When I am trying to return JSON data to my jQuery Datatable(Ajax based), It is working in some cases, but it is throwing below error in some cases
...Hi, I would like to know, can we test the page manage permission even before the facebook app review permission are granted,if we edit correctly the users (admins/developers/testers) in the settings of our app. Thanks.
...Hi, my app is still not aproved by facebook. I heve tried following this link https://qawithexperts.com/questions/351/error-requires-either-publishtogroups-permission-and-app-bei but still now, I haven't heard from facebook yet. I think to deal with apis pages under developement mode.
1 - I have created a new app under my account facebook , and keep the developement mode.
2 - I have get the page access token.
...
I would like to call some jQuery or javascript function on opening and closing Bootstrap pop-up modal in my project, So how can i do it, Suppose below is the code for Bootstrap pop-up modal.
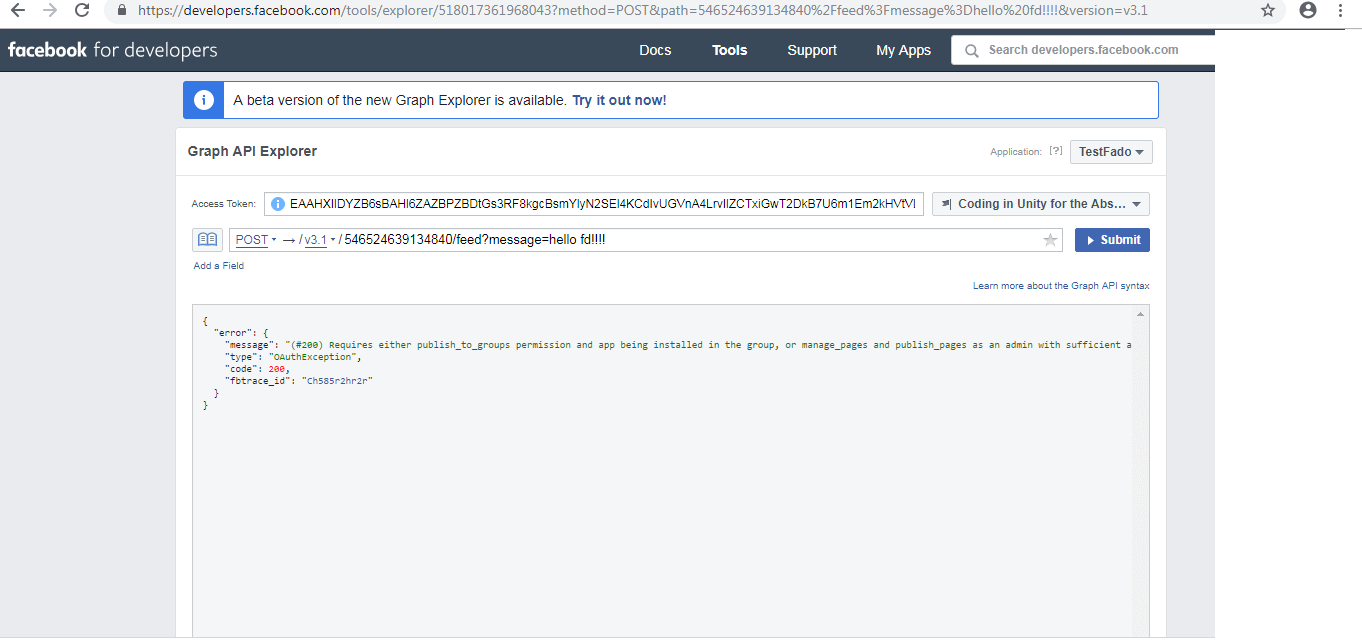
...Hi, I want to test if I can post from my app under facebook developer to my page facebook (my manager page) please look below image.

But I have got this error message as shown below
...HI, I have creaed button to login with facebook using Oauth in asp.net mvc after logging I have got the user Id and email after login but want to Get PageID of a Facebook user which the user is admin for it and get permissions to post on it.
how can I do that. Thanks
...Hi. I need to create a login page where the user is requested to register using his Facebook page, instead of facebook Id, where he is the admin of the facebook page.
I'm using Oauth to login with facebook but want that user to register using his Facebook page for which user is the community manager(admin) while giving permissions to access page's fans information.
...hello, I would like to know how can I create css bookmark ribbon horizontally aligned with text? Here is the example screenshot
...
Here, I am appending Model data to <td> from the model List and trying to do inplace (inline) editing and I want to validate the form using for loop.
Now, I would like to add/append the calender to start date and end date (dynamic textbox elements)using bootstrap calendar. How can I do it?
here is my Current C# razor view code:
<tbody>
@if (List.Count > 0)
{
for (int i = 0; i < List.Count; i++)
{
<tr id="Tr_@i.ToString()">
<td>
<input type="hidden" value="@List[i].ID" id="hdnId_@i.ToString()" />
<input type="text" class="form-control" id="txtName_@i.ToString()" value="@List[i].Name" />
</td>
<td class="hideCol2 hideHideCol_2">
<input type="text" class="form-control" id="txtDescription_@i.ToString()" value="@List[i].Description" />
</td>
<td class="hideCol3 hideHideCol_3">
<input type="text" class="form-control" id="txtTopCount@i.ToString()" value="@List[i].TopCount" />
</td>
<td class="hideCol4 hideHideCol_4">
<div class="input-group date" id="editstartDate">
<input type="text" class="form-control" id="txtStart_Date_@i.ToString()" value="@List[i].Start_Date.ToString("dd/MM/yyyy")" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</td>
<td class="hideCol5 hideHideCol_5">
<div class="input-group date editendDate" data-provide="datepicker">
<input type="text" class="form-control" id="txtEnd_Date_@i.ToString()" value="@List[i].End_Date.ToString("dd/MM/yyyy")" />
<span class="input-group-addon">
<i class="glyphicon glyphicon-th"></i>
</span>
</div>
</td>
</tr>
}
}
else
{
<tr></tr>
}
</tbody>Here is the screenshot of my view
...
Hi, I'm trying to use list of object returned by Json to bind chart.js but I don't know how can I get the first element of object and second element of object and show it in chart.js.
My code is as below :
Class
...