What is pseudo-elements?
Just like pseudo-classes, pseudo-elements are added to selectors but instead of describing a special state, they allow you to style certain parts of an element. For example, the ::first-line pseudo-element targets only the first line of an element specified by the selector.
Syntax:-
selector::pseudo-element {
property:value;
}What Does A Pseudo-Element Do?
A pseudo-element does exactly what the word implies. It creates a phoney element and inserts it before or after the content of the element that you’ve targeted.
Mainly here we will discuss two widely used pseudo-element, i.e, ::after and ::before
:
In CSS, ::after creates a pseudo-element that is the last child of the selected element. It is often used to add cosmetic content to an element with the content property. It is inline by default.
Example:-
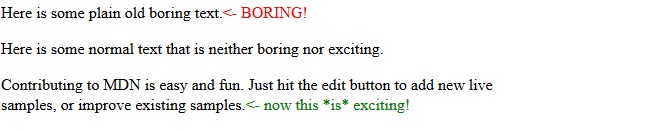
Let's create two classes: one for boring paragraphs and one for exciting ones. We can then mark each paragraph by adding a pseudo-element to the end of it.
<p class="boring-text">Here is some plain old boring text.</p>
<p>Here is some normal text that is neither boring nor exciting.</p>
<p class="exciting-text">Contributing to MDN is easy and fun.
Just hit the edit button to add new live samples, or improve existing samples.</p>CSS for above html will be
.exciting-text::after {
content: "<- now this *is* exciting!";
color: green;
}
.boring-text::after {
content: "<- BORING!";
color: red;
}Ouput

Note:- Without the
contentproperty, pseudo-elements are useless.You could leave thecontentproperty empty and just treat the pseudo-element like a content-less box, However, you can’t remove thecontentproperty altogether. If you did, the pseudo-element wouldn’t work.
:
In CSS, ::before creates a pseudo-element that is the first child of the selected element. It is often used to add cosmetic content to an element with the content property. It is inline by default.
Example
Html Content
<q>Some quotes</q>, he said, <q>are better than none</q>.CSS for it
q::before {
content: "«";
color: blue;
}
q::after {
content: "»";
color: red;
}Output
![]()
Characteristics Of Inserted Content:-
The content that is inserted is not visible in the page’s source. It’s visible only in the CSS.
Also, the inserted element is by default an inline element (or, in HTML5 terms, in the category of text-level semantics). So, to give the inserted element a height, padding, margins and so forth, you’ll usually have to define it explicitly as a block-level element.
This leads well into a brief description of how to style pseudo-elements. We can style it using other properties like width, height, border,color etc, out of which we have used 'color:red' property earlier in above examples.
Another example can be :-
#element:before{
content:"#";
color:green;
display:block;
width:100px;
height:100px;
}Inserting Non-Text Content:-
I mentioned briefly that you can leave the content property’s value as an empty string or insert text content. You basically have two additional options of what to include as the value of the content property.
First, you can include a URL that points to an image, just as you would do when including a background image in the CSS:
p:before {
content: url(imageurl.jpg);
}Notice that the quotes are missing. If you wrapped the URL reference in quotes, then it would become a literal string and insert the text “url(image.jpg)” as the content, instead of inserting the image itself.
You also have the option to include a function in the form of attr(X). This function, according to the spec, “returns as a string the value of attribute X for the subject of the selector.”
Example:-
a:after {
content: attr(href);
}What does the attr() function do? It takes the value of the specified attribute and places it as text content to be inserted as a pseudo-element.
The code above would cause the href value of every <a> element on the page to be placed immediately after each respective <a> element. This could be used in a print style sheet to include full URLs next to all links when a document is printed.
As mentioned, pseudo-element content does not appear in the DOM. These elements are not real elements. As such, they are not accessible to most assistive devices. So, never use pseudo-elements to generate content that is critical to the usability or accessibility of your pages.
Another thing to keep in mind is that developer tools such as Firebug do not show the content generated by pseudo-elements. So, if overused, pseudo-elements could cause maintainability headaches and make debugging a much slower process.
You can use Chrome’s developer tools to view the styles associated with a pseudo-element, but the element will not appear in the DOM.
