In previous article, I have mentioned Model Binding in ASP.NET Core but in this article, I have mentioned how we can get query srtring values in ASP.NET Core Web-API using FromQuery Attribute in C# with an example.
FromQuery in C#, .NET Core, Gets values from the query string or you can say
FromQuery Attribute, Specifies that a parameter or property should be bound using the request query string.
Let's create a new ASP.NET Core Web-API project in Visual Studio, I am using Visual Studio 2022 and .NET Core 6 and created simple .NET Core API project using it.
Visual Studio generates basic Web API template with sample 'WeatherForecastController.cs' file.
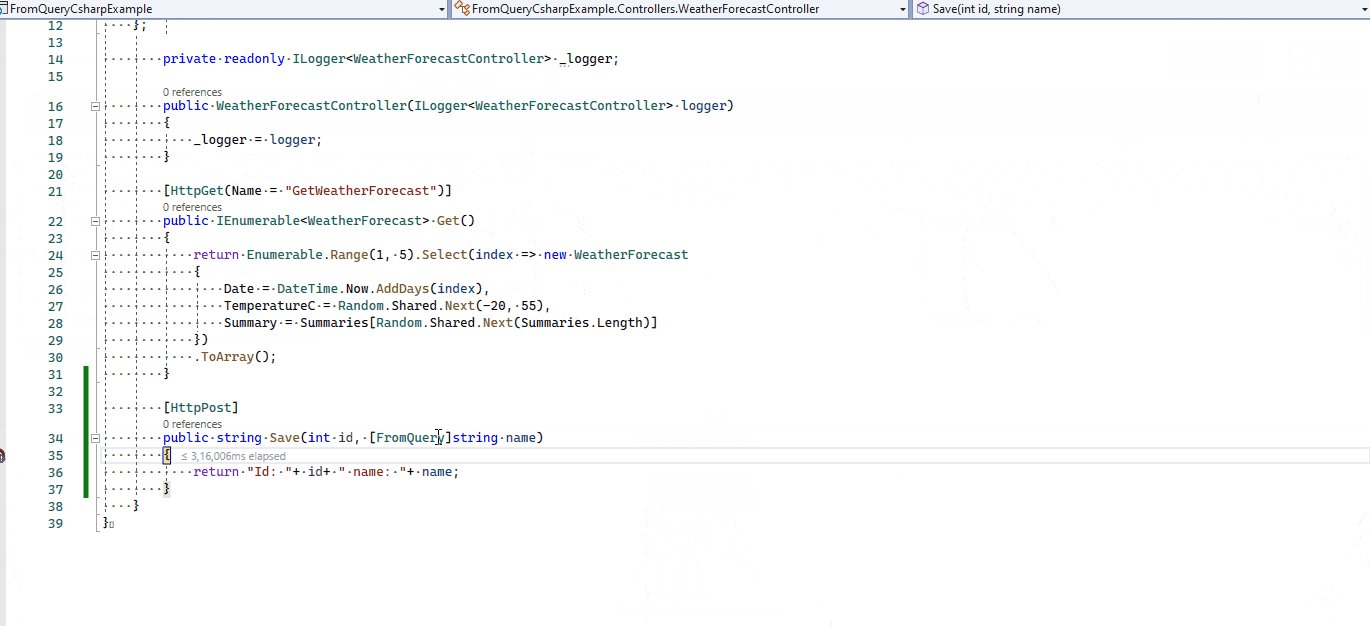
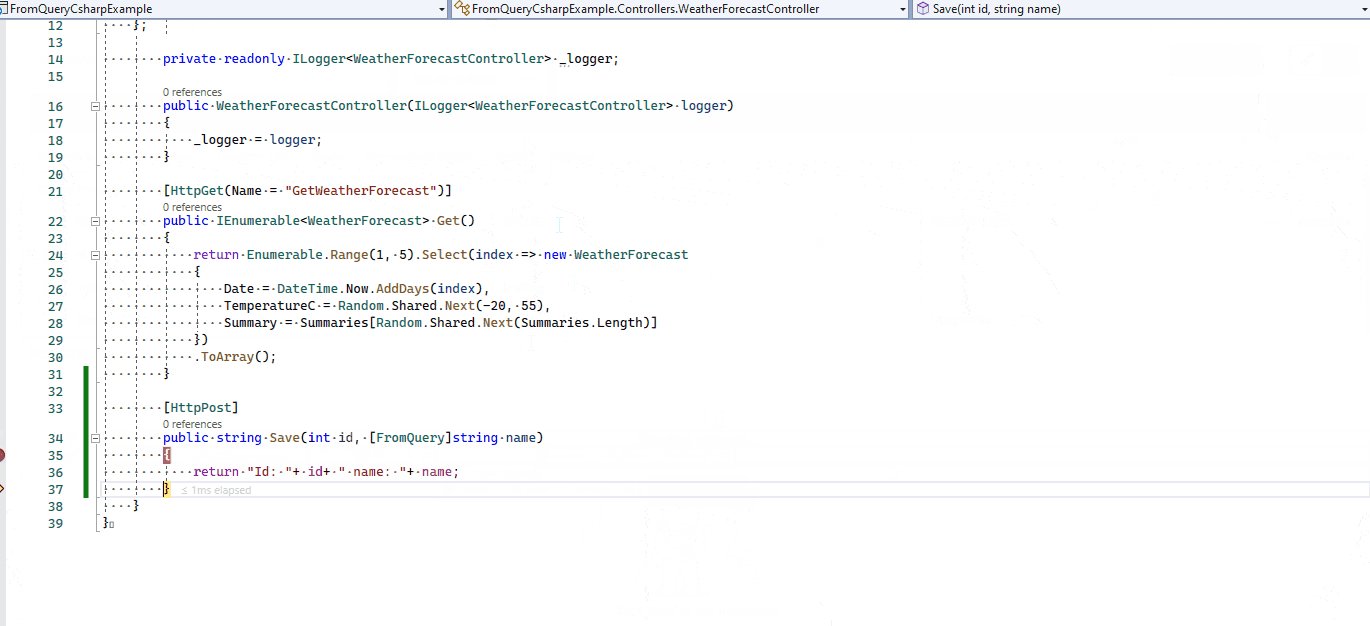
So, I will add a new POST method to post values using FromQuery in C#.
[HttpPost]
