If you are working in a web development inputs or textarea or div, you might need to create a button like "Copy to Clipboard" to copy all contents of input or div to user's clipboard for making it better for UI. So in this article, I have provided examples for how we can create cop-to-clipboard functionality using Javascript or jQuery in HTML.
Table of Contents
Copy to Clipboard using Javascript on Input Element
Let's first create example to copy data from input element. In this we will be using document.execCommand('copy') Browser API which copies contents of HTML input to clipboard
Steps to follow
- Create a
<textarea>and set its contents to the text you want to be copied to the clipboard. - Append the
textareato the DOM. - Select the text in the textarea using
- Call
document.execCommand("copy")to copy contents from textarea into clipboard - Remove the textarea from the document.
Here is the complete Javascript code
function copyToClipboard(text) {
var sampleTextarea = document.createElement("textarea");
document.body.appendChild(sampleTextarea);
sampleTextarea.value = text; //save main text in it
sampleTextarea.select(); //select textarea contenrs
document.execCommand("copy");
document.body.removeChild(sampleTextarea);
}
function myFunction(){
var copyText = document.getElementById("myInput");
copyToClipboard(copyText.value);
}So if our HTML is as below
<input type="text" value="Copy Text value" id="myInput">
<button onclick="myFunction()" >Copy to clipboard</button>Here is the working Fiddle for it
Copy to Clipboard using Javascript on div/span element
Suppose, you want to copy text from div or span HTML elements into clipboard, then you can use below javascript code, which is almost similar to above approach but few changes
function copyData(containerid) {
var range = document.createRange();
range.selectNode(containerid); //changed here
window.getSelection().removeAllRanges();
window.getSelection().addRange(range);
document.execCommand("copy");
window.getSelection().removeAllRanges();
}Here is the working fiddle
Output:

If you are using multiple elements for Copy to clipboard functionality, you may want to use below code
unction CopyToClipboard(containerid) {
if (window.getSelection) {
if (window.getSelection().empty) { // Chrome
window.getSelection().empty();
} else if (window.getSelection().removeAllRanges) { // Firefox
window.getSelection().removeAllRanges();
}
} else if (document.selection) { // IE?
document.selection.empty();
}
if (document.selection) {
var range = document.body.createTextRange();
range.moveToElementText(document.getElementById(containerid));
range.select().createTextRange();
document.execCommand("copy");
} else if (window.getSelection) {
var range = document.createRange();
range.selectNode(document.getElementById(containerid));
window.getSelection().addRange(range);
document.execCommand("copy");
}
}Copy to the clipboard using External library
If you don't like the above solutions, and looking for much easier way, then you can use External library like clipboard.js
Using this library you can easily and quickly create copy-to-clipboard functionality, here is the sample HTML code
<script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.8/dist/clipboard.min.js"></script>
<!-- Target -->
<input id="foo" value="Testing ">
<!-- Trigger -->
<button class="btn" data-clipboard-target="#foo">
Copy
</button>and you just need below JS code
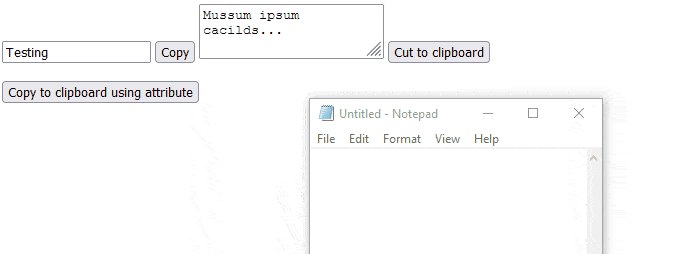
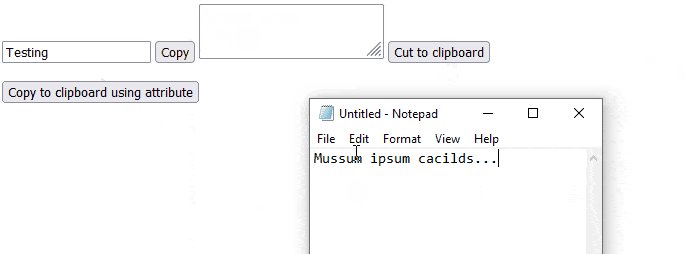
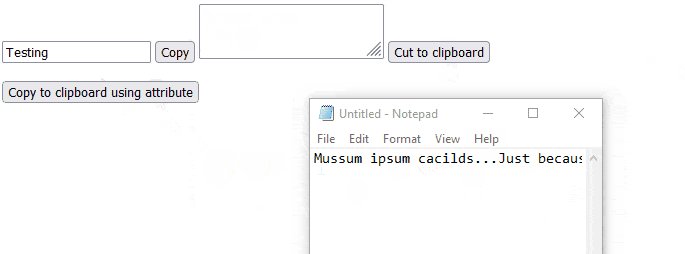
var clipboard = new ClipboardJS('.btn');One of the great features of Clipboard.js is that you can also Cut text from element, or Copy text from attribute.
Working fiddle
Output:

As you can see in the above code, we are using external plugin, so I will recommend using Pure Javascript or jQuery based solution for copy to clipboard functionality.
You may also like to read:
How to remove quotation marks (double quotes) from string using jQuery or Javascript?
Read Excel file using Javascript (XLSX or XLS)
How to remove square brackets from string using javascript?
Get image width and height using Javascript and jQuery
Read CSV file in Javascript and HTML5 FileReader (Multiple ways)
How to check if url contains a sub-string using jQuery or javascript?
How to get client's IP address using javascript or jQuery


vikas_jk
your welcome :)