Suppose I have a Dropdownlist where the items are coming from database in MVC. Now inside the table from where the Items are coming, there is also a Datetime Field. Those dropdownlist entries are list of employees and entered in a particular date. Now what I want, is, I want to populate that dropdownlist based on another datetimepicker in another view. When I will be selecting a date, the items entered on that day will only be shown in my dropdownlist. How can I do that?
 Answered by:- pika
Answered by:- pika
you can bind your bootstrap datetimepicker with dropdown list using the code below, i am assuming you need to Change RID value based on datetime of the above date-time input value, so code will be for that
<link href="http://cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/e8bddc60e73c1ec2475f827be36e1957af72e2ea/build/css/bootstrap-datetimepicker.css" rel="stylesheet" />
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://momentjs.com/downloads/moment.min.js"></script>
<script src="http://getbootstrap.com/dist/js/bootstrap.min.js"></script>
<script src="http://cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/e8bddc60e73c1ec2475f827be36e1957af72e2ea/src/js/bootstrap-datetimepicker.js"></script>
<select id="FirstDDL">
<option value="19/10/2017">RID19 </option>
<option value="20/10/2017">RID20</option>
<option value="21/10/2017">RID21</option>
<option value="22/10/2017">RID22</option>
<option value="23/10/2017">RID23</option>
</select>
<br/>
<br/>
<div class="clearfix"></div>
<div class="row">
<div class="col-md-6" style="position:relative">
<input size="16" type="text" value="" class="form_datetime">
</div>
</div>Jquery/javascript Code
<script type="text/javascript">
$(document).ready(function () {
$('.form_datetime').datetimepicker({
defaultDate: new Date()
}).on('dp.change', function (ev) {
var Newdate = ev.date.format('DD/MM/YYYY');//format it with moment.js to get output like 24/10/2017
//change DDl value dynamically
$("#FirstDDL option[value='" + Newdate.toString() + "']").attr('selected', 'selected');
//send ajax call to controller if you need to get a complete new DDL
//$.ajax({
// url: '/Home/GetData',
// data: { date: Newdate },
// success: function (data) {
// }
//});
});
});
</script> In the above code, try to select date value from 19-23 Oct 2017, it will Change dropdown list value based on the date selected
here is the working fiddle for it, mark it as answer after upvoting it, if it helped or comment your thoughts on it, thanks
 Answered by:- SalmanZahir
Answered by:- SalmanZahir
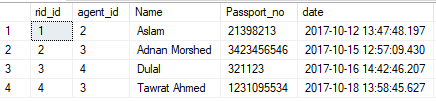
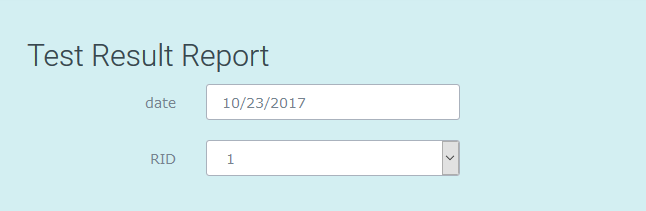
suppose this is the form(img2). I will be changing date with datepicker and according to the date, my dropdownlist will be populated. My dropdownlist is populated with (img1) the following table. You can also see there is a datetime field in the table.
What I want is, When I will be selecting date from the bootstrap datetimepicker, dropdownlist will be populated corresponding to the entry of that particular date only. RID is foreign key to the rid_id.


Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly