In this article, I have explained how you can use google maps javascript api to show Google map with marker in your HTML pages, or you can even add the script and HTML in your wordpress website (if you have basic knowledge of HTML/Javascript and have idea how to place it) to show your address on Google maps with Marker on your website's contact page.
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps:
- Go to the Google Cloud Platform Console.
- Click the project drop-down and select or create the project for which you want to add an API key.
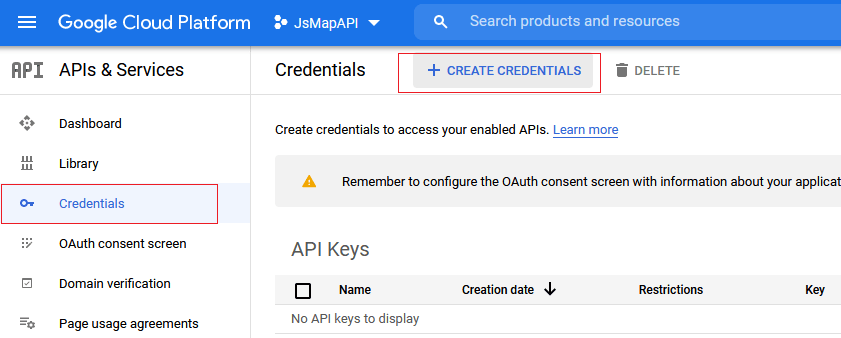
- Click the menu button and select APIs & Services -> Credentials.
- On the Credentials page, click Create credentials -> API key.

- The API key created dialog displays your newly created API key. (Copy it, we will use it later)
- Click Close.
- The new API key is listed on the Credentials page under API keys. (Remember to restrict the API key before using it in production.)
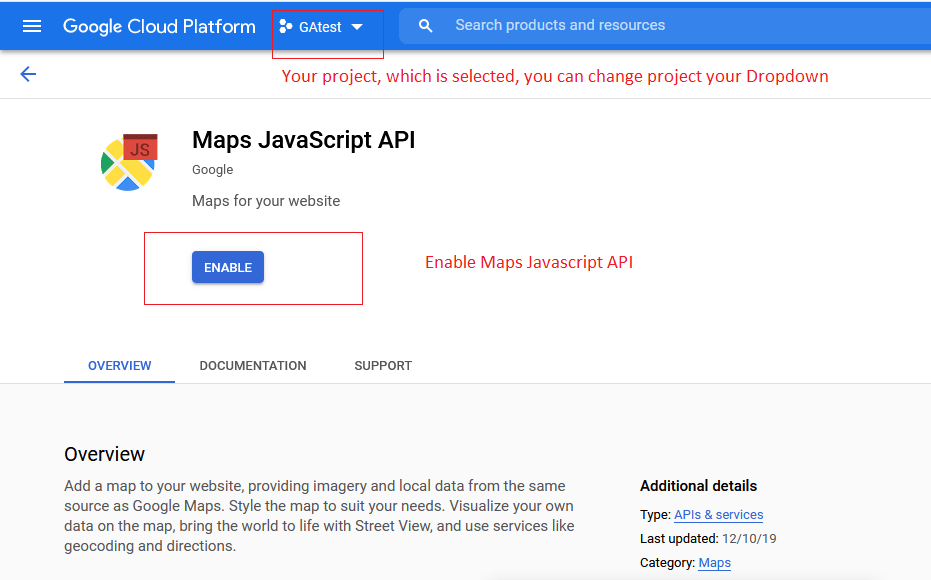
Enable Javascript Maps API in Google Cloud Console for the project
Now, once we have the API key, we need to enable "Maps JavaScript API " so in the search bar above, you need to search for "Maps Javascript API", open the page and click on "Enable" button

