In one of our articles, I have discussed about essential jquery plugin's, now it's time to check Bootstrap Plugin's to extend its functionality.
No other front-end framework has revolutionized the web design world in the way that Bootstrap has. It favors simple, responsive design, and comes bundled with a sensible default stylesheet, a number of useful jQuery plugins and an icon set. You may use them; you may not.
In this article, you will find a collection of must-have plugins you should know about for effective development with the framework.
1. Bootslider
Bootslider is a responsive slider plugin that combines the beauty of Bootstrap with the power of a fully-featured content slider. It comes packaged with many eye-catching animations and is completely customizable.
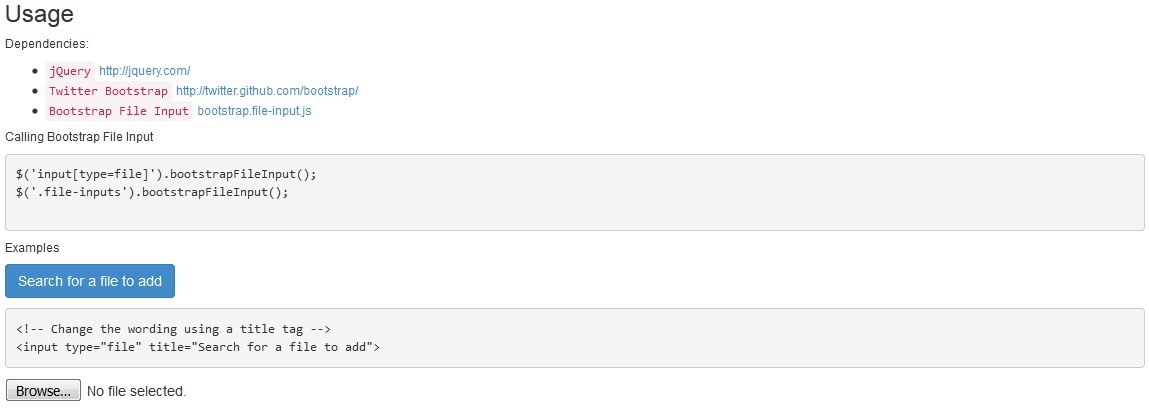
2. jQuery Bootstrap File Input Plugin
File input fields look differently in all browsers. It’s a pain in the arse to design something that looks nice in all browsers and it sucks that support for this is not available in Twitter Bootstrap.
This jQuery plugin is designed to make all file input fields look like standard Twitter Bootstrap buttons.

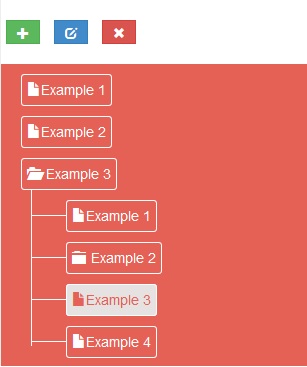
3. Easy-Tree.js: jQuery Bootstrap Tree View Plugin
A plugin base on jquery and bootstrap 3, can convert an un-ordered list to a tree easily. The tree that selectable, addable, editable and deletable.Demo link

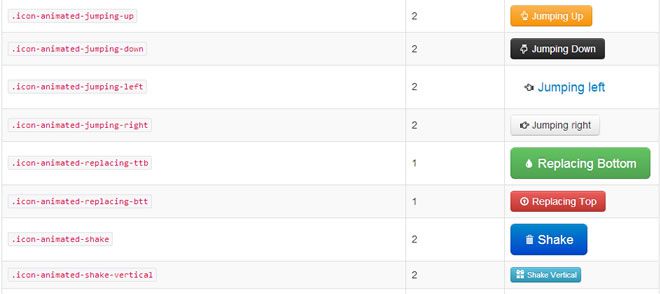
4. Icon Animator for Bootstrap
Icons Animator is an extension for adding subtle animations to all Bootstrap navigation elements, not just icons, and buttons. It comes packaged with 18 different hover effects and 5 display modes.

