One of the common working in any programming languages is working with strings and this is common case in javascript to create string variable, but in this article I have mentioned few possible ways to create multi-line string in Javascript.
Multi-line strings were not allowed by JavaScript until ES6 introduced string literals. ES6 supports Multi-line strings.
Using template literal (`)
In this example, we will use a template literal to concatenate the separate strings.
Template literals are used to generate multi-line strings in javascript, in this, strings are seperated by back ticks(`).
<!DOCTYPE html>
<html>
<head>
<title> Create multi-line strings </title>
</head>
<body>
<h3>
How to create multi-line
strings in JavaScript?
</h3>
<div class="multiline"></div>
<p> Click on the button to insert multiline text </p>
<button onclick="showMultiline()"> Insert Mult-line Text </button>
<script type="text/javascript"> // program to create a multiline strings
function showMultiline() {
multilineString = // using the template literal
`<div>
<h3>Hello World</h3>
<p> This is a paragraph. The template literal was introduced in the Javascript ES6 </p>
</div>`
document.querySelector('.multiline').innerHTML
= multilineString;
}
</script>
</body>
</html>
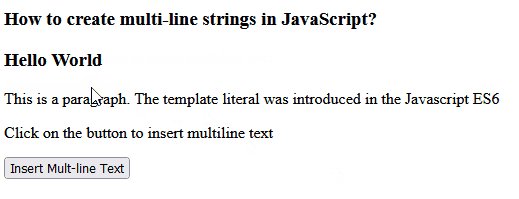
Output:

As you can see from above example, we initially created multiline string using javascript template literal and then on clicking button we are calling function to add string dynamically in HTML.
Using Javascript + Operator
Another simple way to have multple line string in javascript is using '+' operator.
In this example, we will have to concatenate the individual strings using + operator to get final string.
<script type="text/javascript">
function showMultiline() {
multilineString =
"<div>"+
"<h3>Hello World</h3>"+
"<p> This is a paragraph. The template literal was introduced in the Javascript ES6 </p>"+
"</div>";
document.querySelector('.multiline').innerHTML
= multilineString;
}
</script>As you can see from above JS code, we are seperating each string line by "+" so, we can add all these strings and create 1 multiple line string.
This method is easy to use but it is time-consuming.
Using backslash (\)
This is similar to '+' method to create multi-line string in Javascript, in this method we will use '\' backslash, instead of '+' operator to create multiple line string.
So Javascript code example for this would be
function showMultiline() {
multilineString =
"<div>\
<h3>Hello World</h3>\
<p> This is a paragraph. The template literal was introduced in the Javascript ES6 </p>\
</div>";
document.querySelector('.multiline').innerHTML
= multilineString;
}The output remains same for this example also.
One of the things, which you should note here is that when we are creating multiple line string using backslash ('\'), you will notice we are adding double quotes at start and at the end of string, while in "+" method, we were adding double quotes for each line.
You may also like to read:
Change Text color on click using Javascript
Replace all occurrences in string using Javascript
Replace All Spaces in Javascript
Filter Array With Multiple Values in Javascript
