In this article, I am going to provide you code and demo to create login and registration form with forgot password button using HTML, CSS and Bootstrap 4 with validations on input.
Let's get started with it, first of all, I suppose you have intermediate knowledge of HTML & CSS, so let's create a "Index.html" in the root folder of your project with three empty folders, which contains, bootstrap, css, img and js files.
So here is the code for your Index.html page
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Bootstrap 4 Login Page Snippet</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/my-login.css">
</head>
<body class="my-login-page">
<section class="h-100">
<div class="container h-100">
<div class="row justify-content-md-center h-100">
<div class="card-wrapper">
<div class="brand">
<img src="img/logo.jpg">
</div>
<div class="card fat">
<div class="card-body">
<h4 class="card-title">Login</h4>
<form method="POST">
<div class="form-group">
<label for="email">E-Mail Address</label>
<input id="email" type="email" class="form-control" name="email" value="" required autofocus>
</div>
<div class="form-group">
<label for="password">Password
<a href="forgot.html" class="float-right">
Forgot Password?
</a>
</label>
<input id="password" type="password" class="form-control" name="password" required data-eye>
</div>
<div class="form-group">
<label>
<input type="checkbox" name="remember"> Remember Me
</label>
</div>
<div class="form-group no-margin">
<button type="submit" class="btn btn-primary btn-block">
Login
</button>
</div>
<div class="margin-top20 text-center">
Don't have an account? <a href="register.html">Create One</a>
</div>
</form>
</div>
</div>
<div class="footer">
Copyright © Your Company 2017
</div>
</div>
</div>
</div>
</section>
<script src="js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/my-login.js"></script>
</body>
</html>As you can see in the above code, we have added Bootstrap 4 files, with our Custom CSS(my-login.css) & jQuery file(my-login.js) files, here is the code for both of these custom files
html,body {
height: 100%;
}
body.my-login-page {
background-color: #f7f9fb;
font-size: 14px;
}
.my-login-page .brand {
width: 85px;
height: 91px;
overflow: hidden;
border-radius: 50%;
margin: 0 auto;
margin: 40px auto;
box-shadow: 0 0 40px rgba(0,0,0,.05);
}
.my-login-page .brand img {
width: 100%;
}
.my-login-page .card-wrapper {
width: 400px;
}
.my-login-page .card {
border-color: transparent;
box-shadow: 0 0 40px rgba(0,0,0,.05);
}
.my-login-page .card.fat {
padding: 10px;
}
.my-login-page .card .card-title {
margin-bottom: 30px;
}
.my-login-page .form-control {
border-width: 2.3px;
}
.my-login-page .form-group label {
width: 100%;
}
.my-login-page .btn.btn-block {
padding: 12px 10px;
}
.my-login-page .margin-top20 {
margin-top: 20px;
}
.my-login-page .no-margin {
margin: 0;
}
.my-login-page .footer {
margin: 40px 0;
color: #888;
text-align: center;
}My-login.js
$(function() {
$("input[type='password'][data-eye]").each(function(i) {
let $this = $(this);
$this.wrap($("<div/>", {
style: 'position:relative'
}));
$this.css({
paddingRight: 60
});
$this.after($("<div/>", {
html: 'Show',
class: 'btn btn-primary btn-sm',
id: 'passeye-toggle-'+i,
style: 'position:absolute;right:10px;top:50%;transform:translate(0,-50%);padding: 2px 7px;font-size:12px;cursor:pointer;'
}));
$this.after($("<input/>", {
type: 'hidden',
id: 'passeye-' + i
}));
$this.on("keyup paste", function() {
$("#passeye-"+i).val($(this).val());
});
$("#passeye-toggle-"+i).on("click", function() {
if($this.hasClass("show")) {
$this.attr('type', 'password');
