAs(ServerSavePath);
}
}
return Json("File Uploaded Successfully!");
}
else
{
return Json("No files to upload");
}
}In the above code, you can to get value of fileData.append('Test', "Test Object values"), you can use Request.Form[position] to get values, something like this
var value = Request.Form[0];
//for above code, output will be
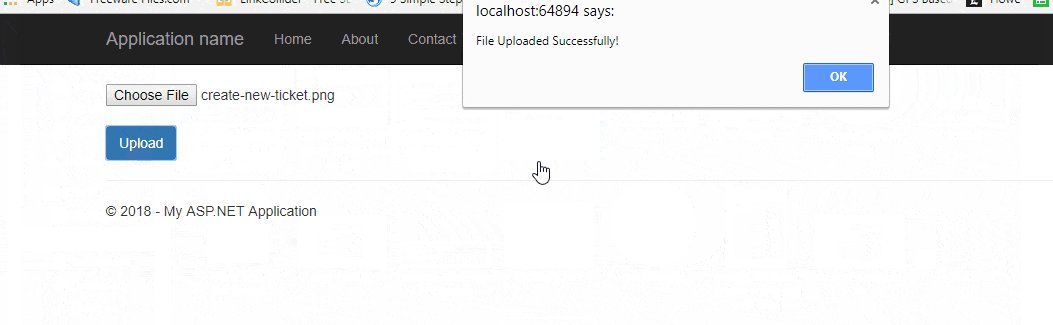
//'Test Object values'Now, Let's run this project in the Web browser and you will get output as below:

As I haven't added multiple attributes in file <input>, so I was able to select only one image, to select multiple files, you need to just change the below line in HTML and you are done
<input type="file" multiple name="files" id="files" />Now, refresh your browser and try to select multiple files, output will be as below

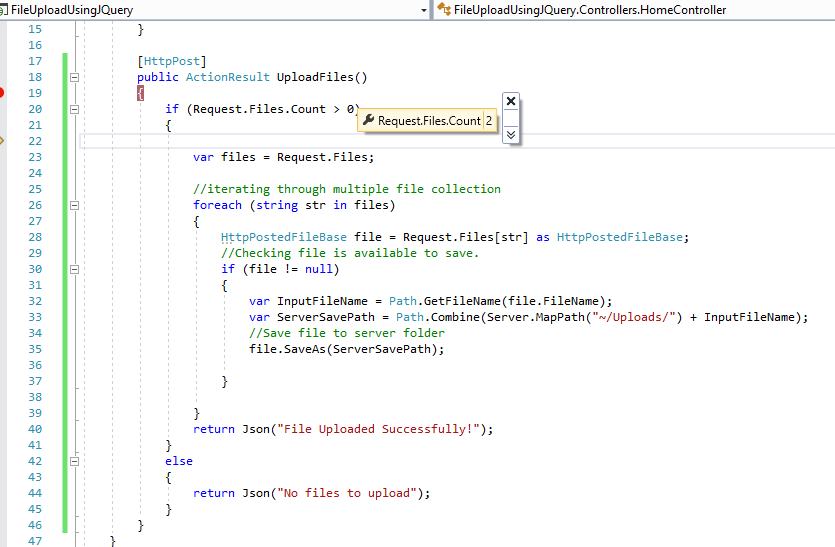
Click "Upload", button and both of your files will be sent to the controller, you can check it while debugging as below

As you can see in the above image, two files are sent to C# ActionMethod, and both will be uploaded now.
Pure Javascript based File Uploading
If you don't want to use jQuery, then you can also use Pure Javascript with XHR to pass file to C# Controller, here is the sample code
Considering you have below HTML
<form id="FileUploadForm">
<input id="fileInput" type="file" multiple>
<input type="submit" value="Upload file" />
</form>Then you can have Javascript code as below
document.getElementById('FileUploadForm').onsubmit = function () {
var formdata = new FormData(); //FormData object
var fileInput = document.getElementById('fileInput');
//Iterating through each files selected in fileInput
for (i = 0; i < fileInput.files.length; i++) {
//Appending each file to FormData object
formdata.append(fileInput.files[i].name, fileInput.files[i]);
}
//Creating an XMLHttpRequest and sending
var xhr = new XMLHttpRequest();
xhr.open('POST', '/Home/UploadFiles');
xhr.send(formdata); // se
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
//on success alert response
alert(xhr.responseText);
}
}
return false;
} We can use same C# Controller code for "UploadFiles" ActionMethod here.
You may also like:
jQuery File Upload with progress bar in ASP.NET MVC
File Upload in ASP.NET Core MVC (Single or Multiple File upload)
We are done here, If you have any questions or issue feel free to ask it on questions section or comment below, thanks