public string Save(int id, [FromQuery]string name)
{
return "Id: "+ id+ " name: "+ name;
}So, my complete WeatherForecastController.cs file look like this
using Microsoft.AspNetCore.Mvc;
namespace FromQueryCsharpExample.Controllers
{
[ApiController]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
private readonly ILogger<WeatherForecastController> _logger;
public WeatherForecastController(ILogger<WeatherForecastController> logger)
{
_logger = logger;
}
[HttpGet(Name = "GetWeatherForecast")]
public IEnumerable<WeatherForecast> Get()
{
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
})
.ToArray();
}
[HttpPost]
public string Save(int id, [FromQuery]string name)
{
return "Id: "+ id+ " name: "+ name;
}
}
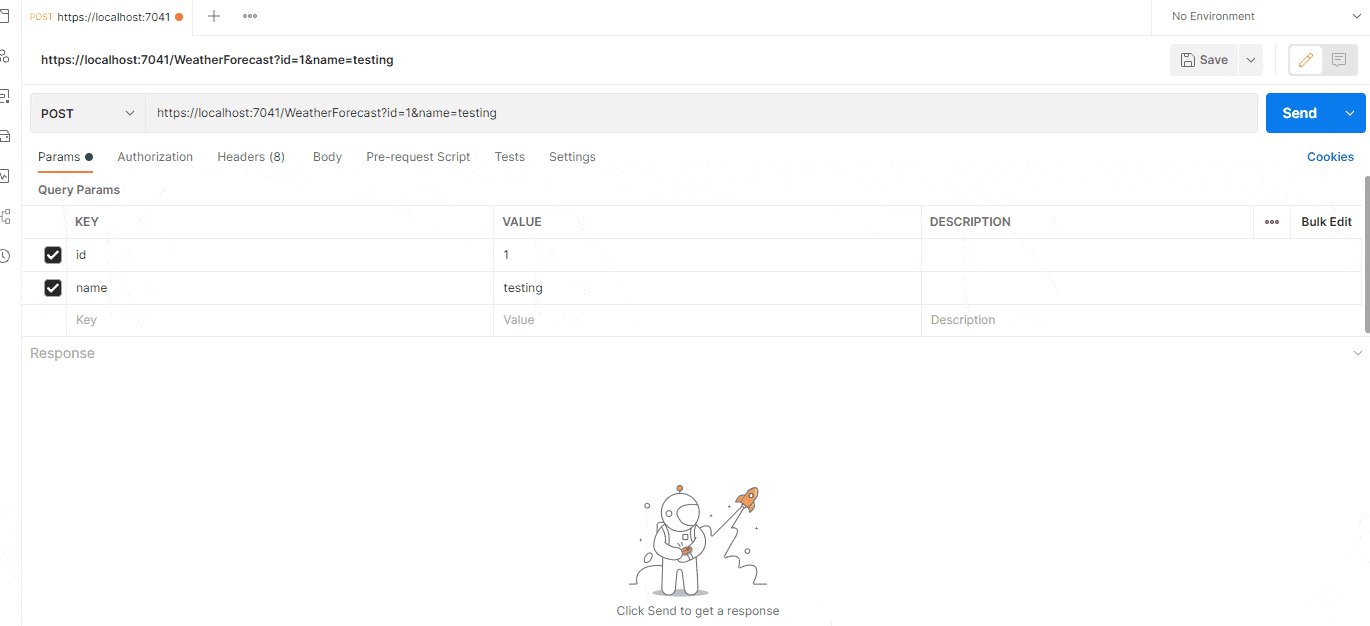
}Now, let's try to build and run the project and use Postman or swagger UI to post the data (name).
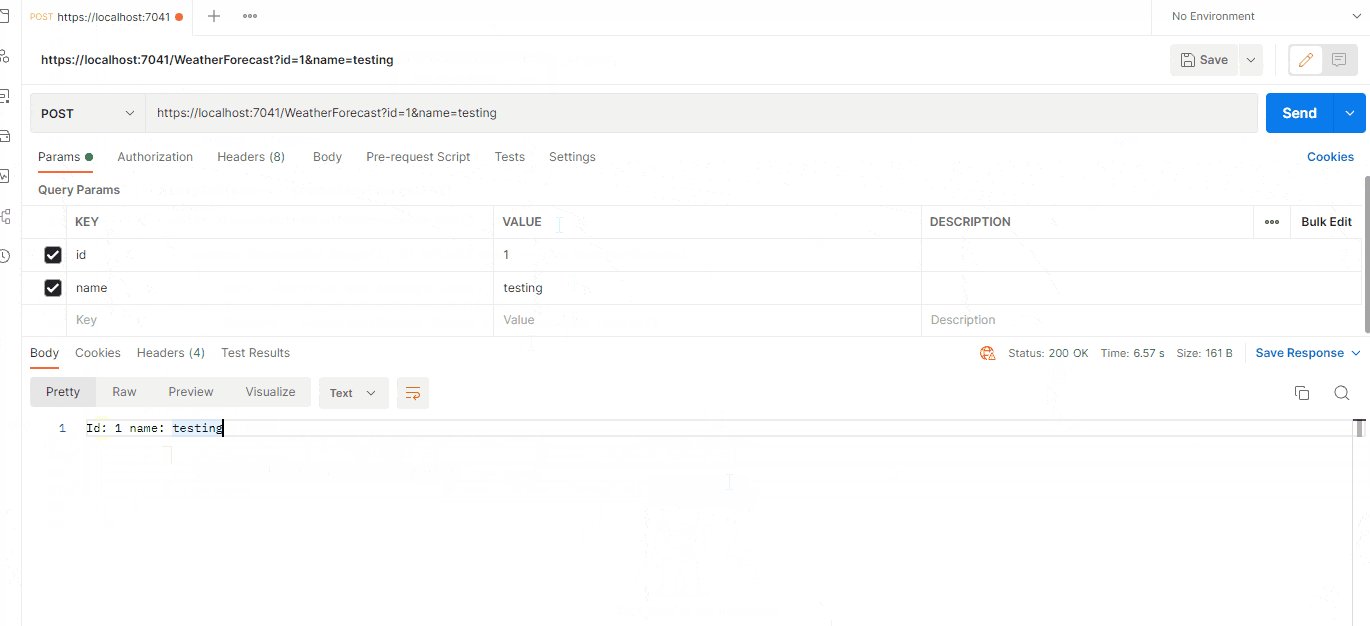
I will be using Postman so you can see exact URL used to post data using Query string and returned string, with Visual Studio debugging mode, so here is the GIF image of output.

As you can see from the GIF image, we are using url
https://localhost:7041/WeatherForecast?id=1&name=testingor you can say basically passing "name=testing", while id is automatically mapped, since it is based on route or you can say we pass one parameter using FromRouteAttribute and other (name) using FromString.
If we want to pass multiple parameters, i.e, more than 2 then we can have ActionMethod in API like below, in which we have mentioned [FromQuery] attribute inside parameters
[HttpPost]
public string Save(int id, [FromQuery]string FirstName, [FromQuery] string Lastname)
{
return "Id: "+ id+ " FirstName: " + FirstName + " Lastname:"+ Lastname;
}then we can use below URL to post data using QueryString.
https://localhost:7041/WeatherForecast?id=1&FirstName=John&LastName=Wickand in return output will be as below
Id: 1 FirstName: John Lastname:WickNote: When
[FromBody]attribute is applied to a complex type parameter, any binding source attributes applied to its properties are ignored.
Hope this helps.
You may also like to read:
Read Values from appsettings.json in .NET Core
File upload using Ajax in ASP.NET Core
Form Submit in ASP.NET Core MVC using Tag Helpers
Zip-UnZip File in C# (.NET 4.5+ and .NET Core example)
Export datatable to excel in C# (ASP.NET Web-Form example)
Read Excel file and import data into GridView using Datatable in ASP.NET