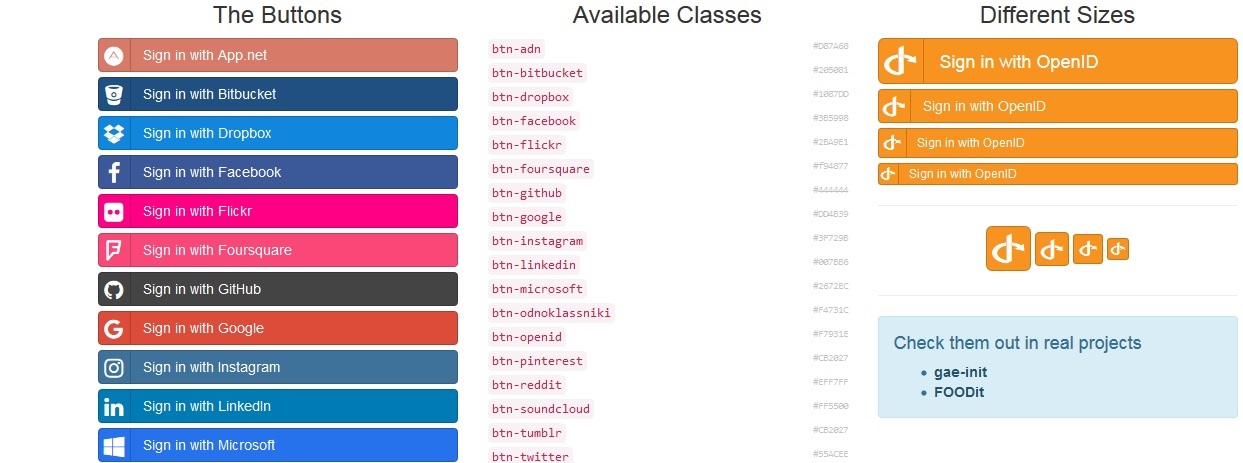
5. Social Buttons for Bootstrap
Based on Bootstrap and Font Awesome, Social Buttons is a pure CSS library of elegant and versatile social sign in buttons.

6. Jasny
Jasny is a collection of useful interface components for bootstrap. It features controls like input masks, file upload buttons, icons, additional form styles and more. You can either get a version of bootstrap with all the changes integrated, or you can download them separately as plugins.
7. Bootstrap Lightbox
Bootstrap does include a carousel, but it falls short when you need to show a photo in a lightbox. This is where the simple Bootstrap Lightbox plugin comes into play. All you need to do is add the required HTML to the page, and you get a pretty and responsive lightbox with an optional caption.
Demo
8. Checkbox X : jQuery extended Checkbox Plugin for Bootstrap
An extended checkbox plugin for Bootstrap built using Jquery, which allows three checkbox states and includes additional styles. The plugin uses Bootstrap markup and CSS 3 styling by default, but it can be overridden with any other CSS markup. It also helps you to fallback to a native checkbox OR display native checkboxes with tristate capability.
Example :-
Automatically convert an input to a bootstrap checkbox x control by setting its data-toggle attribute as checkbox-x. Note the special styling on hover and focus similar to a bootstrap 3 form-control (and yet different than the native checkbox). You can navigate to and control checkbox values using keyboard (e.g. using TAB and the SPACE bar). The special class cbx-label on the label tag will make the labels styled similar to bootstrap 3 native checkbox labels.
<label for="input-10a" class="cbx-label">Checked</label>
<input type="checkbox" id="input-10a" value="1" checked data-toggle="checkbox-x">
<label for="input-10b" class="cbx-label">Unchecked</label>
<input type="checkbox" id="input-10b" value="0" data-toggle="checkbox-x">
<label for="input-10c" class="cbx-label">Indeterminate</label>
<input type="checkbox" id="input-10c" data-toggle="checkbox-x">
<script>document.getElementById('input-10c').indeterminate = true;</script>Output :-
![]()
9. Bootstrap Buttons Bundle
As the name suggests, the Bootstrap Buttons Bundle are a huge , selection of buttons that come in flat, 3D and neon styles, 5 varied shapes (basic, rounded, simple, circle & square), and also in four handy sizes (large, normal, small and extra small).
10. Yamm! Megamenu
Yamm! is a free mega menu addon that uses the standard navbar markup and the fluid grid system classes from Bootstrap. It works for both fixed and responsive layouts and supports the inclusion of almost all Bootstrap elements.
11. Bootstrap Sidebar
Bootstrap Sidebar is a responsive sidebar plugin for Bootstrap 3. If your menus are too big to fit into a horizontal menubar, or you need to have a responsive sidebar that is compatible with Bootstrap, then this is the plugin for you.
12. Multi-Suggest Typeahead
Multi-Suggest is a useful addon for extending the default Bootstrap Typeahead component. It supports multiple data source ; RESTful services (AJAX/JSON); dynamic filtering; custom, per-datasource list formatters; separate visible & hidden select values.
13. Bootbox.js
Bootbox.js is a small JavaScript library that automates the process of creating bootstrap dialogs. It creates the needed markup for you, so all you have to do to trigger a bootstrap dialog is to call a function. It mimics the built-in browser dialogs like alert, confirm and prompt.

14. Bootstrap Growl
Bootstrap Growl is a jQuery plugin which turns Bootstrap’s notifications into pretty Growl-like alerts. Notifications can be heavily customized; you can choose the position on the screen, dimensions offsets and time to fade out.
15. Bootstrap Form Helpers
Bootstrap Form Helpers is an indispensable collection for enhancing web forms. It comes with 12 custom jQuery plugins that give you everything from date and time pickers, font lists, timezone, language and country fields and more.
