In previous article, I have mentioned to Create Web-API in Visual Studio 2022 Step by Step but now in this article, I have mentioned how we can submit form with file in postman for testing purpose, or you can say how to send file in postman or upload file/image using postman.
If you are trying to test file uploading feature in API or trying to test once exce file is sent from front-end how it is parsed in back-end, without using front-end, then you can do it using Postman application.
Steps to upload file using Postman (Send File)
Step 1: You will need to download and install Postman in your PC/Laptop.
Step 2: Once you have downloaded and installed Postman, you may you to login/register on Postman.
Step 3: In Workspace, select your already created Workspace or create new one.
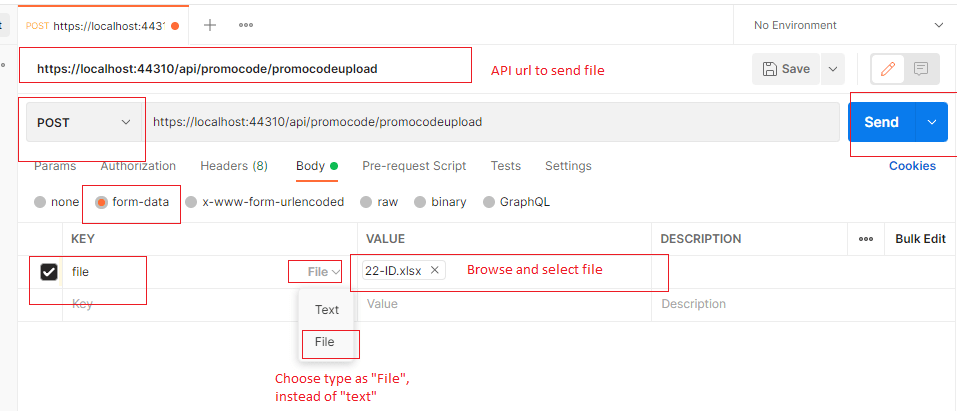
Step 4: Click On "New" -> Then select "Http Request" -> Now, change the request type to "POST"

You will also have to change update "Body" to "form-data" type and then Enter your parameter name ("file" for example, it can be according to your code parameters), in Key, as shown in above image
Then you also need to change "Key" type to "File" from "Text"
Then Browse the file which you want to send.
That's it, we are done, click "Send".
If you get SSL certificate error, you can disable SSL in Settings -> General -> Disable "SSL Certification Validation"
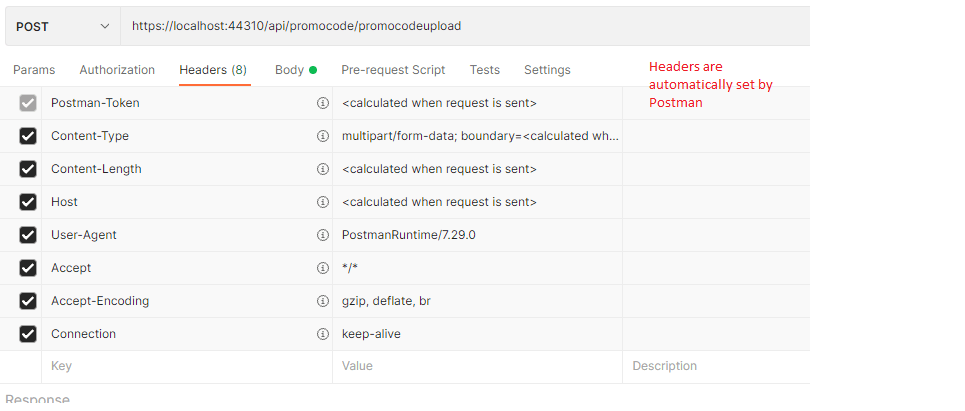
In the above image, you can also see we have 8 headers set, these were automatically set by Postman, if you want to see what's inside those headers settings here is the image from it.

As you can see from above image, these are basic Postman request headers in new version of Postman, in older version it is usually 1 header, which is Postman-Token.
You can also send any file from excel to image in postman using the above procedure.
You can also send file using PUT instead of POST, but you need to remember while sending request to upload file using postman (PUT or POST)
In Headers:
- The Content-type field has been set as multipart/form-data in Headers.
And In Body:
- form-data option should remain as default.
- Choose File option instead of text from the dropdown on the right side.
- Type File in the text box where the placeholder is key.
Hope it helps.
You may also like to read:
Top ASP.NET Web API Interview questions and answers
How do I enable CORS in C# web-api 2?
PUT vs POST in RESTful services?
