If you are a beginner in Web-programming and looking for simple and understandable HTML code to create a form, whether it's creating registration form in HTML or create HTML contact form, then you have landed on the right place, in this article, I have provided code to create login and register (registration) HTML form with output using CSS/HTML only.
What are HTML Forms?
Before we begin to see the code, let's get the basic understanding of HTML forms.
- Forms can be created to enable users of your web pages to enter and send information to an email or to an application or script that will process that information. A form by itself is pretty useless in most cases.
- Forms are most often used as contact forms.
- After creating a form, you can then add elements such as text boxes and buttons. The opening <form> and ending </form> tags define a form on your web page. The attributes of the <form> tag configure how the data in the form is to be handled.
- The action attribute is required for the form to work. The value of the action attribute is the file name of the application or script or you can say URL of the server , where form data will be processed.
- The method attribute is used to tell the form how to transfer the information and is optional, however, you should specify how the information is sent.
- There are 2 possible values for the method attribute: get and post. The get value is the default value. The most common method used is the post value because it hides the information that is sent while the get value attaches the information to the URL string, which is visible in the URL box.
Now you have understood the basic details of HTML form, let check some of the HTML form examples.
Create Registration form in HTML and CSS
Basically, registration forms are created depending on your application need like Facebook need your Full name, email, Date of birth, gender, password etc details to register you as a user on their site and on this website you need to enter Full Name, Email, password and select technology interest etc, so it depend on your need, I will show you simple code for registration.
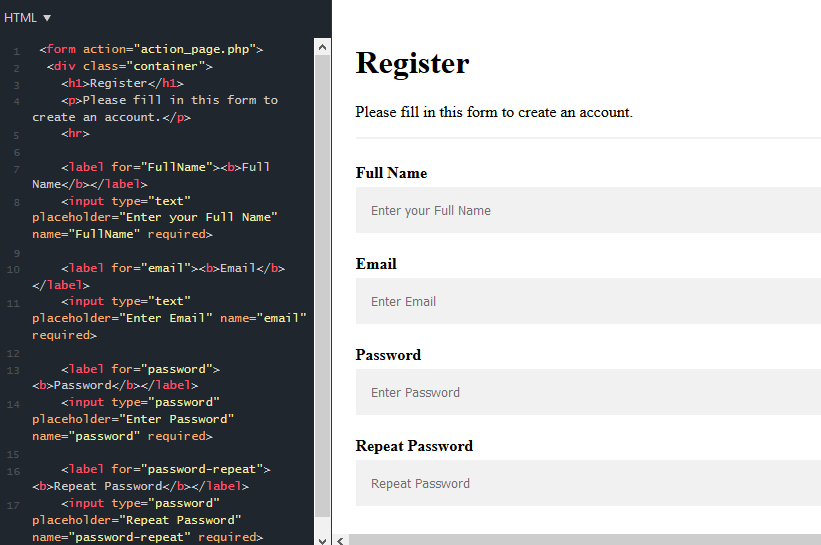
HTML Code
<form action="action_page.php">
<div class="container">
<h1>Register</h1>
<p>Please fill in this form to create an account.</p>
<hr>
<label for="FullName"><b>Full Name</b></label>
<input type="text" placeholder="Enter your Full Name" name="FullName" required>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label for="password"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="password" required>
<label for="password-repeat"><b>Repeat Password</b></label>
<input type="password" placeholder="Repeat Password" name="password-repeat" required>
<hr>
<p>By creating an account you agree to our <a href="javascript:void(0)">Terms & Privacy</a>.</p>
<button type="submit" class="RegisterButton">Register</button>
</div>
<div class="container signin">
<p>Already have an account? <a href="#">Sign in</a>.</p>
</div>
</form> Now, we would need CSS code to style our form and make it look better, so here is the sample CSS
/* Add padding to containers */
.container {
padding: 16px;
}
/* Full-width input fields */
input[type=text], input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Overwrite default styles of hr */
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* Set a style for the submit/register button */
.RegisterButton{
background-color: #4CAF50;
color: white;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
.RegisterButton:hover {
opacity:1;
}
/* Add a blue text color to links */
a {
color: dodgerblue;
}
/* Set a grey background color and center the text of the "sign in" section */
.signin {
background-color: #f1f1f1;
text-align: center;
}
Complete code with fiddle
Note: In the above code, we are not adding validations like password and confirm password validation same, using javascript.
Design Login Form using HTML and CSS
In the login form, we just get user's email and password, so here is the HTML code for it.
<form action="login_action.php">
<div class="container">
<h1>Login</h1>
<hr>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label for="password"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="password" required>
<hr>
<button type="submit" class="RegisterButton">Sign in</button>
</div>
<div class="container signin">
<p>Don't have account? <a href="#">Register Now</a>.</p>
</div>
</form> We can use the same CSS of registeration form(please note, naming convention is as per registeration form for css classes so don't get confused with it), so here is the fiddle output
You might also like to see Login and registration form in HTML, CSS and Bootstrap 4
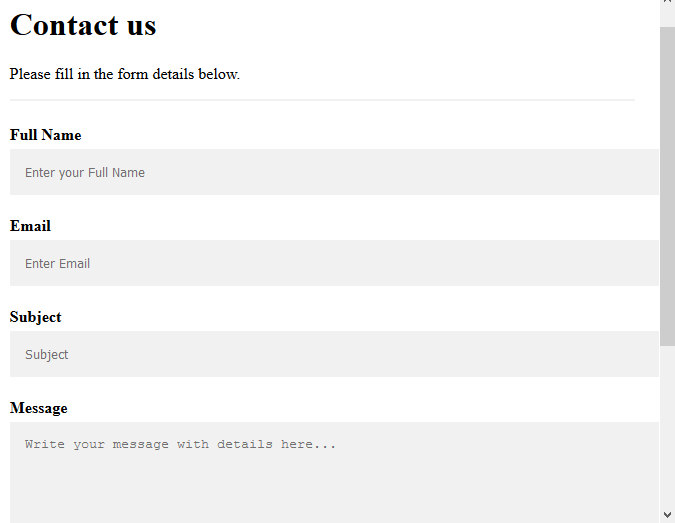
Design Contact Form HTML Code
For contact form html code, we usually need sender details like name, email, subject and it's message details to contact us, on server side you can code to save these details in your database or send these details with mails to your web-master, here is the simple html code for contact form.
<form action="action_page.php">
<div class="container">
<h1>Contact us</h1>
<p>Please fill in the form details below.</p>
<hr>
<label for="FullName"><b>Full Name</b></label>
<input type="text" placeholder="Enter your Full Name" name="FullName" required>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label for="subject"><b>Subject</b></label>
<input type="text" placeholder="Subject" name="subject" required>
<label for="message"><b>Message</b></label>
<textarea id="message" name="message" rows="10" cols="10" placeholder="Write your message with details here..."></textarea>
<hr>
<button type="submit" class="SendButton">Send</button>
</div>
</form> CSS
/* Add padding to containers */
.container {
padding: 16px;
}
/* Full-width input fields */
input[type=text], input[type=password], textarea {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Overwrite default styles of hr */
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* Set a style for the submit/register button */
.SendButton{
background-color: #4CAF50;
color: white;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
.SendButton:hover {
opacity:1;
}
Output:

Here is the fiddle link
Now, you can see it's very easy to create form's using HTML and CSS, you can also check my article here which explain about creating Login and registration form in HTML, CSS and Bootstrap 4.