$this.removeClass("show");
$(this).removeClass("btn-outline-primary");
}else{
$this.attr('type', 'text');
$this.val($("#passeye-"+i).val());
$this.addClass("show");
$(this).addClass("btn-outline-primary");
}
});
});
});In the above jQuery code, we have the functionality to show/hide password text to user by clicking a button inside form, but we haven't added any form validations using Javascript, simple validation is done using "required" HTML attribute.
Let's create another HTML file and name it as "register.html"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Bootstrap 4 Registration Page Snippet</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/my-login.css">
</head>
<body class="my-login-page">
<section class="h-100">
<div class="container h-100">
<div class="row justify-content-md-center h-100">
<div class="card-wrapper">
<div class="brand">
<img src="img/logo.jpg">
</div>
<div class="card fat">
<div class="card-body">
<h4 class="card-title">Register</h4>
<form method="POST">
<div class="form-group">
<label for="name">Name</label>
<input id="name" type="text" class="form-control" name="name" required autofocus>
</div>
<div class="form-group">
<label for="email">E-Mail Address</label>
<input id="email" type="email" class="form-control" name="email" required>
</div>
<div class="form-group">
<label for="password">Password</label>
<input id="password" type="password" class="form-control" name="password" required data-eye>
</div>
<div class="form-group">
<label>
<input type="checkbox" name="aggree" value="1"> I agree to the Terms and Conditions
</label>
</div>
<div class="form-group no-margin">
<button type="submit" class="btn btn-primary btn-block">
Register
</button>
</div>
<div class="margin-top20 text-center">
Already have an account? <a href="index.html">Login</a>
</div>
</form>
</div>
</div>
<div class="footer">
Copyright © Your Company 2017
</div>
</div>
</div>
</div>
</section>
<script src="js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="js/my-login.js"></script>
</body>
</html>We have just created register.html page, by referencing same CSS/jQuery files as it was in login.html
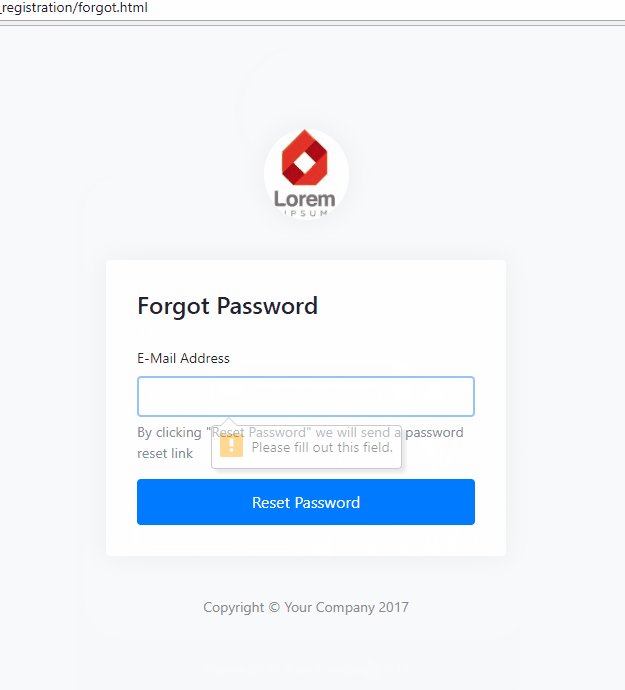
Let's add the final forget password page HTML, so here is the code for "forget.html" page.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Bootstrap 4 forget password page Snippet</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/my-login.css">
</head>
<body class="my-login-page">
<section class="h-100">
<div class="container h-100">
<div class="row justify-content-md-center align-items-center h-100">
<div class="card-wrapper">
<div class="brand">
<img src="img/logo.jpg">
</div>
<div class="card fat">
<div class="card-body">
<h4 class="card-title">Forgot Password</h4>
<form method="POST">
<div class="form-group">
<label for="email">E-Mail Address</label>
<input id="email" type="email" class="form-control" name="email" value="" required autofocus>
<div class="form-text text-muted">
By clicking "Reset Password" we will send a password reset link
</div>
</div>
<div class="form-group no-margin">
<button type="submit" class="btn btn-primary btn-block">
Reset Password
</button>
</div>
</form>
</div>
</div>
<div class="footer">
Copyright © Your Company 2017
</div>
</div>
</div>
</div>
</section>
</body>
</html>So, we have all the files, open your "index.html" page in browser and you should get output as below

here is the complete .gif image of the demo

remember I have also added demo logo.jpg image, and here is the folder structure of it

You can also download the files.
