In one of the previous article, I have mentioned article related to Reduce image file size using ASP.NET MVC & C# (Without losing image quality) but now in this article, we will be looking on how to resize an image using C#, basically we will resize image in C#, for example if image dimensions are 100 x 50, then we will convert it into 50 x 25, yes this will automatically reduce file size, but that's not our motive here, to reduce image file size without losing quality check above link.
Step 1: Create a new console application in your Visual Studio by navigating to File -> New -> Project -> Select "Console application" and click Ok.
Step 2: Since we are working on Console application project we would have to add "System.Drawing" assembly in our project. So in your project, right-click on "Reference" then select "Add-Reference" -> select "Assemblies" -> Search for "System.Drawing" and click "Ok", as shown in the below image.

Step 3: Navigate to Program.cs file and use the below code which will load image file into bitmap object from file location and then resize image based on the dimension you provide.
In the below example, we are trying to convert image of dimension 223 x 240 into 110 x 120
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
namespace ResizeImageCsharp
{
class Program
{
static void Main(string[] args)
{
//original dimension of image 223 x 240
Bitmap img = new Bitmap(@"E:\sampleimage\image.png");
//we are resizing to 110 x 120
var resizedImg= ResizeImage(img, 110, 120);
//save file
resizedImg.Save(@"E:\sampleimage\resizedImage.png");
}
//image resize method
public static Bitmap ResizeImage(Image image, int width, int height)
{
var destRect = new Rectangle(0, 0, width, height);
//create new destImage object
var destImage = new Bitmap(width, height);
//maintains DPI regardless of physical size
destImage.SetResolution(image.HorizontalResolution, image.VerticalResolution);
using (var graphics = Graphics.FromImage(destImage))
{
//determines whether pixels from a source image overwrite or are combined with background pixels.
graphics.CompositingMode = CompositingMode.SourceCopy;
//determines the rendering quality level of layered images.
graphics.CompositingQuality = CompositingQuality.HighQuality;
// determines how intermediate values between two endpoints are calculated
graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
//specifies whether lines, curves, and the edges of filled areas use smoothing
graphics.SmoothingMode = SmoothingMode.HighQuality;
//affects rendering quality when drawing the new image
graphics.PixelOffsetMode = PixelOffsetMode.HighQuality;
using (var wrapMode = new ImageAttributes())
{
//prevents ghosting around the image borders
wrapMode.SetWrapMode(WrapMode.TileFlipXY);
graphics.DrawImage(image, destRect, 0, 0, image.Width, image.Height, GraphicsUnit.Pixel, wrapMode);
}
}
return destImage;
}
}
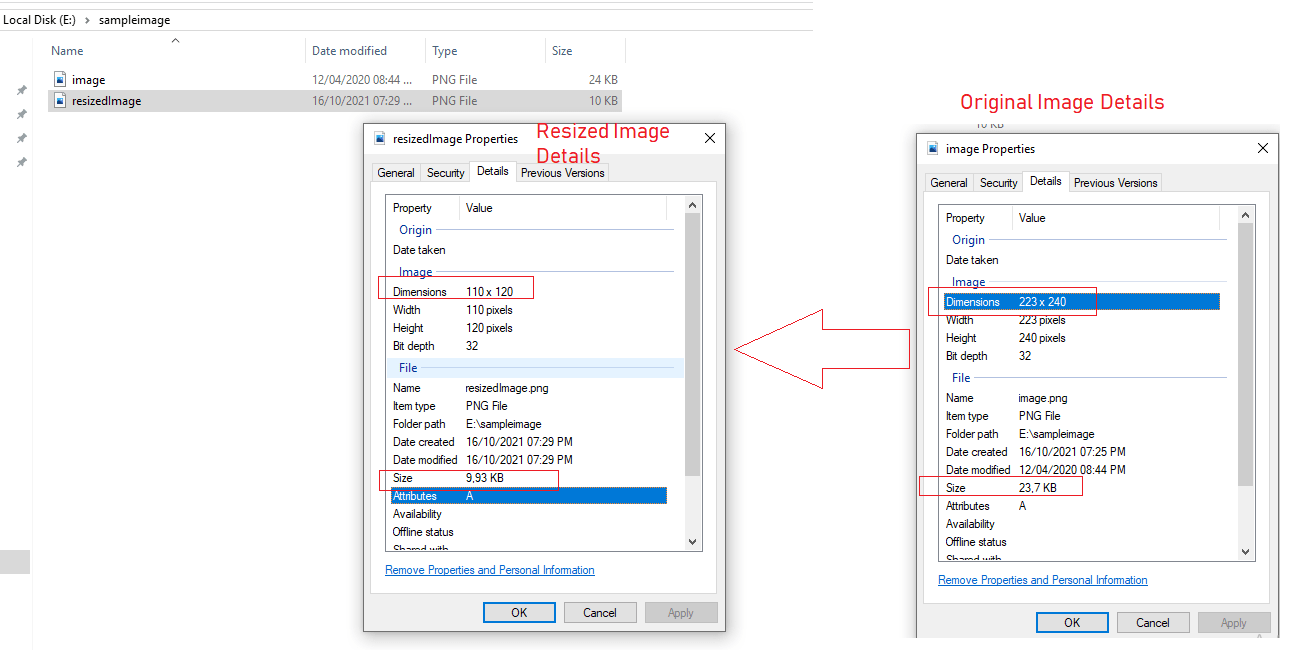
}Once you will build and check output image, you will see image dimensions are changed and it's size is also reduced.
Here is the output from my local system

If you will see above code, I have commented out code, to make you understand which part does what when we are converting size.
When We Resize an image, Dimensions are also reduced.
It is good to note here is, when you are resizing an image, it is always better to resize large image dimensions into smaller one, otherwise, you will find your output image distorted.
That's it, hope this article helps.
You may also like to read:
Convert PDF to Image in C# (Console Application Example)
Create XML document using C# (Console Application example)
