Hi, I wanted to stay open pop-up modal (this modal is partial view) after successfully inserting data in database, I am using Ajax.BeginForm to save data with PartialView
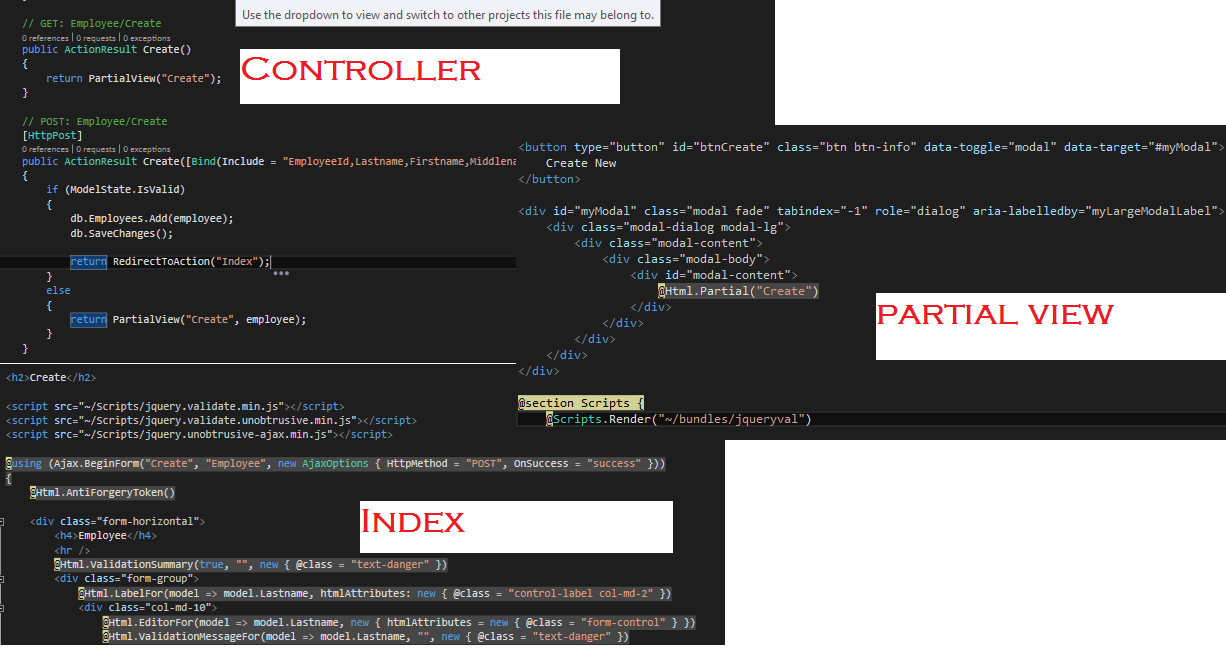
I want to stay it open so I can insert new data without clicking the create button again and i dont want to redirect it to Index View. Please see the image below of my code, Thanks...

 Answered by:- vikas_jk
Answered by:- vikas_jk
Please refer the article below, which will help you to keep bootstrap pop-up modal opened even after saving the details correctly.
Validate Pop Up Modal using Ajax.Beginform in C# MVC
Thanks
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly