In previous post, I have mentioned how to Upload or Send File in Postman but now in this article, I have mentioned nested JSON examples which can be useful if you are sending data to server-side from front-end side or using Postman for testing API results.
We will start with easy examples and then move to more complex examples.
Simple JSON object Example
Here is the basic JSON object, example
{
"Sample":"StringValue",
"Id": 1
}JSON Array Example
Here is the simple example of posting arrays in JSON.
[ 100, 200, 300, 400, 500 ]Complex JSON array
Let's take a complex JSON array example and then loop values using Javascript
{
First: [11, 12, 13, 14, 15],
Second: [21, 22, 23],
Third: [31, 32,33]
};then to loop and get all values like "11,12,13..." data from above JSON, we can have Javascript as below
var json = {
First: [11, 12, 13, 14, 15],
Second: [21, 22, 23],
Third: [31, 32,33]
};
for(var key in json) {
for (var key1 in json[key]) {
console.log(json[key][key1])
}
}
Since, above JSON is more of array, so it was easy to loop using 'for' and then use 'key' as a reference to get value
11
12
13
14
15
21
22
23
31
32
33Multiple JSON objects example
[
{
"Sample":"StringValue",
"Id": 1
},
{
"Sample":"StringValue2",
"Id": 2
},
{
"Sample":"StringValue3",
"Id": 3
}
]If we want to loop all json objects, we can simply use below Javascript
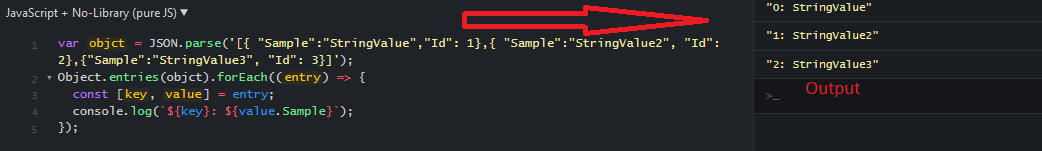
var objct = JSON.parse('[{ "Sample":"StringValue","Id": 1},{ "Sample":"StringValue2", "Id": 2},{"Sample":"StringValue3", "Id": 3}]');
Object.entries(objct).forEach((entry) => {
const [key, value] = entry;
console.log(`${key}: ${value.Sample}`); //.Sample is Property
});Output:
"0: StringValue"
"1: StringValue2"
"2: StringValue3"
Nested JSON object Example
Let's take a look at another JSON example, but nested one, like object inside object json
{
"id": "1",
"type": "icecream",
"name": "Vanilla Cone",
"image":
{
"url": "img/01.png",
"width": 200,
"height": 200
},
"thumbnail":
{
"url": "images/thumbnails/01.png",
"width": 32,
"height": 32
}
}To Get value of "image" -> "height" from above JSON, we can have Javascript code to parse and then get value would be
var objct = JSON.parse('{"id":"1","type":"icecream","name":"Vanilla Cone","image":{"url":"img/01.png","width":200,"height":200},"thumbnail":{"url":"images/thumbnails/01.png","width":32,"height":32}}');
console.log(objct.image.height);
//output: 200Complex Nested Objects JSON example
If you are passing JSON like objects inside object, then it can have JSON example as below:
{
"data": [
{
"MainId": 1111,
"firstName": "Sherlock",
"lastName": "Homes",
"categories": [
{
"CategoryID": 1,
"CategoryName": "Example"
}
]
},
{
"MainId": 122,
"firstName": "James",
"lastName": "Watson",
"categories": [
{
"CategoryID": 2,
"CategoryName": "Example2"
}
]
}
],
"messages": [], // blank json
"success": true // boolean value
}In the above JSON, we have nested JSON inside "data" object, then we 2 values and inside that we have Categories Array.
So, if you want to take the firstName of second data value, then it would be like
data[1].firstName
var objct = JSON.parse('{"data": [{ "MainId": 1111,"firstName": "Sherlock","lastName": "Homes","categories": [ {"CategoryID": 1,"CategoryName": "Example"}]},{"MainId": 122,"firstName": "James", "lastName": "Watson", "categories": [{ "CategoryID": 2,"CategoryName": "Example2"}]}], "messages": [], "success": true }');
console.log(objct.data[1].firstName);
//output
//JamesThat's it, these are some of the complex and nested JSON example, which can be helpful for front-end or back-end developer.
You may also like to read:
Read JSON file with Javascript
How to read JSON data in C# (Example using Console app & ASP.NET MVC)?
