If you are working with an XML file, it is very likely, you may want to read or parse an XML file using javascript, so in this article, I have mentioned how we can read XML file using Javascript and display it in an HTML table.
Suppose, we have an XML file below
<catalog>
<book>
<author>Gambardella, Matthew</author>
<title>XML Developer's Guide</title>
<genre>Computer</genre>
<price>44.95</price>
<description>
An in-depth look at creating applications with XML.
</description>
</book>
<book>
<author>Ralls, Kim</author>
<title>Midnight Rain</title>
<genre>Fantasy</genre>
<price>5.95</price>
<description>
A former architect battles corporate zombies, an evil sorceress, and her own childhood to become queen of the world.
</description>
</book>
<book>
<author>Corets, Eva</author>
<title>Maeve Ascendant</title>
<genre>Fantasy</genre>
<price>5.95</price>
<description>
After the collapse of a nanotechnology society in England, the young survivors lay the foundation for a new society.
</description>
</book>
<book>
<author>Corets, Eva</author>
<title>Oberon's Legacy</title>
<genre>Fantasy</genre>
<price>5.95</price>
<description>
In post-apocalypse England, the mysterious agent known only as Oberon helps to create a new life for the inhabitants of London. Sequel to Maeve Ascendant.
</description>
</book>
<book>
<author>Corets, Eva</author>
<title>The Sundered Grail</title>
<genre>Fantasy</genre>
<price>5.95</price>
<description>
The two daughters of Maeve, half-sisters, battle one another for control of England. Sequel to Oberon's Legacy.
</description>
</book>
</catalog>Then javascript code to fetch this XML from URL and load it in HTML table would be as below
var x = new XMLHttpRequest();
//get XML file from URL
x.open("GET", "./book.xml", true);
x.onreadystatechange = function () {
if (x.readyState == 4 && x.status == 200)
{
//once XML is fetched, get responseXML
var doc = x.responseXML;
// call function to loop XML nodes and append it in HTML table
showItems(doc);
}
};
x.send(null);
function showItems(xml)
{
var str= "";
let book_List = xml.getElementsByTagName('book');
for (let i = 0; i < book_List.length; i++) {
str = str + "<tr>";
str = str +"<td>"+ book_List[i].getElementsByTagName("author")[0].childNodes[0].nodeValue +"</td>";
str = str +"<td>"+ book_List[i].getElementsByTagName("title")[0].childNodes[0].nodeValue +"</td>";
str = str +"<td>"+ book_List[i].getElementsByTagName("genre")[0].childNodes[0].nodeValue +"</td>";
str = str +"<td>"+ book_List[i].getElementsByTagName("price")[0].childNodes[0].nodeValue +"</td>";
str = str + "</tr>";
}
document.getElementById("tableBody").innerHTML = str;
}In the above code, we are simply sending an XHR request to fetch XML from URL and then getting XML element 'book', once we have list of 'book' we will loop through each book item and fetch ElementByTagName and save it's value in <td>.
Once we have looped all values in javascript, we are passing HTML to the table body using Javascript.
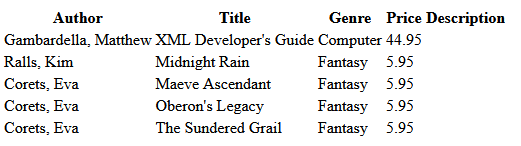
Output:

Here is fiddle example:
That's it hope it helps.
You may also like to read:
Password and Confirm password validation using Javascript
Read csv file using javascript and HTML 5 filereader
Read Excel file using Javascript (XLSX or XLS)