Adding Google maps with API in your web-page using HTML/Javascript
As we have got the API key, we just need to add HTML and Javascript code to load the Google maps in our web-page, here is the code for it.
HTML
<style>
html, body, #maps {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<div id="maps"></div>
Javascript
<script>
function myMap() {
var mapProp= {
center:new google.maps.LatLng(41.508742,-0.120850),
zoom:4,
};
var map = new google.maps.Map(document.getElementById("maps"),mapProp);
}
</script>
//load javascript maps api with your key and call above JS function
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=myMap"></script>That's it, Google maps should load in your HTML page.
You may get an error "This page can't load Google Maps correctly." if you have not enabled Google Maps Javascript API as stated above or API Key is not correct or You need to enable billing for your Project.
Adding Marker in your Google Maps
To add the marker in your google maps, you need to provide Lat/Long of the place on which you want to show marker.
Suppose I want to add marker for "London", I will write JS code for Google maps as
var map;
//london lat/long
var london = {lat: 51.5074, lng: 0.1278};
function myMap() {
var c = new google.maps.LatLng(51.8867537,-0.557352);
var mapProp= {
zoom:7,
center: c
};
map = new google.maps.Map(document.getElementById('maps'), mapProp);
// The marker, positioned at london
var marker = new google.maps.Marker({position: london, map: map});
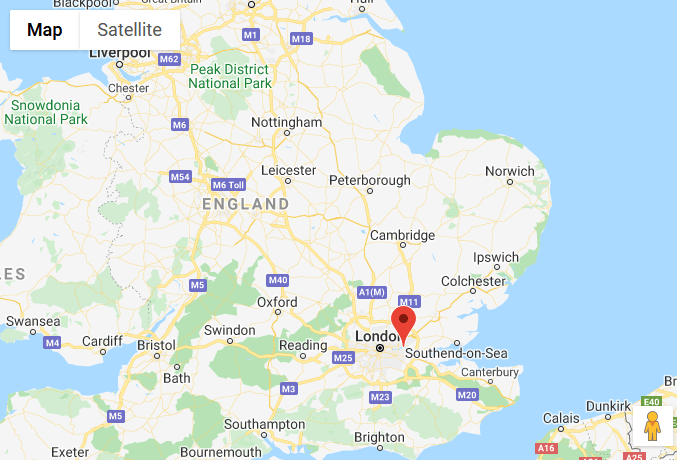
}Output:

Adding text on marker click in Google maps
Now, let's add some description text when user clicks on Google maps Marker, so to add the new code Javascript will look like this
var infowindow = new google.maps.InfoWindow({
content: "Hello World, This is marker"
});
//register an add on click listener
//marker = object which is created to add Marker in Maps
google.maps.event.addListener(marker, 'click', (function () {
infowindow.open(map, marker);
}));
So complete Javascript code for Google maps with Marker and Custom Text on click will look like this
var map;
var london = {lat: 51.5074, lng: 0.1278};
function myMap() {
var c = new google.maps.LatLng(51.8867537,-0.557352);
var mapProp= {
zoom:7,
center: c
};
map = new google.maps.Map(document.getElementById('maps'), mapProp);
// The location of location
var marker = new google.maps.Marker({position: london, map: map});
var infowindow = new google.maps.InfoWindow({
content: "Hello Text"
});
google.maps.event.addListener(marker, 'click', (function () {
infowindow.open(map, marker);
}));
}Output:

Complete HTML/Javascript code looks like this
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Load Maps API dynamically</title>
<style>
html, body, #maps {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script>
var map;
var london = {lat: 51.5074, lng: 0.1278};
function myMap() {
var c = new google.maps.LatLng(51.8867537,-0.557352);
var mapProp= {
zoom:7, // you can zoom in/out as per your needs
center: c
};
map = new google.maps.Map(document.getElementById('maps'), mapProp);
// The location of location
var marker = new google.maps.Marker({position: london, map: map});
var infowindow = new google.maps.InfoWindow({
content: "Hello Text"
});
google.maps.event.addListener(marker, 'click', (function () {
infowindow.open(map, marker);
}));
}
</script>
</head>
<body>
<div id="maps"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=myMap"></script>
</html>You may also like to read:
Showing Google Maps in ASP.NET MVC with Marker (Lat/Long data from database)
