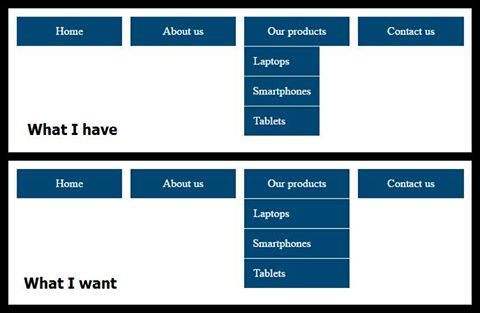
Anybody can help me? Code: https://jsfiddle.net/

 Answered by:- vikas_jk
Answered by:- vikas_jk
Correct answer as per Sucia Bogdan
HTML
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Our products</a>
<ul>
<li><a href="#">Laptops</a></li>
<li><a href="#">Smartphones</a></li>
<li><a href="#">Tablets</a></li>
</ul>
</li>
<li><a href="#">Contact us</a></li>
</ul>
</nav>CSS
nav ul {
margin: 0;
padding: 0;
list-style-type: none;
display: table;
width: 100%;
border-spacing: 12px;
table-layout: fixed;
}
nav ul li {
display: table-cell;
background: rgb(0, 71, 115);
text-align: center;
position: relative;
}
nav ul li a {
text-decoration: none;
color: rgb(255, 255, 255);
padding: 12px;
display: block;
}
nav ul li ul {
position: absolute;
border-spacing: 0;
width: 100%;
}
nav ul li ul li {
margin-top: 1px;
display: block;
}Output will be as required https://jsfiddle.net/y57dqa7j/9/
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly