In a previous article, I mentioned Model Binding in ASP.NET Core but in this article, I have mentioned how we can create dropdown list in ASP.NET Core using tag helpers in razor code or you can say how to populate the dropdown list in asp.net core
Step 1: Create a new project in your Visual Studio (I am using VS 2022), so I have to open it and then select "Create new project" -> then select "ASP.NET Core (Model View Controller)" -> then in next step, Give project name, set location of the project (if needed), then in next screen select "Target Framework" then click on the create button.
Step 2: Once Visual Studio will generate the template of ASP.NET Core MVC, then we can navigate to "Controller" -> Homecontroller.cs and use the below code to generate static SelectListItems and pass it to ViewBag
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Rendering;
namespace DropdownlistInASPNetCore.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.country = CreateList();
return View();
}
[HttpPost]
public IActionResult Index(IFormCollection form)
{
var selectCountry = form["country"];
ViewBag.YouSelected = selectCountry;
ViewBag.country = CreateList();
return View();
}
public List<SelectListItem> CreateList()
{
//Creating the List of SelectListItem, this list you can bind from the database.
// But You need to create SelectListItem
List<SelectListItem> country = new()
{
new SelectListItem { Value = "1", Text = "United States" , Selected = true},
new SelectListItem { Value = "2", Text = "India" },
new SelectListItem { Value = "3", Text = "Australia" },
new SelectListItem { Value = "4", Text = "Brazil" },
new SelectListItem { Value = "5", Text = "Maxico" },
};
//assigning SelectListItem to ViewBag
return country.OrderBy(a => a.Text).ToList();
}
}
}In the above CreateList method, we are creating static select list item and have made "United States" options as selected.
We are also sorting the Country names and then returning it to ViewBag.Country
Step 3: In Your view, "Home" -> "Index.cshtml"
@{
ViewData["Title"] = "Home Page";
}
<form asp-action="Index" asp-controller="Home" method="post">
<div class="col-md-4">
<div class="form-group">
<label class="control-label"> Select City</label> <br /> <br />
<select name="country" class="form-control" asp-items="@ViewBag.country"></select>
</div>
</div>
<br /> <br />
<div class="col-md-4">
<div class="form-group">
<input type="submit" value="Submit" class="btn btn-primary" />
</div>
</div>
<div class="col-md-4">
Last Selected Value: @(ViewBag.YouSelected)
</div>
</form>As you can see from above code, we are binding dropdown list using asp-items="@ViewBag.country" in <select> html tag
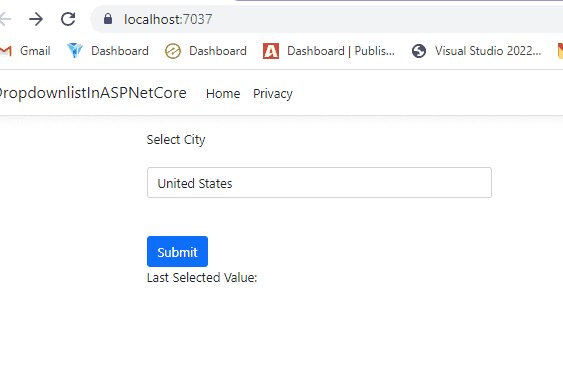
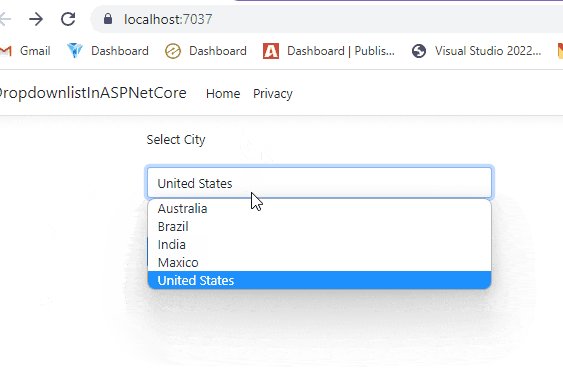
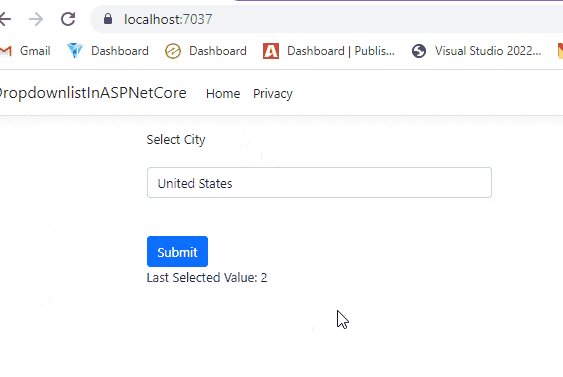
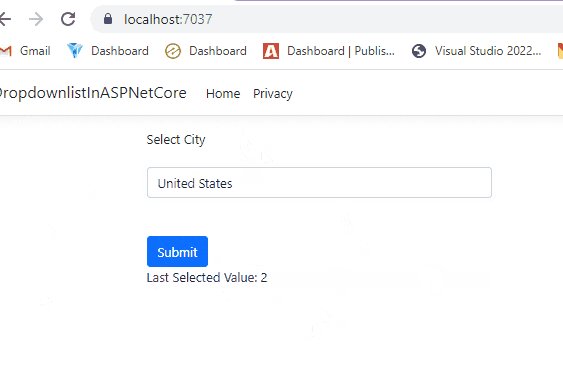
Step 4: That's it, we are done, you can build and run your project, you will see output like below.

Hope it helps you in creating the dropdown list in .NET Core.
You may also like to read:
Model validation in ASP.NET Core
How can I set JSON Serializer in ASP.NET Core (.NET 5)?
Form Submit in ASP.NET Core MVC using Tag Helpers
