While creating a web-application's Contact us page, you might need to include a anchor link which opens basic email program of user, with already filled in company's email id in "to" address, so here are the ways to add anchor tag using mailto in html, with and without subject or HTML Mailto with subject and body.
Table of Contents
Creating basic mailto html anchor link
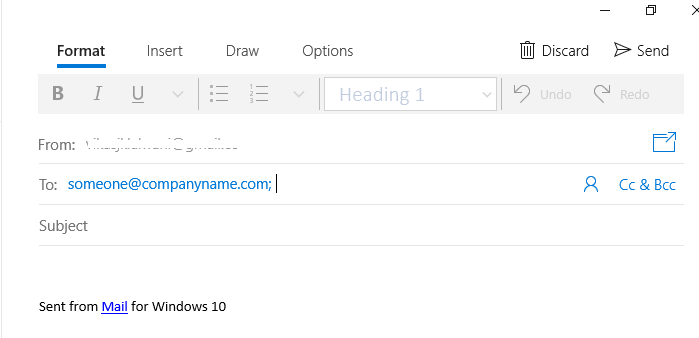
<a href="mailto:someone@companyname.com">Email Us</a>On clicking above link , when placed inside HTML code, default email program of user will open with email id provided above after mailto: keyword.
While I am on desktop and using Windows 10, clicking on above HTML code snippet , should show output as below

Try using below fiddle sample
HTML Email link: Mailto with subject and body
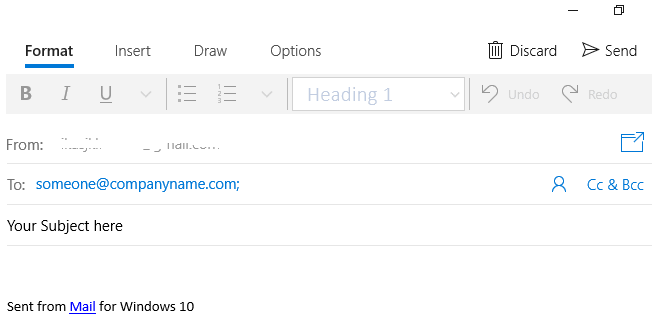
After modifying above code and adding "?subject" query string, we can also add a default subject while opening the email program of user, here is the sample code
<a href="mailto:someone@companyname.com?subject=Your Subject here">Email Us</a>Sample output

Try it
Adding CC and BCC using mailto anchor in html
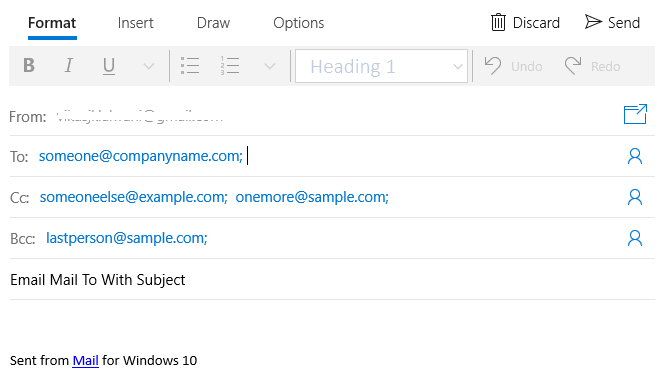
You can also open default email program of user on anchor link click with default values of TO, BCC, CC and Subject value already filled in it, here is the sample HTML code for that anchor link
<a href="mailto:someone@companyname.com?cc=someoneelse@example.com, onemore@sample.com&bcc=lastperson@sample.com&subject=Email Mail To With Subject">Email Us</a>Here is the sample output

Adding Body inside Mail to link
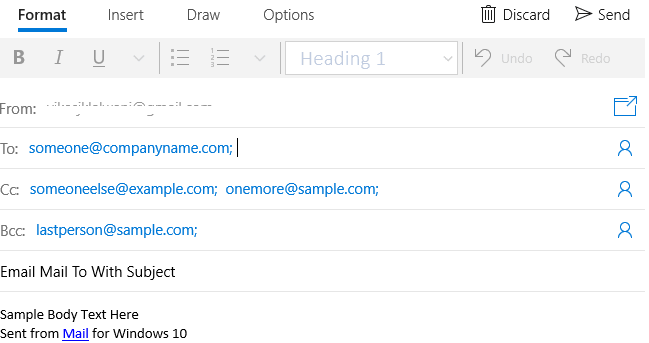
Just like we have added default Subject, BCC and CC details, we can also add default body text while opening mail program of user on anchor link click.
<a href="mailto:someone@companyname.com?cc=someoneelse@example.com, onemore@sample.com&bcc=lastperson@sample.com&subject=Email Mail To With Subject&Body=Sample Body Text Here">Email Us</a>When clicking on above HTML link using above sample, you should see Email program with default values like this

Try it using below
Hope the above sample work in creating HTML mailto with subject and sample body, easily.
You may also like to read
Export html table to excel using jQuery / Javascript
how to show confirm box when clicking link (a href tag)?
how to place text between horizontal line using HTML CSS?
how to align checkbox with Label using HTML CSS (Should work in all browser)?
How to make image rotate in 360 degrees in HTML using jQuery / Javascript
